标签:des style class blog code java
文本编辑器程序员都会用到,今天无意中发现UEditor是个好东西,特奉献给大家,并提供下载。

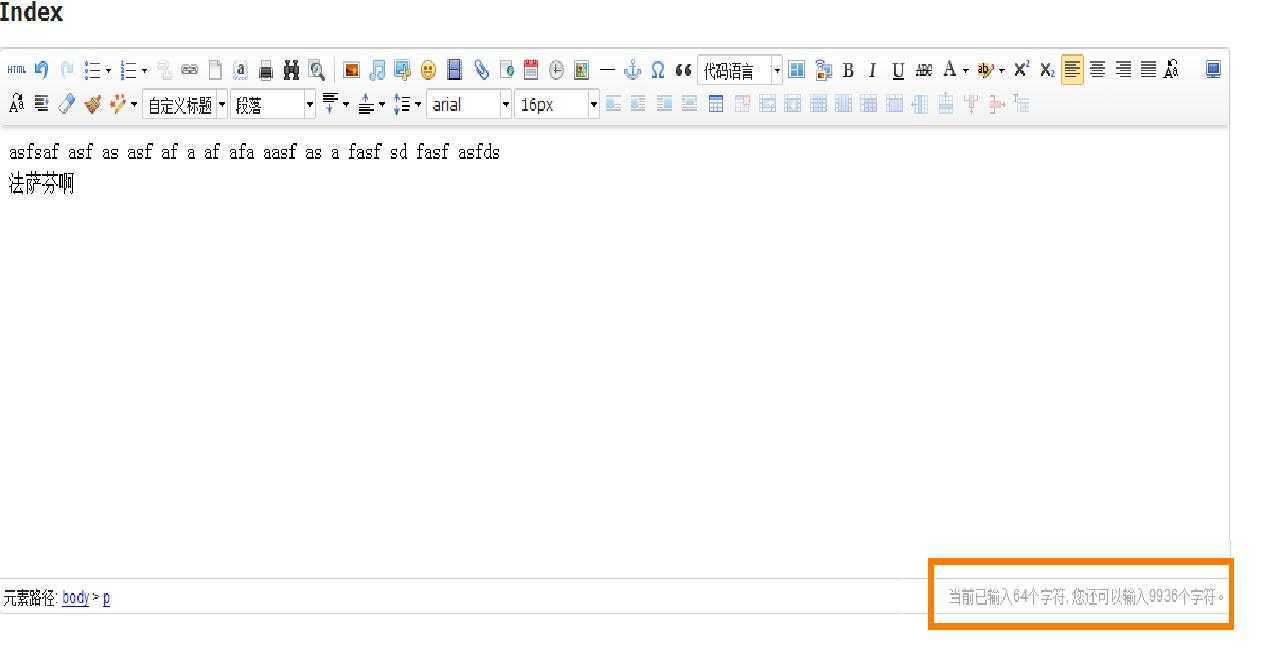
这个编辑器的亮点是可以显示当前输入多少字符,还可以输入多少字符。
新创建的MVC项目,在layout页面里引入css,js文件。 <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/UEditor/themes/default/css/ueditor.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Content/UEditor/ueditor.config.js")" type="text/javascript"></script> <script src="@Url.Content("~/Content/UEditor/ueditor.all.js")" type="text/javascript"></script>
在需要用到编辑器的页面输入如下内容即可显示。、 <textarea name="Description" id="bspEditor"></textarea> <script type="text/javascript"> UE.getEditor(‘bspEditor‘, { initialFrameWidth: 1160 }); </script>
标签:des style class blog code java
原文地址:http://www.cnblogs.com/zlzly/p/3799990.html