标签:
这周,复习了JS的操作,并用更简捷的代码,实现了表格的增删改查!
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" | |
| "http://www.w3.org/TR/html4/loose.dtd"> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <title></title> | |
| <script type="text/javascript"> | |
| var codtet=null; | |
| var usernametxt=null; | |
| var moneytxt=null; | |
| var datetxt=null; | |
| var showtr=null; | |
| var delbutton=null; | |
| window.onload=function() { | |
| codetxt =document.getElementById("code"); | |
| usernametxt = document.getElementById("username"); | |
| moneytxt =document.getElementById("money"); | |
| datetxt = document.getElementById("date"); | |
| delbutton=document.getElementById("delbutton") | |
| var trs= datetxt.getElementsByTagName("tr"); | |
| for(var i=0;i<trs.length;i++){ | |
| trs[i].onclick=function(){ //tr的每一项增加一个点击事件 | |
| trChangColor(this); | |
| } | |
| } | |
| } | |
| function trChangColor(teObj){ | |
| if(showtr!=null){ | |
| showtr.style.backgroundColor="white"; //定义一个样式为白色 | |
| } | |
| teObj.style.backgroundColor="red"; //点击的时候变成红色 | |
| showtr=teObj; //定义的样式等于点击过后的样式 | |
| delbutton.disabled=false; | |
| var tds=showtr.getElementsByTagName("td"); | |
| codetxt.value=tds[0].innerHTML; | |
| usernametxt.value=tds[1].innerHTML; | |
| moneytxt.value=tds[2].innerHTML; | |
| } | |
| function add(){ | |
| var newTr=document.createElement("tr"); //创建一个tr | |
| newTr.innerHTML="<td>"+codetxt.value+"</td><td>"+usernametxt.value+"</td><td>"+moneytxt.value+"</td>"; //tr的格式 | |
| datetxt.appendChild(newTr); //将这个创建的tr放到tbody里面 | |
| } | |
| function del(){ | |
| datetxt.removeChild(showtr); //删除点击的tr | |
| delbutton.disabled=true; | |
| } | |
| function update(){ | |
| showtr.innerHTML="<td>"+codetxt.value+"</td><td>"+usernametxt.value+"</td><td>"+moneytxt.value+"</td>"; | |
| } | |
| </script> | |
| </head> | |
| <body> | |
| <table border="1" style="width: 200px ;float: left;text-align: center" > | |
| <thead > | |
| <tr ><td>工号</td><td>姓名</td><td>工资</td></tr> | |
| </thead> | |
| <tbody id="date"> | |
| <tr ><td>1</td><td>张三</td><td>2000</td></tr> | |
| <tr ><td>2</td><td>李四</td><td>3000</td></tr> | |
| <tr ><td>3</td><td>王五</td><td>4000</td></tr> | |
| <tr ><td>4</td><td>赵六</td><td>3700</td></tr> | |
| </tbody> | |
| </table> | |
| <div style="width: 300px;float: left;margin-left: 30px"> | |
| 工号:<input type="text" id="code"/><br/> | |
| 姓名:<input type="text" id="username"/><br/> | |
| 工资:<input type="text" id="money"/><br/> | |
| <input type="button" value="添加" onclick="add()"/> | |
| <input type="button" value="删除" onclick="del()" id="delbutton" disabled /> <!--禁用--> | |
| <input type="button" value="修改" onclick="update()" /> | |
| </div> | |
| </body> | |
| </html> |
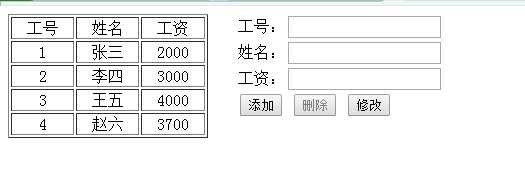
实现的效果:

这周,还学习了数据库
创建表 CREATE TABLE <表名>;
删除表 DROP TABLE <表名>;
复制表 SELECT * INTO my_Friends FROM Friend ; //复制 Friend表的结构,创建一个新的my_Friends表
修改表 ALTER TABLE Friend ADD Address VARCHAR (50); //给Friend 添加一个新的Address列
创建索引 CREATE INDEX <索引名>ON<表名>(<列名一>);
删除索引 DROP INDEX Friend .phonNoIndex;
标签:
原文地址:http://www.cnblogs.com/liner730/p/4557423.html