标签:
从当初用notepad写出第一个web页面,到现在偶尔使用Editplus做一些HTML5的消遣,不知不觉已经15年了 --!
在这中间,和那些老顽固一样,坚决远离FP、DW那些半自动的前端开发工具
虽说效率确实差了些,但那种每一个字符都掌握在自己手中的踏实感实在是不忍心放弃
直到遇见Sublime,和Emmet,才知道,原来纯手打也可以这么痛快淋漓!
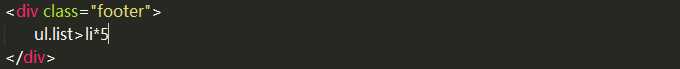
就像这样:

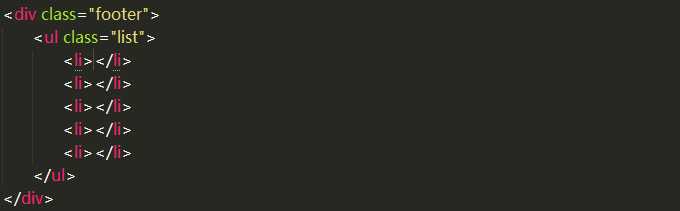
然后Tab,就会变成这样:

继续,在body中间,就像这样:

然后Tab,就会变成这样:

又或者,这样:

然后Tab,就会变成这样:

如果写CSS,还有更多好玩的事情!
好吧,我承认中了Sublime和Emmet的毒了,留下过程吧 :)
1、Sublime(3083 x64):
下载地址:http://files.cnblogs.com/files/netWild/SublimeTextBuild3083x64Setup.zip
下载后正常安装,激活码:
Andrew Weber
Single User License
EA7E-855605
813A03DD 5E4AD9E6 6C0EEB94 BC99798F
942194A6 02396E98 E62C9979 4BB979FE
91424C9D A45400BF F6747D88 2FB88078
90F5CC94 1CDC92DC 8457107A F151657B
1D22E383 A997F016 42397640 33F41CFC
E1D0AE85 A0BBD039 0E9C8D55 E1B89D5D
5CDB7036 E56DE1C0 EFCC0840 650CD3A6
B98FC99C 8FAC73EE D2B95564 DF450523
2、汉化包:
下载地址:http://files.cnblogs.com/files/netWild/Sublime_Text_CN_3059.zip
下载后解压缩,复制里面的 Default.sublime-package 文件到 Sublime 的 默认安装目录/Packages 文件夹下
3、自定义配置:
Preferences > 设置 - 用户:
{
"default_encoding": "UTF-8",
"font_face": "Microsoft YaHei UI",
"font_size": 12,
"ignored_packages":
[
"Vintage"
],
"line_padding_bottom": 1,
"line_padding_top": 1,
"tab_size": 2,
"theme": "Soda Dark 3.sublime-theme",
"update_check": false,
"word_wrap": false
}
4、安装Sublime Package Control:
使用 Ctrl+` 快捷键打开 Sublime的命令行面板,复制粘贴:
import urllib.request,os; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb‘).write(urllib.request.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘,‘%20‘)).read())
回车之后,就会发现在 Preferences 菜单下会多出两个子菜单:Package settings、Package Control
5、安装 Emmet 插件:
选择菜单:Preferences -> Package Control -> Install Package
输入:Emmet 回车
点击搜索结果中的 Emmet 条目,即可安装插件,完成后重启 Sublime
就可以体验 Sublime + Emmet 的畅快啦!
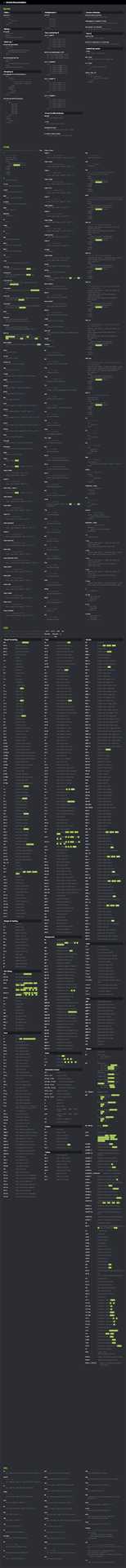
6、Emmet的更多用法:

体验了Sublime + Emmet,才体会到原来前端开发可以这么痛快!
标签:
原文地址:http://www.cnblogs.com/netWild/p/sublime.html