标签:android style class blog code http
这讲我们来讲解下如何使用phonegapa创建项目环境并通过她们将sencha touch打包成app,这里我们只讲解打包android的apk,打包ios的过程有点类似,但是需要在mac环境下,最后通过xcode导出成ipa安装程序;
一、phonegap环境搭建:
phonegap从3.0开始已经不再使用手动的方式搭建项目了,而是使用command-line命令行工具来搭建项目环境,并且插件引入的机制也在3.0做了调整,采用了模块化的方式,即需要什么功能模块就通过命令行工具来安装对应的模块,而不是像3.0之前的那样架包包含了所有功能,这样,phonegap的项目体积就得了一定的缩减,项目加载的速度也就得到了一定的提升,截止到目前为止,phonegap已经更新到3.5.0版本了,更新的速度还是相当的快。
简单的介绍之后我们开始来搭建我们的项目环境,
1.安装node.js
首先,我们需要下载跟安装node.js,对于nodejs我们就不做介绍了,网上一搜一大把,我们这里安装nodejs的目的是用来安装phonegap或者cordova用的,
下载地址:http://nodejs.org/;
下载之后进行安装,安装完成之后我们点击开始==>运行==>cmd,打开命令行工具,输入node -v,检测下node.js是否安装成功,安装成功后会显示对应的版本号:

2.安装git:
下载地址:http://git-scm.com/
在这个界面下载对应版本的安装程序,进行安装,安装完成后,我们在cmd命令工具中执行git --version 检测下git是否安装成功,

3.安装phonegap或者cordova:
phonegap跟cordova本质上没什么区别,但是在指令执行创建项目上有些差别,为了能更好的演示,我们这里将phonegap跟cordova都安装一下
打开cmd命令行,windows环境下执行安装phonegap的指令:
npm install -g phonegap
如果是mac的环境,指令为
sudo npm install -g phonegap
指令执行之后需要耐心等待一段时间,安装的时间有时会比较长,
接着我们安装cordova,指令跟上面类似,只是把phonegap替换成了cordova
windows:
npm install -g cordova
mac:
sudo npm install -g cordova
phonegap跟cordova安装完毕后,我们可以用指令验证下是否安装成功

4.phonegap项目创建:
cordova跟phonegap都安装完毕后,我们开始创建我们的android项目,
打开cmd命令行工具,cd到你需要创建项目的文件夹内,然后执行以下指令
phonegap的创建指令:
phonegap create hello com.example.hello HelloWorld
hello是指你的项目文件夹名称,
com.example.hello是你的项目内部包名,packagename
HelloWorld是你的项目名称,打包出的安装程序安装后显示的名称即这个
cordova的创建指令:
cordova create hello com.example.hello HelloWorld
参数跟phonegap的是一样的
一般情况下,cordova创建项目的时间可能会稍微长一点
指令执行完毕后,会在你对应的文件夹下创建一个hello的项目文件,
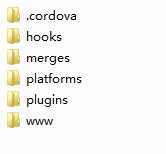
进入hello后,目录结构大体如下:

这里需要你去关心的主要就是3个目录,
platforms:这个目录是用来生成各个移动平台项目的,用指令生成的各个平台的项目文件都将生成在这个目录中
plugins:这个是添加phonegap插件的目录,你添加的过插件都会在这个目录中进行保存
www: 这个是用来存放你的web项目的,这里就是指我们的sencha touch项目,打包压缩后的项目丢到这个里面就可以了
在www目录中,有个config.xml需要配置一下,一般情况下,cordova指令创建的项目的config.xml里没有过多的配置,你可以不用修改,
不过phonegap的项目存在一些问题,需要手动对config.xml里的配置做一些调整,
首先要调整下config.xml里的
<access origin="*" />
这里是用来配置网络访问白名单的,只有这里配置了的域名才能进行访问,phonegap 3.5之前的版本默认是127.0.0.1,如果不进行配置,将无法访问外部网络
<access origin="127.0.0.1" />
还有之前的phonegap版本config.xml中,<preference name="fullscreen" value="true" />的设置跟android的AndroidManifest.xml中的windowSoftInputMode会有冲突,所以如果需要屏幕能够根据软键盘调整大小需要将fullscreen设置为false;
将这些设置完毕后,可以根据自己的需要添加需要的phonegap插件,
5.添加phonegap插件:
我们在上面的项目的基础上将cmd指令工具cd到hello项目目录下,这个时候就可以通过指令来安装插件了,在这里使用phonegap或者cordova的插件添加指令都一样,不过
官方文档上都是提供的cordova的指令,一般我这也是复制黏贴,所以我们这使用cordova的指令来安装插件,指令格式
cordova plugin add <插件名称|插件地址>
例如我要添加官方的照相机插件,我可以执行
cordova plugin add org.apache.cordova.camera
也可以将插件名称写成插件地址,这个地址可以是远程git上的地址,也可以是本地插件的地址
cordova plugin add git://git.apache.org/cordova-plugin-camera.git
这个地址是官网的插件地址,大家可以自己根据情况使用对应的插件
http://docs.phonegap.com/en/edge/cordova_plugins_pluginapis.md.html#Plugin%20APIs
6.使用phonegap创建对应的android项目
接下来我们来创建android平台的项目,使用phonegap的指令的话,我们只需要执行如下指令
phonegap build android
如果是使用cordova指令的话需要先添加对应的平台,执行过程如下
cordova platform add android
这样就添加了一个android项目,接下来再执行
cordova build android
执行成功后,android项目中的插件才会被添加进项目生效
7.使用eclipse导入项目,然后将项目导出成apk
这里使用android官方提供专门用于android开发的eclipse,
选择File==>import
然后选择android项目

选择你创建的项目下的platforms并打开,这时就能导入你创建的android项目了,
最后就是导出成apk的过程了
具体可以参照下面这篇文章
http://www.cnblogs.com/tianguook/archive/2012/09/27/2705724.html
这里我们就不多做描述了,下一讲,我们将介绍如何使用phonegap来自定义自己的插件
sencha touch 扩展篇之将sencha touch打包成安装程序(下)- 使用phonegap打包安装程序,布布扣,bubuko.com
sencha touch 扩展篇之将sencha touch打包成安装程序(下)- 使用phonegap打包安装程序
标签:android style class blog code http
原文地址:http://www.cnblogs.com/cjpx00008/p/3808104.html