标签:style class blog code http ext
基于Ext.ux.MenuButton改造而来,和它不同的是,不会每次都去销毁侧边栏,只是单纯的隐藏,属性配置方面没啥区别,每次点击按钮显示时,会触发showMenu事件/方法
代码如下:
/** *只隐藏不销毁的侧边栏 * @private */ Ext.define(‘ux.Menu.Context‘, { extend: ‘Ext.Button‘, requires: [‘Ext.ux.ContextMenu‘], config: { menuItems: [], menuSide: ‘right‘, menuCover: false, menuCls: null, listeners: { tap: ‘onTap‘ } }, initialize: function () { var me = this; me.$menu = Ext.create(‘Ext.ux.ContextMenu‘, { cls: me.getMenuCls(), items: me.getMenuItems(), listeners: { scope: me, hide: function () { Ext.Viewport.hideMenu(me.getMenuSide()); } } }); me.$menu.on({ scope: me, tap: me.onMenuButtonTap, delegate: ‘button‘ }); Ext.Viewport.setMenu(me.$menu, { side: me.getMenuSide(), cover: me.getMenuCover() }); me.callParent(arguments); }, onTap: function (e) { this.fireAction(‘showMenu‘, [this], ‘showMenu‘); Ext.Viewport.showMenu(this.getMenuSide()); }, onMenuButtonTap: function (button) { Ext.Viewport.hideMenu(this.getMenuSide()); } });
具体用法可参考官方blackberry示例
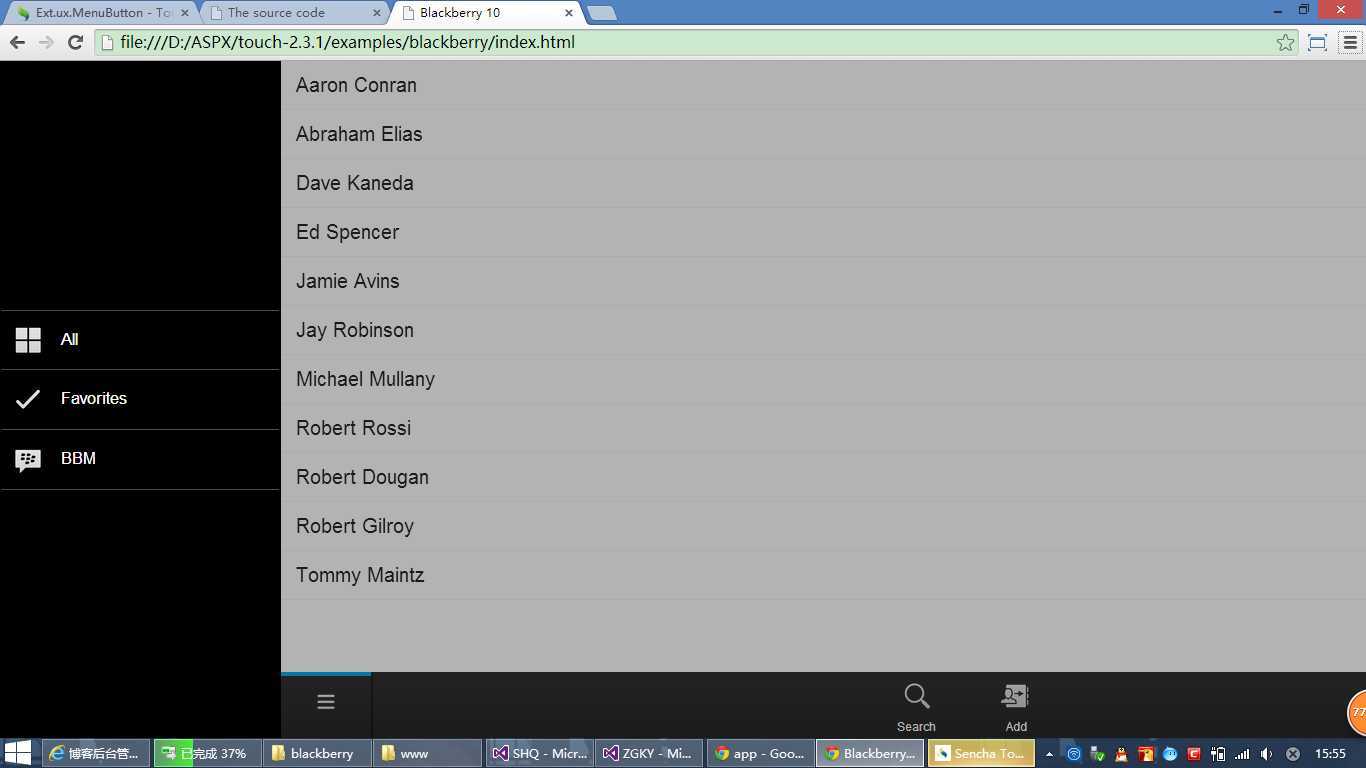
效果图:

sencha touch 侧边栏扩展(只隐藏不销毁),布布扣,bubuko.com
标签:style class blog code http ext
原文地址:http://www.cnblogs.com/mlzs/p/3808240.html