标签:style blog http ext color com
早年~
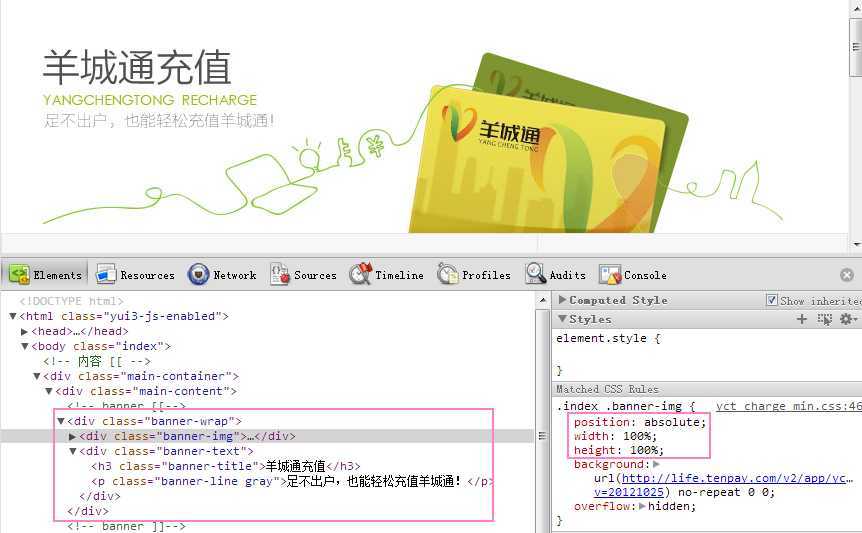
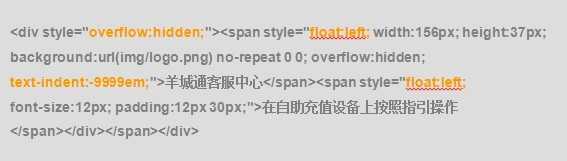
在xx项目中,为各网点图标隐藏文字时,用了{text-indent:-9999em;}的方式,结果IE6/7下图片就不见了,如下:
正常浏览器:

IE6/7:

平时对于这种情况下的文字隐藏,多用line-height(下文提到的方式三)的方式,并没有认真去考虑它的优劣,也没有进行其他方式的测试和比较,所以一用text-indent,就出现了上述问题。于是,趁着这个契机,对常用的文字隐藏方式进行了简单的测试总结。
对于图代文的情况,我大致分为两种,一种是图片较大、背景不透明、图片加载不到时需要显示文字的,一种是图片较小或背景透明,图片加载不到时不显示文字也影响不大的。对于前一种,我一般用图片绝对定位的方式将文字盖在下面,并尽可能设置文字的样式与图片中的一致。

上图禁用图片后的效果:

这种争议比较小,也不是这次讨论的重点,这次想要测试的是后一种情况,ok,废话少说,开工。
对于图片较小或背景透明,图片加载不到时不显示文字也影响不大的情况,或者说,文字不能被盖到图片下的情况,常用隐藏文字的方式有如下三种:
下面逐一进行测试:
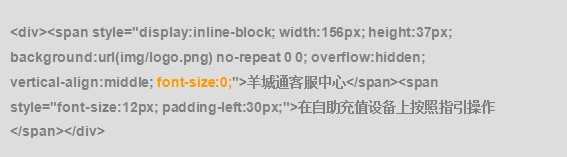
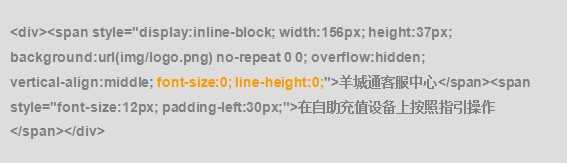
代码:

展现:
FF、Webkit、Opera、IE8/9:

IE6/7:

说明:
设置了 {font-size:0;} 之后,IE6/7下文字没有消失,而是以1像素点的形式存在。
代码:

展现:
All of FF、Opera、Webkit、IE6-9:

说明:
设置 {line-height:0;},即可消除IE6/7下的像素点。
代码:

展现:
FF、Webkit、Opera、IE8/9:

IE6/7:
整个<div>的内容被隐到屏幕外了,页面上一片空白。
代码:

展现:
All of FF、Opera、Webkit、IE6-9:

说明:
元素为块级布局时,可修复此问题。此处将实现方式由原来的inline-block更改为float。
代码:

展现:
All of FF、Opera、Webkit、IE6-9:

说明:
还是这种方式比较好,基本不存在兼容问题。
三种方式相对而言,个人嚼着一、三比较好,方式二依赖于布局,如果后续有人改了布局,对这个问题又不熟悉的话,可能会造成bug。
以上,仅为抛砖引玉,期待更好的方式……
2012.12.5
标签:style blog http ext color com
原文地址:http://www.cnblogs.com/lilaczhu/p/3807442.html