标签:style class blog code http ext
当前版本:SimpleWaveView_v1.0.20140618
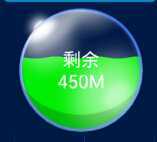
先看效果图,这个加速球是动态的,并且当调用了myView.setRefresh(0.8F);方法后可以从当前值动态降到0再升到80%,期间可以看到颜色的变化。颜色不是渐变的。本人不会弄动态图所以只有静态图片 = =
本进度球的优点:
1之前我用一张波浪图片不停的截取来做,结果在我的200M的虚拟机上渐渐的开始卡,并且系统不停的自动GC,所以就用了这种方式来做,大大优化了其对CPU和内存的压力。
值得一提的是,当其所属的父View被cleanAnimation后,进度球的波浪会停止,由于本人时间非常紧,所以诸如此类的问题请给我留言,我会在有时间的时候来回复和加入新的东西。
2可以变色,最多可以设置三种颜色,详细看后的API
3反正一定要看API。
小提示:
亮色的背景可以减少视觉对锯齿的感知哦!
下图是在帧布局中的,就不上布局了哈,毕竟帧布局是最简单的布局。

当设置了
myView.setWaveDiffrentColor(0xffff0f04, 0xfffdd803, 0xff00ed04, 0.3F, 0.6F);
后进行刷新后的三种色的图片。相信看后边的中文API。文字是帧布局盖上去的,不是demo中的
demo的下载地址在CSDN上,老规矩,0分即可下载。我都这么虔诚了,所以请各位亲若转载我的文章附上我的blog的地址,以后若有新版本方便更换。http://www.cnblogs.com/uncle2000/



使用方法,这次不需要你传长宽和像素密度了。
LinearLayout ll; com.ww.view.SimpleWaveViewmyview =new com.ww.view.SimpleWaveView(getApplicationContext()); ll=(LinearLayout)findViewById(R.id.ll); ll.addView(myview); myview.setWaveDiffrentColor(0xffff0f04, 0xfffdd803, 0xff00ed04, 0.3F, 0.6F); myview.setRefresh(0.8F);
API:
/** * Level1在(0%,100%)之间则ColorLevel1,ColorLevel2生效,有两种颜色。Level2在(Level1,100%)之间则ColorLevel1,ColorLevel2,ColorLevel3生效,有三种颜色。 * 该方法一旦生效,则setColor()方法自动失效。 * @param ColorLevel1 [0%,Level1)之间的波浪的颜色 * @param ColorLevel2 Level2生效的情况下,显示为[Level1,Level2)之间的波浪的颜色,Level2不生效的情况下,显示为[Level1,100%]之间的波浪的颜色。 * @param ColorLevel3 [Level2,100%]之间的波浪的颜色 * @param Level1 第一分界 * @param Level2 第二分界,大于Level1生效,否则默认失效。 */ public void setWaveDiffrentColor(int ColorLevel1,int ColorLevel2,int ColorLevel3,float Level1,float Level2) {}
/** * 设置波浪的颜色,如果设置了setWaveDiffrentColor()方法则setColor()自动失效。 * @param color波浪颜色 */ public void setColor(int color) {}
/** * 从刷新前的高度降到0,然再升到刷新后的高度 * @param refresh 刷新之后的高度 */ public void setRefresh(float refresh) {}
/** * 取值0~255之间,255代表不透明。 * @param alpha 透明度 */ public void setAlpha(int alpha) {}
/** * 决定了两个波峰之间的距离,该参数越大,波峰之间的距离越小 * @param peakSpacing 波间距(反比) */ public void setPeakSpacing(double peakSpacing) {}
/** * 决定了当前波浪停留的位置。取值0~1之间。 * @param percentage 百分比 */ public void setPercentage(float percentage) {}
/** * 决定了波的高度 * @param amplitude 幅度 */ public void setAmplitude(float amplitude) {}
/** * * @param speedH 水平波浪的速度 */ public void setSpeedH(float speedH) {}
/** * * @param speedV 升降的速度 */ public void setSpeedV(float speedV) {}
下载地址:
http://download.csdn.net/detail/w52155242/7517331
【View】之【SimpleWaveView】可多色可刷新的加速球、进度球【demo】,布布扣,bubuko.com
【View】之【SimpleWaveView】可多色可刷新的加速球、进度球【demo】
标签:style class blog code http ext
原文地址:http://www.cnblogs.com/uncle2000/p/3796034.html