标签:style blog http width 2014 os
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
*{margin:0; padding:0;} div{width:800px; height:300px; position:relative; border-radius:10px; border:4px solid red;} textarea{width:800px; height:300px; border:none; overflow:auto; resize:none;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
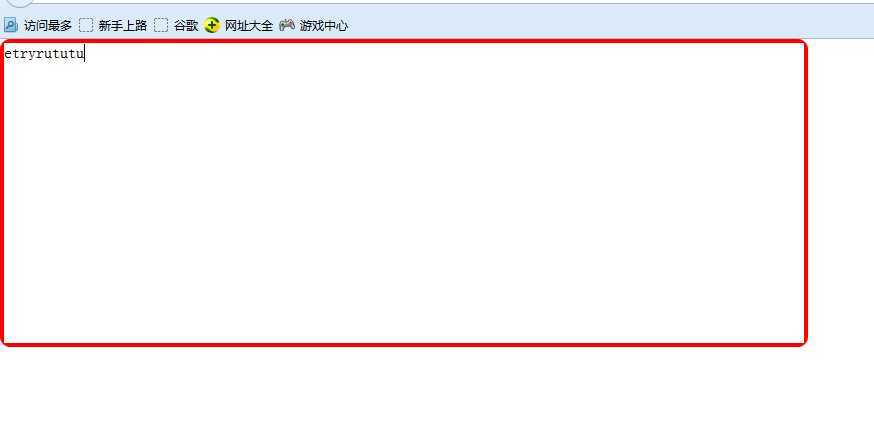
<div> <textarea></textarea> </div>
</body>
</html>
这个,可以设置,resize:none;文本域的禁止拖动, overflow:auto,可以设置在ie下的滚动条问题。

需要注意的是 ,ie6,7,8不支持圆角。。。
一个,关于textarea的小问题。,布布扣,bubuko.com
标签:style blog http width 2014 os
原文地址:http://www.cnblogs.com/yunlu/p/3816388.html