标签:style blog http com width 2014
DIV+CSS有两种盒模型
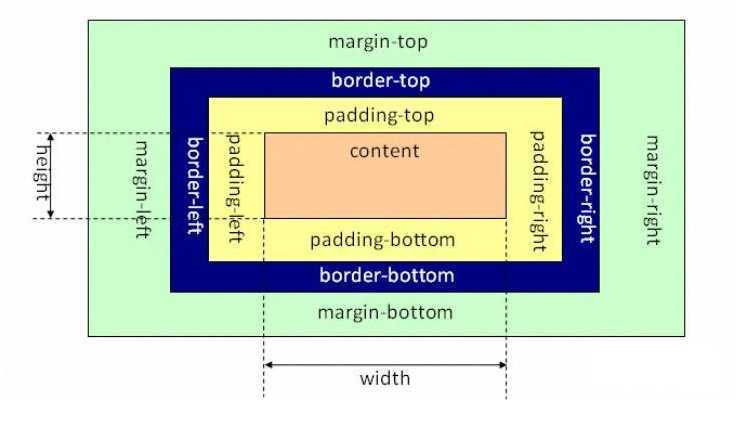
标准w3c盒模型

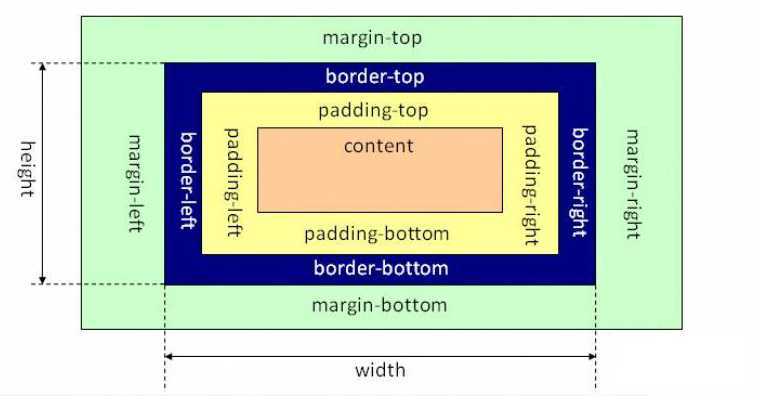
IE盒模型

如何让浏览器能够按标准盒模型来处理,就是在网页的顶部加上DOCTYPE声明。如果不加 DOCTYPE声明,那么各个浏览器会根据自己的行为去理解网页。
标准盒模型中width和height指的是内容区域的宽度和高度,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸;但在IE6浏览器的width不是内容的宽度,而是内容、内边距和边框的宽度总和。
实际上IE的盒模型更加合理,w3c意识到了这个问题,重新定义盒模型是不可能的,所以在CSS3中,有这个属性:box-sizing,其有两个可选值,一个是默认的content-box一个是border-box,选用后者,盒模型将按IE6的方式进行处理。
标签:style blog http com width 2014
原文地址:http://www.cnblogs.com/sydeveloper/p/3809131.html