标签:style blog http color com 使用
CDN技术分享目录
网络服务发展
1、文字页面
2、文字+图片页面
3、文字+图片+动态页面
4、文字+图片+动态+Flash页面
5、文字+图片+动态+Flash+视频页面
6、文字+图片+动态+Flash+视频+高清视频页面
网络服务日渐丰富、新技术框架也层出不穷
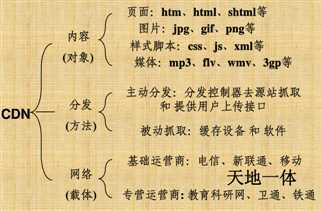
1、CDN简介
CDN是什么?
CDN(content delivery/distribution network)的全称是内容分发网络
为什么我们需要它?
构建CDN的目的:
是通过在现有的互联网中增加一层新的网络架构,将网络内容发布
到最接近用户的网络“边缘”,使用户可以就近取得所需的内容,解决互联网网络拥挤的状况,
提高用户所能获取服务或业务的服务质量。其实质是在互联网上构建一个覆盖网络。
CDN 的能力:
从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均而产生的用户使用互联网
业务服务质量差的根本原因。

2、CDN作用
提高了站点服务访问速度,特别是大量图片和静态页面的站点访问速度。
消除了不同运营商之间互联的瓶颈造成的影响,实现跨运营商的网络加速,
保证不同网络中的用户能得到良好的访问质量。
远程访问用户根据DNS负载均衡技术智能自动选择Cache服务器,
选择最佳、最快的Cache服务器,加速远程访问的速度。
自动生成服务器的远程镜像cache服务器,远程用户访问时从cache服务器上读取数据,
减少远程访问的宽带、分担网络流量、减轻原站服务器负载压力。
广泛分别的CDN节点加上节点之间的智能冗余机制,可以有效的防御黑客入侵以及减低
各种DoS攻击对服务的影响,同时保证较好的服务质量。
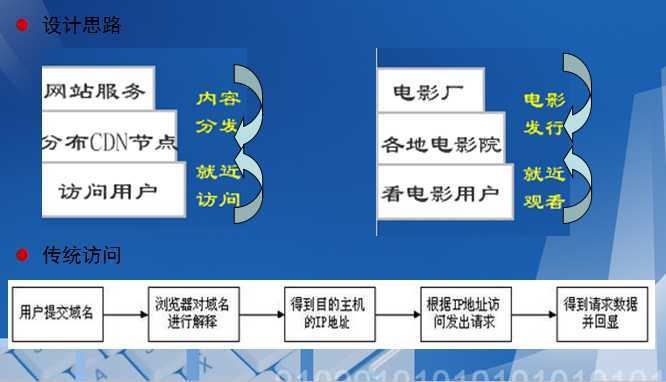
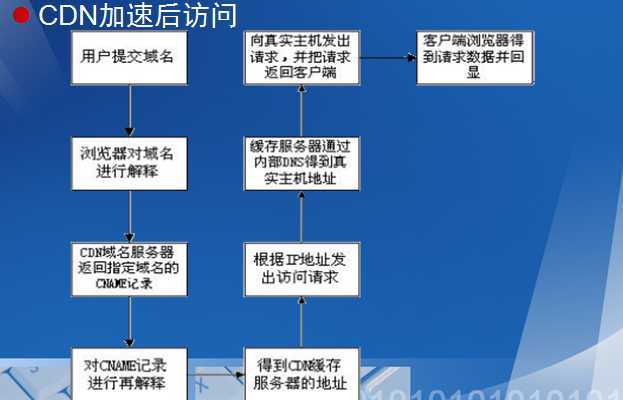
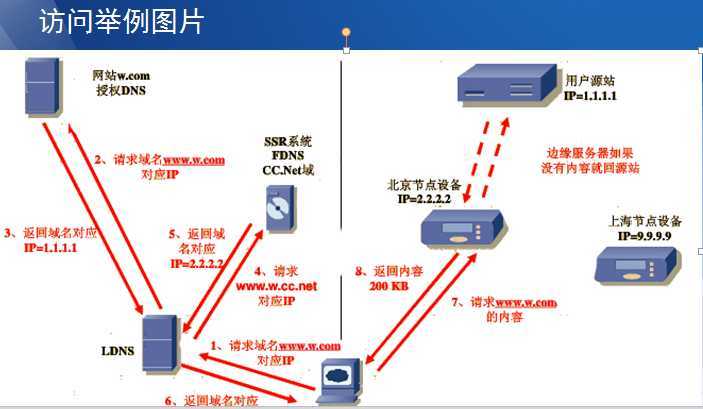
3、CDN工作原理



4、CDN实际应用
大型网站新浪、网易、腾讯等门户网站图片、.html 、flash文件
新浪微博、腾讯微博等
大型视频网站:爱奇艺、优酷、土豆、腾讯视频
酷狗音乐、百度音乐、腾讯音乐等
我们项目将怎样使用CDN
提供互联网用户访问HTML、JSON、图片等文件。
CDN缓存静态文件提高网站、接口访问速度、提高服务负载
总结
了解网络应用服务现状
了解什么是CDN
了解CDN作用
了解CDN工作原理
了解CDN应用场景
怎么把CDN加速应用到我们项目中
温馨提示
如果分享内容有不足的谢谢博客友的前来吐槽!如果有朋友不理解、或者实践操作碰到问题的,可以在博客园中留意给我。
上面排版不是很好,提供漂亮完整的PPT文件下载 : 微盘下载 博客园下载
标签:style blog http color com 使用
原文地址:http://www.cnblogs.com/lhj588/p/3805285.html