标签:class blog http com width strong

| 需求 | 阐述 |
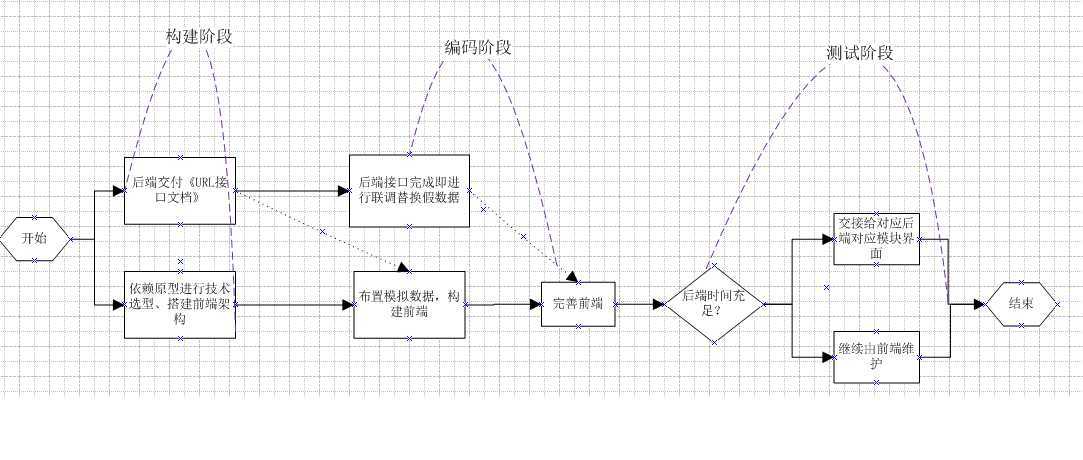
| 通用前端构建流程 | 并不是要追求完美,而是避免项目崩坏。将项目稳固在一定水准之上。像WAP项目,一个迭代到了后期就难以维护,是无法忍受的。 |
| 前端基础类库、组件库 | 我们部门项目的界面风格往往一脉相承,我们是否能够提供良好的组件库,在新项目中直接拿着用?而不是给每个项目定制开发?我们 是否对跨项目的定制业务,也积累良好的技术材料? 比如埋点,主站居然是在界面直接写代码,和界面耦合,而不是抽取出精简、通用的JS文件,供跨部门调用。 |
| 书写规范、单元测试 | 事件标准,JS类的标准化写法。页面渲染流程等。能否让每个人的代码都是可以预测,易阅读的?以及做做最基本的单元测试? |
| 技术积累 | 我们有什么文档可以让一个后端工程师循序阅读,学习成为一个合格的web developer?让一个前端成为一个更专业,具备独立设计前端架构,性能优化的前端?还用最原始的, 碰到难点你去问的手段?常识问题成千上万,却耗尽骨干的时间。 |
标签:class blog http com width strong
原文地址:http://www.cnblogs.com/moder/p/3809530.html