标签:style class blog code java http
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{padding:0;margin:0;} #nav{width:230px;height:473px;border:1px solid red;margin:50px 0 0 50px;} #nav h4{height:40px;line-height:40px;color:#fff;background-color:red; text-indent:20px;} #nav ul li {text-indent:10px;list-style:none;position:relative;height:35px;line-height:35px;background-color:#F7F7F7;border-bottom:1px solid #fff;} #nav ul li .p_hov{width:230px;position:absolute;z-index:55;background-color:#fff;} #nav ul li.hov{border-bottom:1px solid red;border-top:1px solid red;} #nav ul li a{text-decoration:none;color:#666;font-family:"微软雅黑";margin-left:10px;} #nav ul li a:hover{font-weight:bold;color:red;text-decoration:underline;} #nav ul li .menu{text-indent:20px;z-index:33;display:none;width:560px;height:400px;background-color:#fff;border:1px solid red;position:absolute;left:220px;} </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function(){ $("#nav ul li").mouseover(function(){ var top=$(this).offset().top; var height=$(this).find(".menu").height()/2; if(top<height) {$(this).find(".menu").css(‘top‘,-1).show();} else {$(this).find(".menu").css(‘top‘,-height).show();} $(this).addClass("hov"); $(this).find("p").addClass("p_hov"); }).mouseout(function(){ $(this).find(".menu").hide(); $(this).removeClass("hov"); $(this).find("p").removeClass("p_hov"); }); }) </script> </head> <body> <div id="nav"> <h4>产品分类</h4> <ul> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> <li> <p><a href="#">产品大类</a></p> <div class="menu">产品小类 产品小类 产品小类</div> </li> </ul> </div> </body> </html>
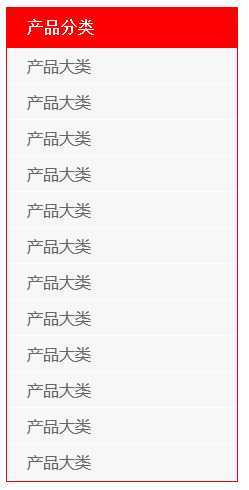
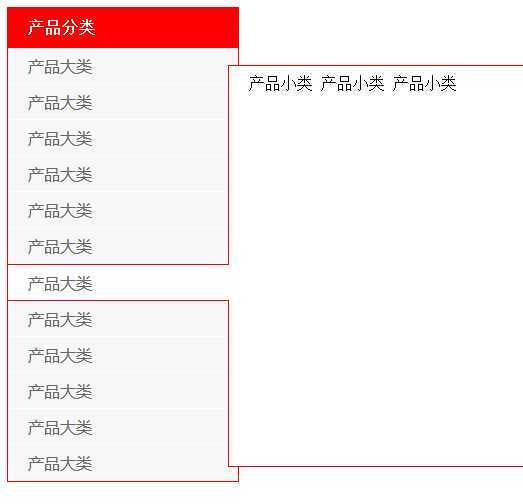
效果图



竖向导航-仿京东左侧导航大类效果,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/super-zhen/p/3807938.html