标签:blog http color width 2014 os
有了前面三篇的基础,现在可以开始布局了。
首先任何布局都必须包含在<Window></Window>标签内,跟<html></html>很像。
DuiLib提供了两种布局方式,水平布局和垂直布局,虽然没有css左右浮动那么方便,但是有这些东西,完全可以像写页面table一样去完成。
水平布局是HorizontalLayout,垂直布局为VerticalLayout。在Window标签内,默认的是垂直布局。
下面来看一段代码,包含了水平和垂直布局。
<?xml version="1.0" encoding="utf-8"?>
<Window mininfo="400,360" size="480,320">
<VerticalLayout bkcolor="#ffab7958">
<Button name="closebutton" height="20" bkcolor="#88e47621" text="垂直布局bt1" maxwidth="120" />
<Button name="closebutton" height="20" bkcolor="#ffe47621" text="垂直布局bt2" maxwidth="120" />
<HorizontalLayout bkcolor="#ffe7e2dc">
<Button name="closebutton" height="20" bkcolor="#88e47621" text="水平布局bt1" maxwidth="120" />
<Button name="closebutton" height="20" bkcolor="#ffe47621" text="水平布局bt2" maxwidth="120" />
</HorizontalLayout>
</VerticalLayout>
</Window>
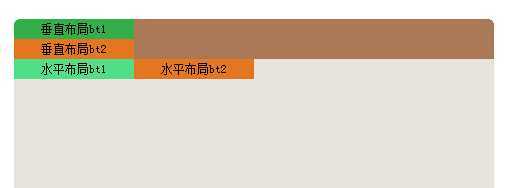
效果如下图:

如果标签内的元素总长度超过了既定大小,它会自动压缩大小的。下图为8个button超长的效果:

下面我们来一个demo布局试下。
<?xml version="1.0" encoding="utf-8"?>
<Window mininfo="400,200" size="480,320" caption="0,0,0,32" sizebox="4,4,4,4">
<VerticalLayout bkcolor="#ffe7e2dc" bkcolor2="#ffe9c8a5">
<!--标题栏-->
<HorizontalLayout bkcolor="#ffe7e2dc" height="20" bkcolor="#ffe7e2dc" bkcolor2="#ffe9c8a5">
<Button name="closebutton" width="45" height="17" float="true" pos="430,2,0,0" normalimage="file=‘imgs\sys_dlg_close.png‘" hotimage="file=‘imgs\sys_dlg_close2.png‘"/>
</HorizontalLayout>
<HorizontalLayout bkcolor="#ffe7e2dc">
<VerticalLayout bkcolor="#ffd9ebb1" width="156" height="294" float="true" pos="3,3,0,0">
<Label bkimage="file=‘imgs\imgtest.jpg‘" borderround="18,18" width="156" height="145"></Label>
<Label width="156" height="135" text="吾欲乘风归去" align="center"></Label>
</VerticalLayout>
<VerticalLayout bkcolor="#ffd6a7c9" width="156" height="294" float="true" pos="162,3,0,0">
<Label bkimage="file=‘imgs\img2.jpg‘" borderround="18,18" width="156" height="234" float="true" pos="0,60,156,0"></Label>
</VerticalLayout>
<VerticalLayout bkcolor="#ffbbb4d6" width="156" height="294" float="true" pos="321,3,0,0" >
<Label bkimage="file=‘imgs\img3.jpg‘" borderround="18,18" width="156" height="241"></Label>
</VerticalLayout>
</HorizontalLayout>
</VerticalLayout>
</Window>
效果如图:

这里用到pos,这是一个相对父级的绝对定位方式,这样不能自适应窗口大小变化。
大概操作了一把,觉得布局还是比较容易上手。以后可以做更复杂的东西了。
DuiLib学习笔记4——布局,布布扣,bubuko.com
标签:blog http color width 2014 os
原文地址:http://www.cnblogs.com/duguxue/p/3816787.html