标签:style class blog code http tar
【UnityGUI Keynote】
1、GUI.Label控件可以用来显示texture:


更通用的作法是用label来显式texture。
2、GUI.Button可以显示texture、string,另外Button涉及到是否连续点击的问题。
texture button:

repeat button:

连续响应Button:

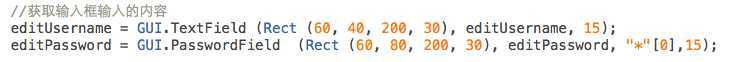
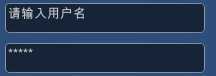
3、输入框有GUI.TextField、GUI.PasswordField:


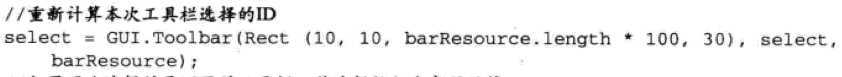
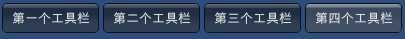
4、GUI.Toolbar用于接收一个array,然后将此array显示成tab的形式。当点击toolbar的时候,返回被点击的索引。


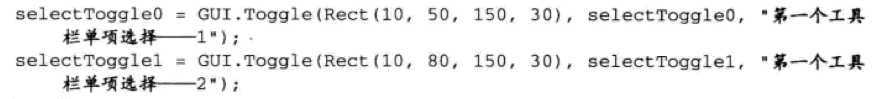
5、GUI.Toggle用于显示一个复选框:


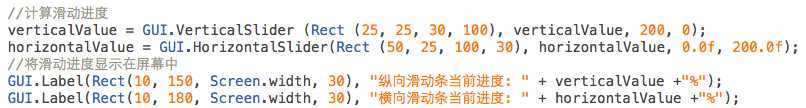
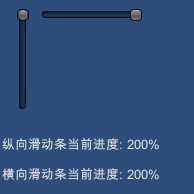
6、GUI.VerticalSlider、GUI.HorizontalSlider:


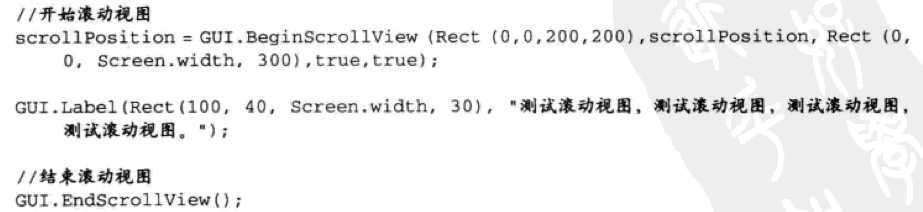
7、GUI.BeginScrollView、GUI.EndScrollView。

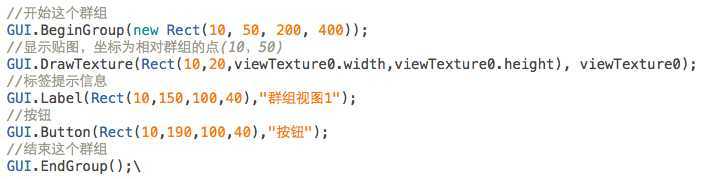
8、GUI.BeginGroup()、GUI.EndGroup():

9、使用窗口

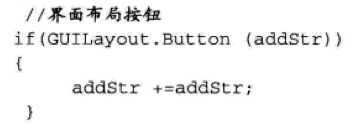
10、GUILayout.Button会随str的增长而增长。

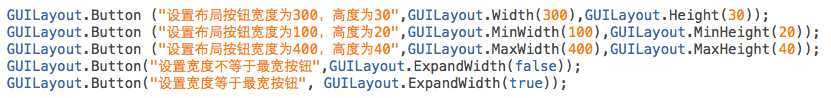
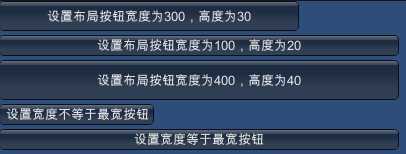
11、设置GUILayout属性。


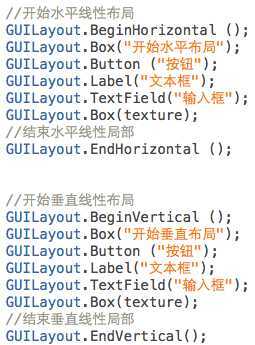
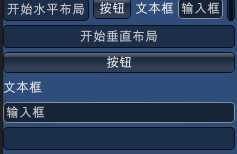
12、水平布局:GUILayout.BeginHorizontal()、GUILayout.EndHorizontal()。
垂直布局:GUILayout.BeginVertical()、GUILayout.EndVertical()。
另外,水平布局、垂直布局可以嵌套。


13、GUILayout.Space()是一个空白的占位符控件。
14、GUILayout.FlexibleSpace是一个无穷大的占位控件。

1 function OnGUI() 2 { 3 4 //开始一个显示区域 5 GUILayout.BeginArea (Rect (0,0,Screen.width,Screen.height)); 6 7 //开始最外层横向布局 8 GUILayout.BeginHorizontal (); 9 //嵌套一个纵向布局 10 GUILayout.BeginVertical (); 11 12 GUILayout.Box("Test1"); 13 //两个box之间上下对齐 14 GUILayout.FlexibleSpace(); 15 GUILayout.Box("Test2"); 16 //结束嵌套的纵向局部 17 GUILayout.EndVertical (); 18 19 //布局之间左右对齐 20 GUILayout.FlexibleSpace(); 21 22 //嵌套一个纵向布局 23 GUILayout.BeginVertical (); 24 25 GUILayout.Box("Test3"); 26 //两个box之间上下对齐 27 GUILayout.FlexibleSpace(); 28 GUILayout.Box("Test4"); 29 //结束嵌套的纵向局部 30 GUILayout.EndVertical (); 31 32 //结束最外层横向布局 33 GUILayout.EndHorizontal (); 34 //结束显示区域 35 GUILayout.EndArea(); 36 37 }
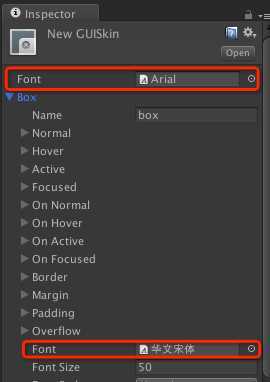
15、可以在GUISkin中为每种控件指定Font。

16、GUI.DrawTexture()用于绘制texture。
17、通过Resources类可以加载位于Resources目录下的图片。

加载目录则可使用下面的代码:

UnityGUI Keynote,布布扣,bubuko.com
标签:style class blog code http tar
原文地址:http://www.cnblogs.com/tekkaman/p/3796737.html