概述:
ligertip是ligerUI系列插件中的tooltip类插件,作用是弹一个浮动层,起提示作用
阅读本文要求具备jQuery的基本知识,不然文中的javascript代码不易理解
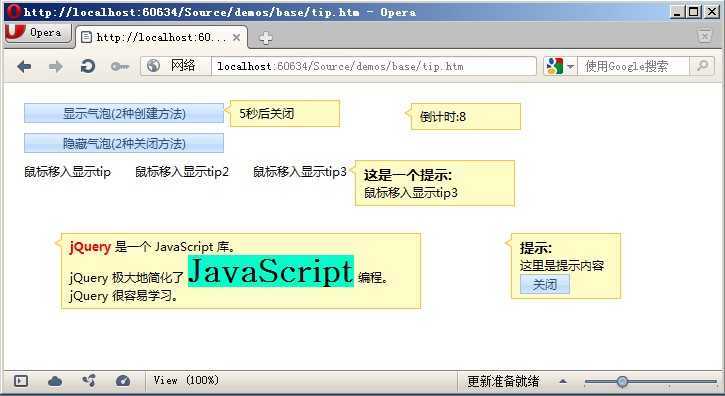
截图:

参数:
| content | 气泡显示内容,支持html |
| callback | 弹出tip后触发事件(例3) |
| width | 气泡层宽度 |
| x | tip的left(例2) |
| y | tip的top(例2) |
| target | domid(例2) |
用法:
| 例1 | 页面上某个或某些dom元素弹出tip以及关闭 |
| 例2 | 弹出一个可设置位置的tip以及关闭 |
| 例3 | 弹出一个5秒后自动关闭的tip |
| 例4 | 鼠标移入产生和移出关闭一个tip |
| 例5 | 弹一个可显示倒计时且结束时自动关闭的tip |
| 例6 | 弹一个内含关闭按钮的tip |
| 例7 | 用户注册:失去焦点后台验证用户名是否存在 |
| 例8 | 表单验证的例子(见官网 表单->表单验证) |
例1:
|
1
2
|
$(DOM).ligerTip({ content:“显示内容”}); //dom元素的右侧弹出tip$(DOM).ligerHideTip(); //关闭弹出的tip |
例2:
|
1
2
3
|
$.ligerTip({content:"显示内容",x:100,y:50,target:$("#DOMID")}); //弹出一个可设置位置的tip$("#"+$("#DOMID").attr("ligertipid")).remove(); //关闭这个tip,这里用了jquery来移除tip//注:x,y的设置仅对本方法有效 |
例3:
|
1
2
3
4
5
6
7
8
9
10
|
$("#DOMID").ligerTip({ content:”显示内容”, callback:function() { setTimeout(function () { $("#DOMID").ligerHideTip(); //5秒延迟后关闭tip }, 5000); } }); |
例4:
|
1
2
3
4
5
|
$(DOM).hover(function () {$(this).ligerTip({content:" 显示内容”});}, function () {$(this).ligerHideTip();}); //透过jquery的hover来赋值一个鼠标移入移出事件 |
例5:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$.ligerTip({ content:"倒计时:10", width:100, x:400, y:100, callback:function(t) { var i=10; //10秒倒计时 calctime(t,i); } }); function calctime(t,i) //这个函数用了递归来实现倒计时 { i--; (i>=0) ?setTimeout(function(){ $(".l-verify-tip-content",t).text("倒计时:"+i.toString()); calctime(t,i);},1000) :$(t).remove(); } |
例6:
|
1
2
3
4
5
6
|
$.ligerTip({ content:"test<br/><input type=‘button‘ value=‘关闭‘ class=‘l-button‘ onclick=‘$(this).parent().parent().remove();‘>", width:100, x:800, y:300 }); //注意content里的关闭按钮写法,透过$(this).parent().parent()来定位到tip对象(按钮的父对象的父对象) |
例7:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$("#text1").blur(function(){ $.post(‘后台post地址‘, [{ uid: $(this).val() ,Rnd: Math.random() }], function (result) { if (result == "Y") //后台数据库验证后返回值来进行匹配 { $(this).ligerTip({ content:$(this).val()+"这个名字可以使用"}); } else { $(this).ligerTip({ content:$(this).val()+"这个名字已被注册,请更换"}); $(this).focus(); //切换焦点 } }); }); |
文中代码重点部分都有注释,如有发现错误,或者有更简洁高效的写法,欢迎指正,一起学习和提高。
(转)ligerUI 使用教程之Tip介绍与使用,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/wanshutao/p/3813450.html