background
基本使用
背景使用蓝色, 前景使用黄色 (前景就是字体)
p { background-color: navy; color: yellow; }
背景图片无法显示的时候或者图片中有透明的部分时, 颜色才会被看见
p { background-image: url(/home/USER/Pictures/a.png); }
p { background-image: url(/home/USER/Pictures/beautiful/xxxx.jpg); color: red; background-color: green; background-repeat: no-repeat; # 不要重复 }
p { background-image: url(/home/USER/Pictures/beautiful/xxxx.jpg); color: red; background-color: green; background-attachment: fixed; # 固定在页面 }
background-postition: 50% 50%; background-postition: center; # 设定一个之后, 相当于设定了第二个 background-size: conver; # 完全填满背景区 background-attachment; # scroll (默认) 背景图片随元素移动, fixed 背景图片固定在那里
线性渐变
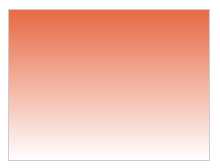
在白色的背景中, 从上往下开始渐变
.gradient { height: 150px; width: 200px; border: 1px solid #ccc; float: left; margin: 16px; background: linear-gradient(#e86a43, #fff); }

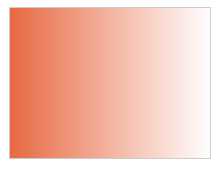
从左开始渐变
.gradient { height: 150px; width: 200px; border: 1px solid #ccc; float: left; margin: 16px; background: linear-gradient(-90deg, #e86a43, #fff); }

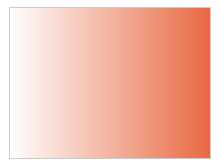
从右边开始
background: linear-gradient(90deg, #e86a43, #fff);

左上角开始渐变
background: linear-gradient(-45deg, #e86a43, #fff);

background: linear-gradient(#e86a43 20%, #fff 50%, #e86a43 80%);

放射性渐变
中间是白色, 外面是 #64d1dd 色 开始放射性渐变
.gradient { height: 150px; width: 200px; border: 1px solid #ccc; float: left; margin: 16px; background: radial-gradient(#fff, #64d1dd); }

background: radial-gradient(#fff, #64d1dd, #70aa25);

包含三种颜色的放射性渐变
background: radial-gradient(#fff, #64d1dd, #70aa25);

指定圆形 (默认好像就是圆形, 不理了)
background: radial-gradient(circle, #fff, #64d1dd, #e86a34);
指定位置, 圆心是 (50px, 30px) firefox 的写法, 其他写法未知, (可能是把 at 去掉)
background: radial-gradient(at 50px 30px, #fff, #64d1dd, #70aa25);

指定颜色作用范围
background: radial-gradient(at 50px 30px, #fff, #64d1dd 80%, #70aa25);

