标签:android style blog code width http
随着3.0正式版的发布,有必要开始对其进行一番研究。首先就从环境搭建以及基本的配置开始。
其实在cocos2d-x的官方wiki中已经有了比较详细的介绍,只不过是英文的,这里针对实际操作给大家简单翻译说明一下。
1.1 环境需要
1.2 创建一个新的项目
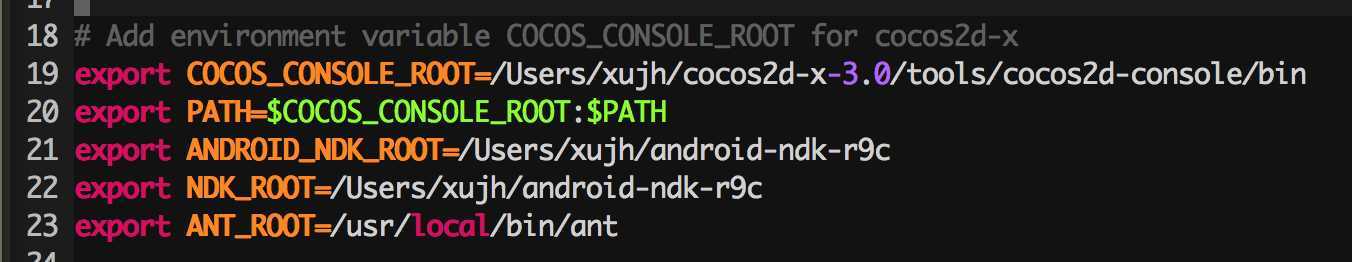
首先确保你本地的一些环境变量是否配置好

配置好环境变量后记得执行 source ~/.bash_profile.sh
接着执行cocos2d-x-3.0目录下的setup.py文件,然后便可以使用cocos命令了,创建一个新的项目完整命令如下:
cocos new HelloWorld -p com.company.hello -l cpp -d ~/cocos2d-x-3.0
其中参数-p表示指定包名,参数-l表示所使用的语言(还有lua),参数-d表示指定项目所在的位置。执行成功后就在cocos2d-x-3.0的目录下生成了我们所熟悉的HelloWorld项目。
1.3 编译和运行一个新的项目
我们可以使用xcode打开HelloWorld/proj.ios_mac/HelloWorld.xcodeproj来启动项目,command+R键来编译运行ios模拟器。也可以完全使用脚本来编译运行。
命令行输入 cocos run -s ~/cocos2d-x-3.0/HelloWorld -p ios ,就会启动ios模拟来运行刚刚创建cocos2d-x项目,是不是很方便,如果你是一个vimer来编写代码,就不需要在启动xcode了。cocos run还可以实现调试等功能,具体使用方法参见cocos run --help。
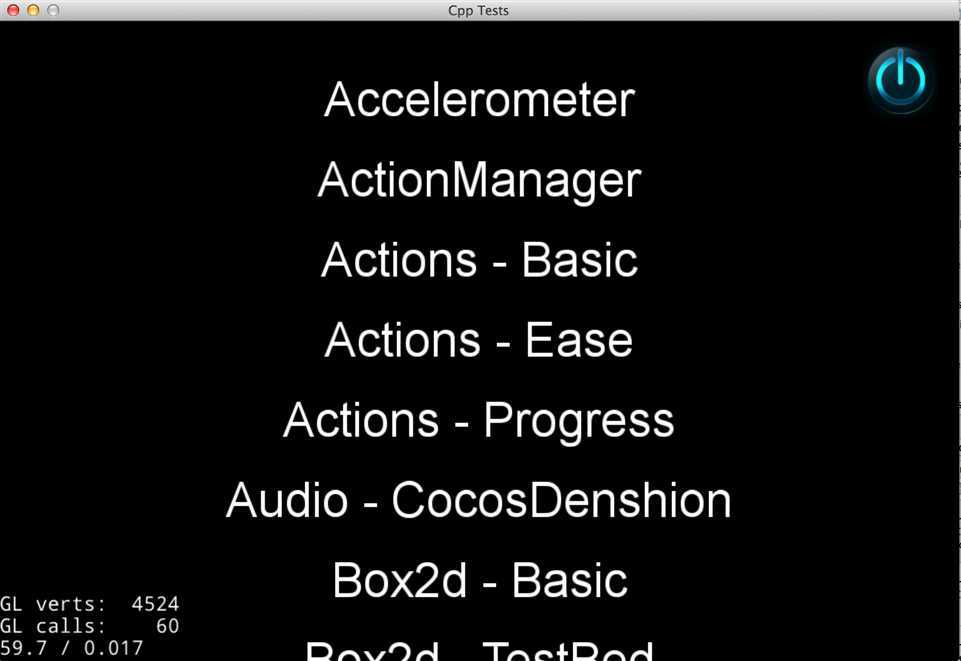
cocos2d-x-3.0中的许多api发生了较大的变化,要想比较快速地学习和使用相关接口,去研究下TestCpp还是很有必要的。使用xcode打开cocos2d-x-3.0/build/cocos2d_tests.xcodeproj项目文件,编译运行(第一次可能会花比较长的时间)成功后,会弹出如下图的窗口:

里面几乎囊括了cocos2d-x所有的使用情境,了解一下会很有帮助。
cocos2d-x 3.0在mac下的基本配置,布布扣,bubuko.com
标签:android style blog code width http
原文地址:http://www.cnblogs.com/hellokt1989/p/3704338.html