标签:style class blog code http ext
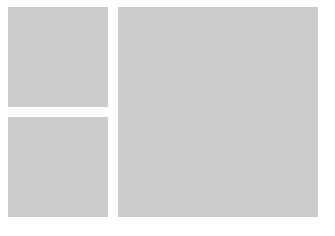
用三个div做一个类似下图的布局:

<!DOCTYPE html > <html> <head> <meta charset="utf-8" /> <title>get objects by class</title> <style type="text/css"> div{ background:#ccc} .no1{margin-bottom: 10px;} .no1,.no2{ width:100px; height:100px; float:left } .no2{ clear:both;} .no3{ margin-left:110px; *margin-left:107px; width:200px; height:210px } </style> </head> <body > <div class="no1">111</div> <div class="no2">222</div> <div class="no3">333</div> </body> </html>
左两行右一行的布局(仅限三个div),布布扣,bubuko.com
标签:style class blog code http ext
原文地址:http://www.cnblogs.com/ron123/p/3810481.html