标签:style blog http java color 使用
基本的介绍:
Highcharts是一个非常流行,界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。Highcharts可以为您的网站或Web应用程序提供直观,互动式的图表。目前支持线,样条,面积,areaspline,柱形图,条形图,饼图和散点图类型。Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。
使用方法:
1. Highcharts使用jQuery等Javascript框架来处理基本的Javascript任务,所以使用时要引用jquery文件;引用文件如下:
<!--在jquery的框架下运行--> <script src="~/higthchart/jquery.min.js"></script> <!--基本的引用--> <script src="~/higthchart/highcharts.js"></script> <!--图表右上方是否显示导出的菜单--> <script src="~/higthchart/exporting.js"></script> <!--增加3D、散点图等的效果--> <script src="~/higthchart/highcharts-3d.js"></script> <script src="~/higthchart/highcharts-more.js"></script> <!--指订表格的主题 指定charset="gb2312" 防止汉化菜单会乱码 --> <script charset="gb2312" src="~/higthchart/grid.js"></script>
2.页面加载时加载数据,代码如下:
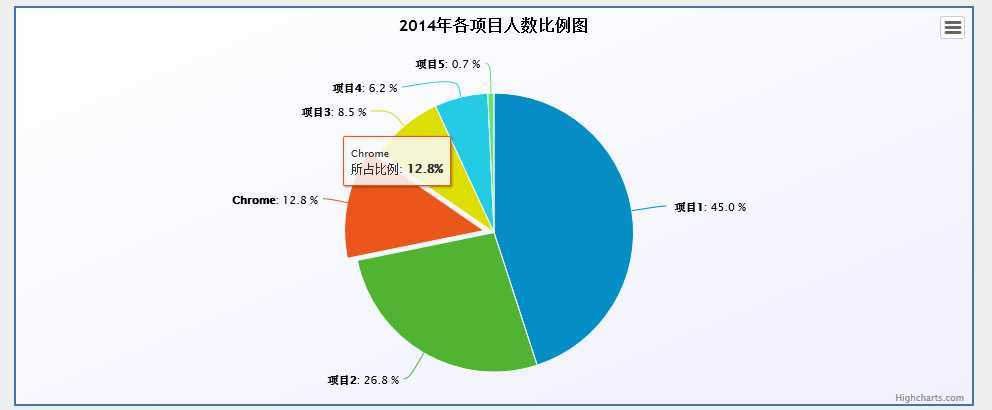
$(function () { $(‘#pieContainer‘).highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: ‘2014年各项目人数比例图‘ }, tooltip: { pointFormat: ‘{series.name}: <b>{point.percentage:.1f}%</b>‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true, format: ‘<b>{point.name}</b>: {point.percentage:.1f} %‘, style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘ } } } }, series: [{ type: ‘pie‘, name: ‘所占比例‘, data: [ [‘项目1‘, 45.0], [‘项目2‘, 26.8], { name: ‘Chrome‘, y: 12.8, sliced: true, selected: true }, [‘项目3‘, 8.5], [‘项目4‘, 6.2], [‘项目5‘, 0.7] ] }] }); }
我们在做开发时当然要动态的加载数据,可用jquery的ajax方式条后台的方法获取数据,然后再进行绑定即可,如何绑定呢,不急,看下面:
首先初始化一个chart对象,并把其中涉series数据data设置为空:
var chart1 = new Highcharts.Chart({ chart: { renderTo: "pieContainer", plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: ‘2014年各项目人数比例图‘ }, tooltip: { pointFormat: ‘{series.name}: <b>{point.percentage:.1f}%</b>‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true, format: ‘<b>{point.name}</b>: {point.percentage:.1f} %‘, style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘ } } } }, series: [{ type: ‘pie‘, name: ‘所占比例‘, data: [] }] });
然后绑定即可:
var data1 = []; $.post("/Home/getChartData", function (json) { $(json).each(function (index, item) { data1.push([item.name, item.val]); }); chart1.series[0].setData(data1); });
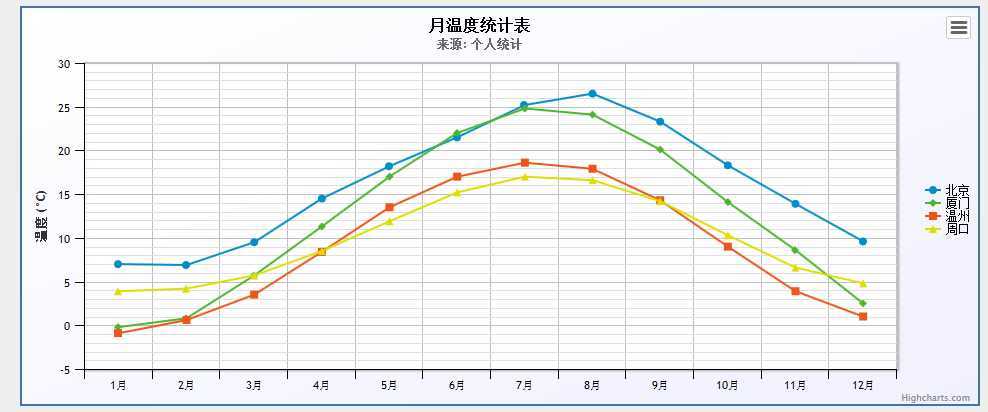
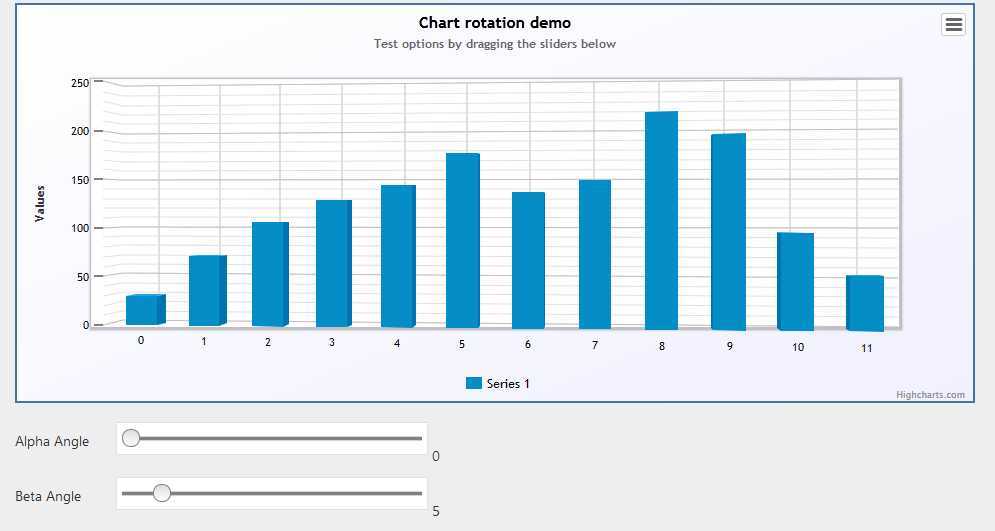
3.运行代码效果如下,界面还是挺酷的



4.由于图片的菜单是英文的,所以要汉化一下,在主题文件下面添加以下代码即可:
Highcharts.setOptions({ lang: { contextButtonTitle: "图表菜单", printChart: "打印图片", downloadJPEG: "下载JPEG 图片", downloadPDF: "下载PDF文档", downloadPNG: "下载PNG 图片", downloadSVG: "下载SVG 矢量图", exportButtonTitle: "导出图片" } });
HIghChartS官网:http://www.highcharts.com/
HighCharts Demo:http://www.highcharts.com/demo/
图标控件HightChart的使用,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/wangchengshen/p/3812415.html