标签:style class blog code java http

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> #canvas { border:solid 1px #ccc;} </style> </head> <script src="sprite.js"></script> <body> <canvas id="canvas" width="600" height="600"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"), CLOCK_RADIUS = canvas.width/2 -15 , hour_hand_truncation =35, ballPainter = { //画小球 paint:function(sprite,context){ var x =sprite.left +sprite.width/2, y = sprite.top +sprite.height/2, width = sprite.width, height = sprite.height, radius = sprite.width/2; context.save(); context.beginPath(); context.arc(x,y,radius,0,Math.PI*2,false); context.clip(); context.shadowColor = "rgb(0,0,0)"; context.shadowOffsetX = -4; context.shadowOffsetY = -4; context.shadowBlur = 8; context.fillStyle = "rgba(218,165,32,0.1)"; context.fill(); context.lineWidth =2; context.strokeStyle = "rgb(100,100,195)"; context.stroke(); context.restore(); } }, ball = new Sprite("ball",ballPainter); // 画网格 function drawGrid(color,stepx,stepy){ context.strokeStyle = color; context.lineWidth =0.5; for(var i =stepx +0.5;i<canvas.width;i+=stepx){ context.beginPath(); context.moveTo(i,0); context.lineTo(i,canvas.height); context.stroke(); } for(var i =stepx +0.5;i<canvas.height;i+=stepx){ context.beginPath(); context.moveTo(0,i); context.lineTo(canvas.width,i); context.stroke(); } } //画指针函数 function drawHand(loc,isHour){ var angle = (Math.PI *2 )*(loc/60) - Math.PI/2, handRadius = isHour ? CLOCK_RADIUS - hour_hand_truncation : CLOCK_RADIUS, lineEnd = { x:canvas.width/2 + Math.cos(angle)*(handRadius - ball.width /2), y:canvas.height/2 +Math.sin(angle)*(handRadius - ball.width /2) }; context.beginPath(); context.moveTo(canvas.width/2,canvas.height/2); context.lineTo(lineEnd.x , lineEnd.y); context.stroke(); ball.left = canvas.width/2 + Math.cos(angle)*handRadius - ball.width/2; ball.top = canvas.height/2 + Math.sin(angle)*handRadius - ball.height/2; ball.paint(context); } function drawClock (){ drawClockFace(); drawHands(); } // 画多个指针 function drawHands(){ var date = new Date(), hour = date.getHours(); ball.width = 20; ball.height =20; drawHand(date.getSeconds(),false); hour = hour >12 ? hour -12 :hour ; ball.width = 35; ball.height = 35 ; drawHand(date.getMinutes() ,false ); ball.width =50; ball.height =50; drawHand(hour*5 +(date.getMinutes()/60)*5); ball.width =10; ball.height =10 ; ball.left = canvas.width/2 - ball.width/2; ball.top = canvas.height /2 - ball.height/2 ; ballPainter.paint(ball,context); } // 画表盘 function drawClockFace(){ context.beginPath(); context.arc(canvas.width/2,canvas.height/2,CLOCK_RADIUS,0,Math.PI*2,false ); context.save(); context.strokeStyle = "rgba(0,0,0,0.2)"; context.stroke(); context.restore(); } // 运动函数 function animate(){ context.clearRect(0,0,canvas.width,canvas.height); drawGrid("lightgray",10,10); drawClock(); window.requestNextAnimationFrame(animate); } context.lineWidth =0.5; context.strokeStyle = "rgba(0,0,0,0.2)"; context.shadowColor = "rgba(0,0,0,0.5)"; context.shadowOffsetX =2; context.shadowOffsetY = 2; context.shadowBlur =4; context.stroke(); window.requestNextAnimationFrame(animate); drawGrid("lightgray",10,10); </script> </body> </html>
sprite js
var Sprite = function (name,painter,behaviors){ if(name!== undefined){this.name = name } if(painter!== undefined){this.painter = painter} this.top =0; this.left =0; this.width =10; this.height = 10; this.velocityX = 0; this.velocityY =0; this.visible = true; this.animating = false ; this.behaviors = behaviors || [] ; return this ; } Sprite.prototype = { paint:function (context){ if(this.painter !== undefined && this.visible){ this.painter.paint(this,context); } }, update:function(context,time){ for(var i=0;i<this.behaviors.length;++i){ this.behaviors[i].execute(this,context,time); } } } window.requestNextAnimationFrame = (function(){ var originalWebkitMethod, wrapper = undefined,callback = undefined, geckoVersion = 0 , userAgent = navigator.userAgent, index =0 , self =this; if(window.webkitRequestAnimationFrame){ wrapper = function (time){ if(time === undefined ){ time = +new Date(); } self.callback(time); }; originalWebkitMethod = window.webkitRequestAnimationFrame; window.webkitRequestAnimationFrame = function (callback,element){ self.callback = callback ; originalWebkitMethod(wrapper,element); } } if(window.mozRequestAnimationFrame){ index = userAgent.indexOf("rv:"); if(userAgent.indexOf("GecKo") != -1){ geckoVersion = userAgent.substr(index +3 ,3); if(geckoVersion ==="2.0"){ window.mozRequestAnimationFrame = undefined ; } } } return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame ||window.msRequestAnimationFrame || function (callback,element){ var start,finish; window.setTimeout(function(){ start = +new Date(); callback(start); finish = +new Date(); self.timeout = 1000/60 - (finish -start); },self.timeout); } })() // JavaScript Document
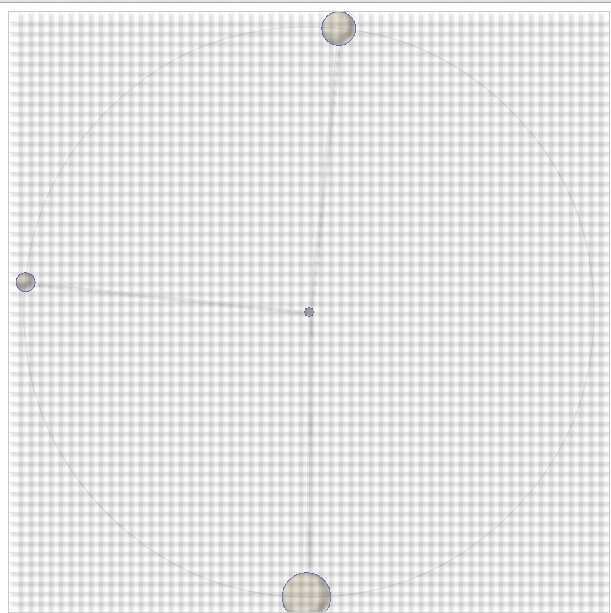
canvas 之 - 精灵 钟表动画,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/xiaotian747/p/3806627.html