标签:style class blog code http color
一、前言
画线与画点基本上代码是相同。区别在于glBegin()的参数。绘制的框架代码可以使用 Delphi下OpenGL2d绘图(01)-初始化 中的代码。修改的部份为 Draw 函数的内容。
二、画线
GL_LINES:把每一个顶点作为一个独立的线段,顶点2n-1和2n之间共定义了n条线段,总共绘制N/2条线段
GL_LINE_STRIP:绘制从第一个顶点到最后一个顶点依次相连的一组线段,第n和n+1个顶点定义了线段n,总共绘制n-1条线段
GL_LINE_LOOP:绘制从第一个顶点到最后一个顶点依次相连的一组线段,然后最后一个顶点和第一个顶点相连,第n和n+1个顶点定义了线段n,总共绘制n条线段
画线可能用到以下函数:
glLineWidth() 设置线条宽度
glShadeModel() 设置颜色过渡模式
glColor3f() 设置线条颜色
procedure TForm1.Draw; begin // 清空缓冲区 glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT); // ----------- GL_LINES ----------- // 设置线宽 glLineWidth(5); // 两点间渐变色 glShadeModel(GL_SMOOTH); glBegin(GL_LINES); // 画线 // 设置起点线的颜色 glColor3f(255, 0, 0); // 绘制起点 glVertex2f(50, 50); // 设置末点线的颜色 glColor3f(0, 0, 255); // 绘画末点 glVertex2f(200, 200); glEnd; // 两点间同颜色 glShadeModel(GL_FLAT); glBegin(GL_LINES); glColor3f(0, 255, 0); glVertex2f(200, 50); glColor3f(255, 255, 0); glVertex2f(50, 200); glEnd; // ----------- GL_LINE_LOOP ----------- // 三个点闭环形成一个三角形 glShadeModel(GL_SMOOTH); 不起作用 glLineWidth(1); glBegin(GL_LINE_LOOP); glColor3f(0, 0, 255); glVertex2f(250, 50); glVertex2f(250, 200); glVertex2f(280, 150); glEnd; // ----------- GL_LINE_STRIP ----------- // 多点折线 glShadeModel(GL_SMOOTH); 不起作用 glLineWidth(1); glBegin(GL_LINE_STRIP); glColor3f(255, 0, 255); glVertex2f(350, 50); glVertex2f(400, 200); glVertex2f(480, 150); glVertex2f(490, 60); glEnd; SwapBuffers(FDC); //交换双缓冲区内容,这将把刚绘制的图形翻印到屏幕上。 end;
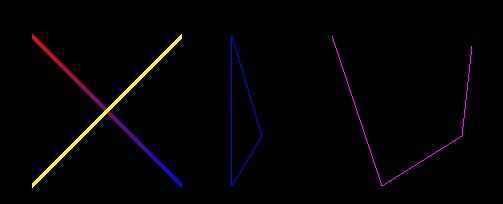
效果如下:

可以看到第一个X线条颜色渐变的,OpenGL默认情况下是这种样式。opengl中提供了一个函数glShadeModel来决定如果处理这种不同颜色的情况。
glShadeModel(GL_SMOOTH); // 平滑方式,这也是opengl的默认处理方式,实现颜色渐变的效果
glShadeModel(GL_FLAT); // 单色方式,线段的颜色以某一个顶点的颜色为准,由具体实现决定。为了避免不确定性,应尽量在多边形中使用同一种颜色
测试后发现,在GL_LINE_LOOP与GL_LINE_STRIP样式下,渐变效果无效!!!是我程序的问题?原因不明。
另外,OpenGL提供了抗锯齿的功能,函数为
glEnable(GL_LINE_SMOOTH); //启用
glHint(GL_LINE_SMOOTH,GL_NICEST);
glDisable(GL_LINE_SMOOTH); //关闭
使用后发现抗锯齿效果不明显。又是我的问题?以后再研究。
2014-06-26 by lin
Delphi下OpenGL2d绘图(03)-画线,布布扣,bubuko.com
标签:style class blog code http color
原文地址:http://www.cnblogs.com/lin557/p/3810772.html