标签:blog http 使用 width window type
IE对盒模型的渲染在 Standards Mode和Quirks Mode是有很大差别的,在Standards Mode下对于盒模型的解释和其他的标准浏览器是一样,但在Quirks Mode模式下则有很大差别,而在不声明Doctype的情况下,IE默认又是Quirks Mode。所以为兼容性考虑,我们可能需要获取当前的文档渲染方式。document.compatMode正好派上用场,它有两种可能的返回值:BackCompat和CSS1Compat。BackCompat:标准兼容模式关闭。浏览器客户区宽度是document.body.clientWidth;CSS1Compat:标准兼容模式开启。 浏览器客户区宽度是document.documentElement.clientWidth。

解决办法:
<head>里面添加 <META http-equiv="X-UA-Compatible" content="IE=9" > </META>
或者使用<meta http-equiv="X-UA-Compatible" content="edge" />
Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容
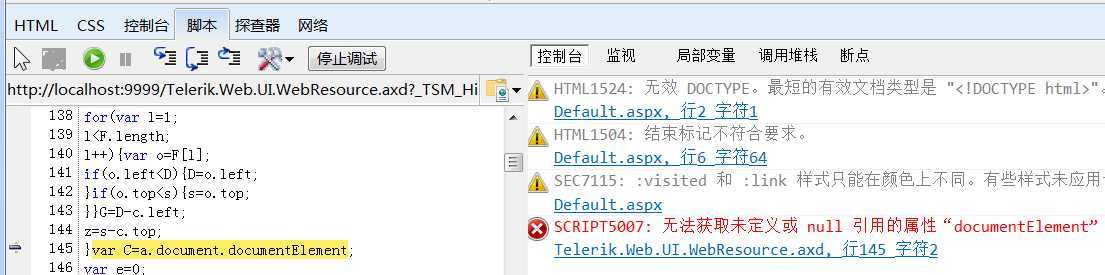
telerik 控件 SCRIPT5007: 无法获取未定义或 null 引用的属性“documentElement” (IE 文档模式),布布扣,bubuko.com
telerik 控件 SCRIPT5007: 无法获取未定义或 null 引用的属性“documentElement” (IE 文档模式)
标签:blog http 使用 width window type
原文地址:http://www.cnblogs.com/AspDotNetMVC/p/2986373.html