作为一个LBS的APP,都获得了用户经纬度,也都使用了友盟统计、google ana等等统计分析系统,不过没有地图展示功能,不能进行直观的展示。
友盟统计、google ana等系统是总体数据统计,无法和业务结合起来,比如淘宝提供每个店、每个商品的用户统计。
当有上述需求时,就需要自己服务器保存一份经纬度,进行统计,这时候如何直观的展示?
查看各个地图开放平台的文档,发现有的提供了“麻点图/点聚合(Marker Cluster)”功能。
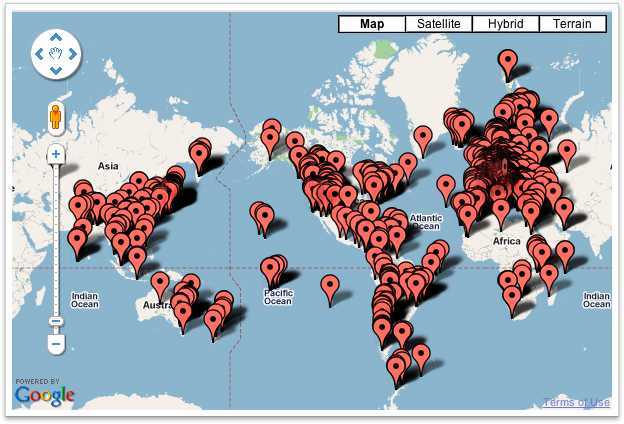
原理是:把每个点都画在地图上,缩放时累加聚合。
缺点:只能画少量的点(1千个),如果很多的话会导致浏览器卡死。如果需要把几百万用户画在地图上,麻点图显然不能用。
点聚合显示:http://developer.amap.com/api/javascript-api/example/e/0507-2/
叠加云数据图层:http://developer.amap.com/api/javascript-api/example/r/1801-2/
MarkerClusterer:https://developers.google.com/maps/articles/toomanymarkers#markerclusterer


如上图所示:麻点图解决的是 从1加到1000的问题。
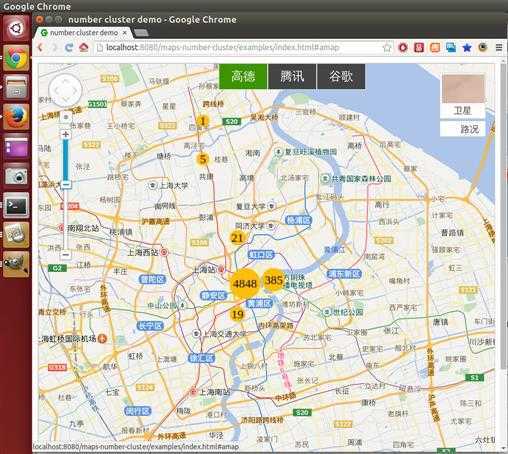
能不能直接从1千、1万开始呢?麻点图不可以,所以我开发了麻数图(Number Cluster),现在整理开源出来,方便重用,希望能帮大家节约一点时间。
代码:https://github.com/sinkcup/maps-number-cluster
在线演示(国内,高德和腾讯):http://jsfiddle.net/sinkcup/Z6v9x/
在线演示(国外,Google,需番茄):http://jsfiddle.net/sinkcup/Y5NaT/
如何集成到自己的项目:请看examples目录。
截图:
LBS数据分析:使用地图展示统计数据——麻点图与麻数图,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/sink_cup/p/maps-number-cluster.html