在我们平时使用的各种工具中,如QQ,迅雷,以及各种空间等,都提供了一些换肤功能,可以让我们选择各种我们喜欢的界面。本文就对VS中常用的窗口程序做一个简单的换肤,利用一个dll文件来进行实现。
首先我们要加载一个叫做IrisSkin2.dll的dll文件,通过“添加引用”,在应用里添加IrisSkin2.dll,就可以完成对这个dll的调用。然后在工具栏中添加一个SkinEngine的控件。可以在工具栏中添加一个选项卡,比如命名为Skin,然后右键单击,在选择项的.NETFramework组件中找到SkinEngine的控件。

这时候,我们就能看到在工具栏中有了一个SkinEngine的控件了。
除此之外,我们还需要一个皮肤文件,通常后缀为.ssk,或者是.skn文件。可以用两种方法来实现,一种是在bin/Debug中添加名为ssk的文件,此种方法比较简单,只需要在程序中添加如此代码就OK了。
this.skinEngine1.SkinFile = "MSN.ssk";
文件名可以是任意存在的文件名。只要是在Debug里存在的。
另一种方法是使用MemoryStream。通过一个简单的函数来设置来实现。
private void SetSkinFile(byte[] bytes)
{
memoryStream=new MemoryStream(bytes);
skinEngine1.SkinStream = memoryStream;
}
在使用的时候,需要调用该函数,如SetSkinFile(Properties.Resources.Wave1);使用Resources文件的前提是必须在Resource中添加相应的资源。具体方法如下:
选择Properties中的Resources,选择添加资源,将相对应的SSK资源添加进来。
整个窗口的代码如下:
using System;
using System.Windows.Forms;
using System.IO;
namespace 皮肤
{
public partial class Form1 : Form
{
private int num = 0;
private MemoryStream memoryStream;
public Form1()
{
InitializeComponent();
SetSkinFile(Properties.Resources.Wave1);
}
//此处实现的是通过按钮来实现不断换肤功能,主要是对bin里面的
//几个皮肤文件做循环
private void button1_Click(object sender, EventArgs e)
{
num = (num++) % 6 + 1;
this.skinEngine1.SkinFile = num + ".ssk";
}
private void SetSkinFile(byte[] bytes)
{
memoryStream=new MemoryStream(bytes);
skinEngine1.SkinStream = memoryStream;
}
}
}
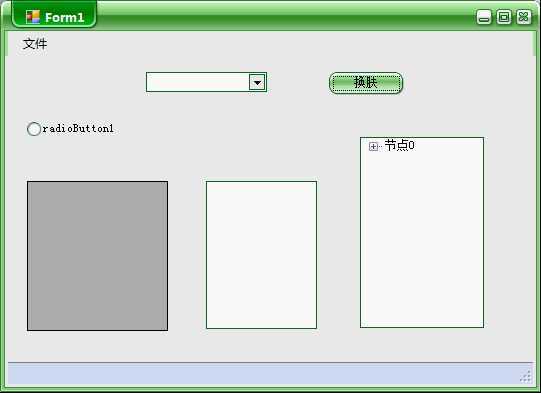
以上程序的运行效果如下:

如此一来,只要我们有相应的皮肤文件,都可以加到我们想要的窗口上,实现窗口的美化。
具体源码可以在此免费下载:http://download.csdn.net/source/2862647
VS2010使用皮肤控件实现换肤功能,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/milantgh/p/3815736.html