标签:style blog code java http com
DOMContentLoaded
The DOMContentLoaded event is fired when the document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading (the load event can be used to detect a fully-loaded page).
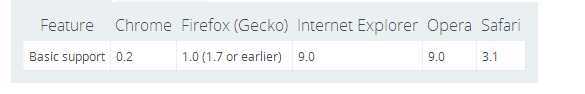
具体意思就是:DOMContentLoaded事件的触发时机是当dom框架加载完毕就执行,不用等待css、img其他资源的加载、绘制。兼容性如下图:

由于ie低版本不支持DOMContentLoaded,故采用以下形式(摘自jquery1.2.4):
if ( jQuery.browser.msie && window == top ) (function(){
if (jQuery.isReady) return;
try {
// If IE is used, use the trick by Diego Perini
// http://javascript.nwbox.com/IEContentLoaded/
document.documentElement.doScroll("left");
} catch( error ) {
setTimeout( arguments.callee, 0 );
return;
}
// and execute any waiting functions
jQuery.ready();
})();
具体参见:http://javascript.nwbox.com/IEContentLoaded/
load
The load event is fired when a resource and its dependent resources have finished loading.
具体意思就是:load会等到上述所有资源(dom、css、img等资源)加载绘制完毕才执行。
可见,DOMContentLoaded必先于load。
DOMContentLoaded vs load,布布扣,bubuko.com
标签:style blog code java http com
原文地址:http://www.cnblogs.com/kai08/p/3807580.html