标签:android style blog http java color
ExpandableListView介绍:
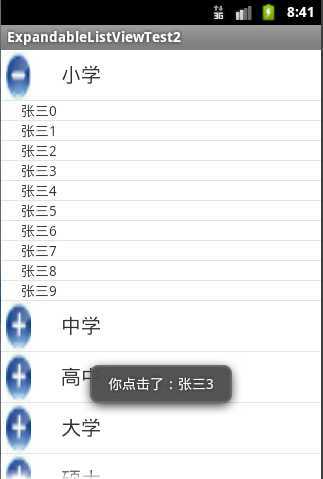
长话短说,ExpandableListView就是ListView的扩展。像QQ好友分组列表。看下面的效果图,就知道了。
效果图:

ExpandableListView有几个属性值得一说:
android:childDivider
来分离子列表项的图片或者是颜色。注:图片不会完全显示,分离子列表项的是一条直线
android:childIndicator
在子列表项旁边显示的指示符。注:可以是一个图片
android:childIndicatorLeft
子列表项指示符的左边约束位置。注:即从左端0位置开始计数,比如,假设指示符是一个图标,给定这个属性值为3dip,则表示从左端起3dip开始显示此图标。
android:childIndicatorRight
子列表项指示符的右边约束位置。注:表示右端到什么位置结束
android:groupIndicator
在组列表项旁边显示的指示符。注:可以是一个图片,如果不想要指示器可以设置为@null。
android:indicatorLeft
组列表项指示器的左边约束位置。注:表示左端从什么位置开始(测试了下,在android 4.4的模拟器下没效果)。
android:indicatorRight
组列表项指示器的右边约束位置。注:表示右端到什么位置结束(测试了下,在android 4.4的模拟器下没效果)。
代码:
package cn.datian.expandablelistviewtest2; import java.util.ArrayList; import java.util.List; import android.os.Bundle; import android.annotation.SuppressLint; import android.app.Activity; import android.util.Log; import android.view.View; import android.view.ViewGroup; import android.widget.BaseExpandableListAdapter; import android.widget.ExpandableListView; import android.widget.TextView; import android.widget.Toast; @SuppressLint("NewApi") public class MainActivity extends Activity { /** * 子类的数据集合 */ private List<List<String>> childrenList; /** * 组集合 */ private List<String> groupList; private ExpandableListView eListView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initDate(); eListView = (ExpandableListView) this.findViewById(R.id.eListView); eListView.setAdapter(adapter); //展开第一组,调用了expandGroup(4,false); eListView.expandGroup(0); //下标从0开始,展开第五组,为true表示滚动到第五组的位置。 // eListView.expandGroup(4,true); eListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() { @Override public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) { Toast.makeText(MainActivity.this, "你点击了:"+groupList.get(groupPosition),Toast.LENGTH_SHORT).show(); return false; } }); //点击组下的子条目监听 eListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { Toast.makeText(MainActivity.this, "你点击了:"+childrenList.get(groupPosition).get(childPosition), Toast.LENGTH_SHORT).show(); return true; } }); } /** * 初始化数据 */ private void initDate() { childrenList = new ArrayList<List<String>>(); groupList = new ArrayList<String>(); addDate("小学","张三"); addDate("中学","李四"); addDate("高中","王五"); addDate("大学","赵六"); addDate("硕士","小红"); addDate("博士","小明"); addDate("博士后","大明"); } private void addDate(String group, String chlidren) { groupList.add(group); List<String> cs = new ArrayList<String>(); for(int i = 0;i < 10;i++){ cs.add(chlidren+i); } childrenList.add(cs); } BaseExpandableListAdapter adapter = new BaseExpandableListAdapter() { /** * 返回true,表明子条目是可选的。 */ @Override public boolean isChildSelectable(int groupPosition, int childPosition) { Log.i("adpter", "isChildSelectable"); return true; } @Override public boolean hasStableIds() { Log.i("adpter", "hasStableIds"); return false; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { Log.i("adpter", "getGroupView"); View v = View.inflate(MainActivity.this, R.layout.group_item,null); TextView tv= (TextView) v.findViewById(R.id.tv); tv.setText(groupList.get(groupPosition)); tv.setPadding(20, 0, 0, 0); return v; } @Override public long getGroupId(int groupPosition) { Log.i("adpter", "getGroupId"); return groupPosition; } @Override public int getGroupCount() { Log.i("adpter", "getGroupCount"); return groupList.size(); } @Override public Object getGroup(int groupPosition) { Log.i("adpter", "getGroup"); return groupList.get(groupPosition); } @Override public int getChildrenCount(int groupPosition) { Log.i("adpter", "getChildrenCount"); return childrenList.get(groupPosition).size(); } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { Log.i("adpter", "getChildView"); TextView tv = new TextView(MainActivity.this); tv.setText(childrenList.get(groupPosition).get(childPosition)); tv.setPadding(20, 0, 0, 0); return tv; } @Override public long getChildId(int groupPosition, int childPosition) { Log.i("adpter", "getChildId"); return childrenList.get(groupPosition).size(); } @Override public Object getChild(int groupPosition, int childPosition) { Log.i("adpter", "getChild"); return childrenList.get(groupPosition).get(childPosition); } }; }
layout布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ExpandableListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/eListView" android:groupIndicator="@drawable/expandable_indicator_selector" android:indicatorLeft="5dp" android:indicatorRight="30dp" ></ExpandableListView> </RelativeLayout>
layout组条目布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="10dp" > <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="50dp" android:text="" android:textSize="20sp" android:layout_marginLeft="40dp" android:gravity="center_vertical" /> </LinearLayout>
android:groupIndicator="@drawable/expandable_indicator_selector" : 使用选择器
选择器代码:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_expanded="true" android:drawable="@drawable/contract" /> <item android:drawable="@drawable/expand"></item> </selector>
ExpandableListView的简单案例,布布扣,bubuko.com
标签:android style blog http java color
原文地址:http://www.cnblogs.com/datian/p/3797080.html