标签:style blog http color 使用 strong
VC学习笔记5:单选按钮控件(Ridio Button)的使用
一、对单选按钮进行分组:
每组的第一个单选按钮设置属性:Group,Tabstop,Auto;其余按钮设置属性Tabstop,Auto。
如:
Ridio1、Ridio2、Ridio3为一组,Ridio4、Ridio5为一组
设定Ridio1属性:Group,Tabstop,Auto
设定Ridio2属性:Tabstop,Auto
设定Ridio3属性:Tabstop,Auto
设定Ridio4属性:Group,Tabstop,Auto
设定Ridio5属性:Tabstop,Auto
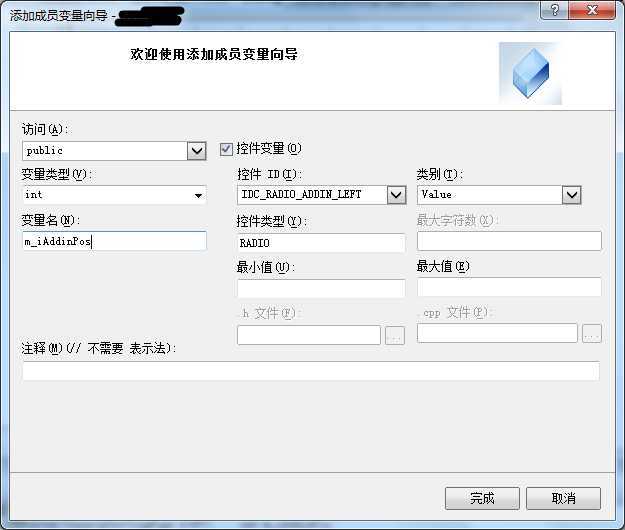
二、用ClassWizard为单选控件定义 VALUE变量,每组只能定义一个。如:m_iRidio1、m_iRidio4。

三、 给 m_iRidio1 赋值, 0 第1个; 1 第二个; 2 第三个; 附值后UpdateData(FALSE)
m_iRidio1=2;
UpdateData(FALSE);
则为选中第三个按钮
四、用ClassWizard生成各单选按钮的单击消息函数,并加入内容:
void CWEditView::OnRadio1()
{
m_iRidio1 = 0; //第一个单选按钮被选中
}
void CWEditView::OnRadio2()
{
m_iRidio1 = 1; //第二个单选按钮被选中
}
void CWEditView::OnRadio3()
{
m_iRidio1 = 2; //第三个单选按钮被选中
}
void CWEditView::OnRadio4()
{
m_iRidio4 = 0; //第四个单选按钮被选中
}
void CWEditView::OnRadio5()
{
m_iRidio4 = 1; //第五个单选按钮被选中
}
=======================
通过第三步在OnInitDialog里设置默认选中的按钮,使用上更灵活
四、设置默认按钮:
在定义控件变量时,ClassWizard在构造函数中会把变量初值设为-1,只需把它改为其它值即可。
如:
//{{AFX_DATA_INIT(CWEditView)
m_Ridio1 = 0; //初始时第一个单选按钮被选中
m_Ridio4 = 0; //初始时第四个单选按钮被选中
//}}AFX_DATA_INIT
参考文档
单选按钮控件(Ridio Button)的使用,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/okgogo2000/p/3811666.html