标签:
一、表格实现hao123用到的标签元素
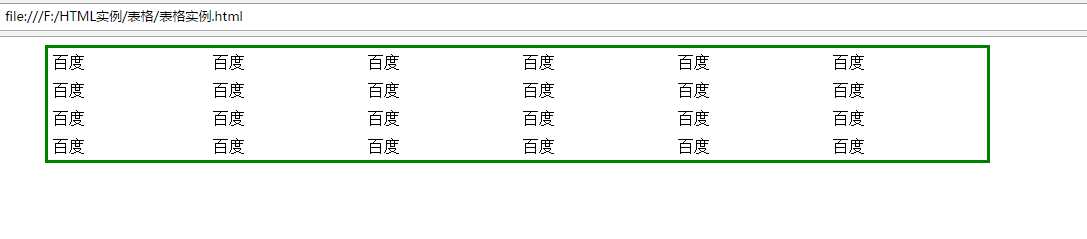
1、【width】【bordercolor】【cellpadding】【rules="none"隐藏表格内线框】【border】
例如:

<table border="3" bordercolor="green" width="70%" cellpadding="5" rules="none" align="center">
<tr>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
</tr>
<tr>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
</tr>
<tr>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
</tr>
<tr>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
<td>百度</td>
</tr>
</table>
标签:
原文地址:http://www.cnblogs.com/boyblog/p/4558939.html