标签:blog http color 使用 width 2014
在前面两篇日志已经能使用xml了。今天准备好好的折腾一番,结果在颜色上却掉坑里了。
起初我在ps里取颜色为0104ff

这里01为R,04为G,ff为B
在控件的属性里有这样一个属性bkcolor="#0104ff"。这个代码放进去后为黑色,并非我们期望的蓝色。
后来才发现在duilib里颜色正常的是8位,ps里的是6位。另外两位为A,是代表透明度的。在duilib中颜色的表达顺序为:
ARGB
透明度|红色|绿色|蓝色
大家知道蓝色加点红色就会变成粉红色,所以我这里采用蓝色的背景,如果透明色生效,那么红色控件半透明就会变成粉红色。纯红的RGB代码为#ff0000,ff为最大值,所以不透明的ARGB代码为#ff ff 00 00
XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<Window mininfo="400,360" size="480,320">
<Font name="黑体" size="16" default="true" />
<VerticalLayout bkcolor="#ff0104ff">
<Button name="closebutton" height="20" bkcolor="#88ff0000" text="这是透明的" maxwidth="120" />
<Button name="closebutton" height="20" bkcolor="#ffff0000" text="这是不透明的" maxwidth="120" />
</VerticalLayout>
</Window>
运行后效果如下图:

上图看着不太明显,不想再改上面的配图和文字了,另外换了个对比强烈的颜色代码如下:
<?xml version="1.0" encoding="utf-8"?>
<Window mininfo="400,360" size="480,320">
<Font name="黑体" size="16" default="true" />
<VerticalLayout bkcolor="#ffab7958">
<Button name="closebutton" height="20" bkcolor="#88e47621" text="这是透明的" maxwidth="120" />
<Button name="closebutton" height="20" bkcolor="#ffe47621" text="这是不透明的" maxwidth="120" />
</VerticalLayout>
</Window>
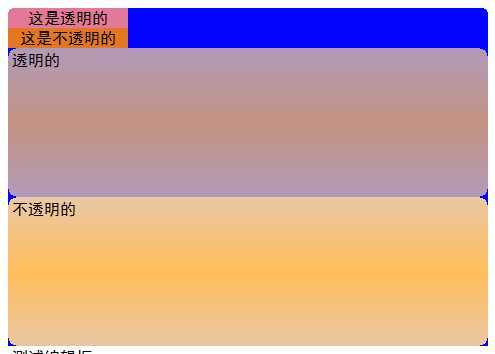
运行效果如下图:

另外我还写了一个效果明显的,懒得上代码了,效果如下:

最后要补充一句,这个透明针对主窗口透明没有用,但是写颜色的时候一定要补齐前面两位,不然会错误的解析颜色
DuiLib学习笔记3——颜色探究,布布扣,bubuko.com
标签:blog http color 使用 width 2014
原文地址:http://www.cnblogs.com/duguxue/p/3816363.html