标签:
响应布局
我们上网的时候屏幕有大有小,这就需要做出不一样的页面出来才不会显得单调或太挤了。
例如我们平时上的购物网站,有电脑版的和手机版的,这个就是根据客户的需求做出来的。我们这周讲了响应布局。分别用了两种方法来做。感觉每一种用着都有自己的优缺点,在做网页的时候我们可以先看看需要做成的效果图再来分析用哪种方法。下面我分别讲一下这两种布局:
网页的body部分如下:
<body> <div class="container"> <header></header> <div class="content"> <div class="left_nav"> </div> <div class="middle"></div> <div class="right"></div> </div> <footer></footer> </div> </body>
可以看出是用几个div组成的。
下面写CSS部分:
<style>
*{
margin: 0px;
padding: 0px;
}
.container{
margin: auto;
}
header{
width: 100%;
height: 50px;
background: greenyellow;
}
.left_nav{
background: #d9d900;
height: 200px;
}
.middle{
background: #66d987;
height: 200px;
}
.right{
background: #3f8352;
height: 200px;
}
footer{
clear: both;
width: 100%;
height: 100px;
background: #003a00;
}
@media (min-width: 992px) {
.container{
width: 992px;
}
.content>div{
float: left;
}
.left_nav{
width: 20%;
}
.middle{
width: 60%;
}
.right{
width: 20%;
}
}
@media (max-width: 992px) and (min-width: 768px){
.container{
width: 768px;
}
.content>div{
float: left;
}
.left_nav{
width: 30%;
}
.middle{
width: 70%;
}
.right{
display: none;
}
}
@media (max-width: 768px) {
.container{
width:100%;
}
.left_nav{
width: 100%;
}
.middle{
width:100%;
}
.right{
display: none;
}
}
</style>
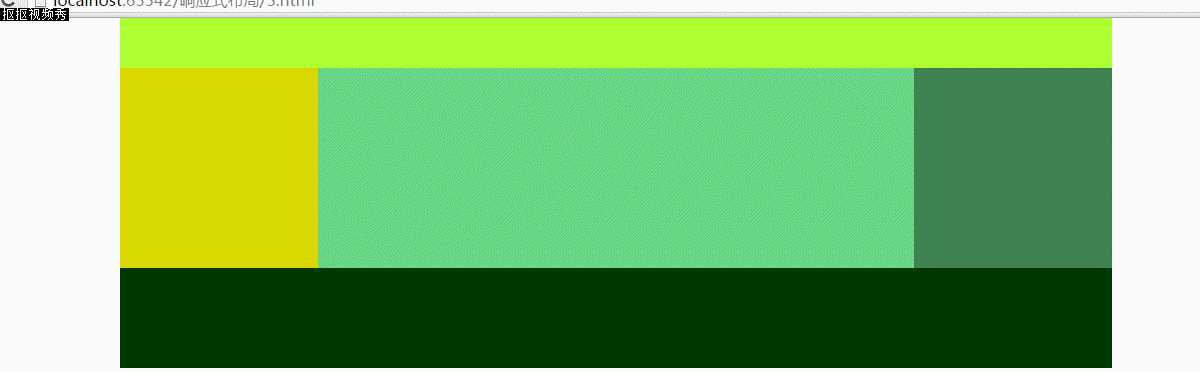
可以看出第一个@media上面的是公共部分,因为各部分的背景色和高度都没有变化。
@media (min-width: 992px)就是最小屏幕宽度是992px时就选择这句话后面{}里面的CSS样式。
@media (max-width: 992px) and (min-width: 768px)就是最小屏幕是768px最大屏幕是992px时就选择这句话后面{}里面的CSS样式。
@media (max-width: 768px) 就是最大屏幕宽度是768px时就选择这句话后面{}里面的CSS样式。
下面是整个效果图:

我们之前就讲过Bootstrap栅格系统。要按屏幕大小来显示不同的布局如果不清楚可以先查查以前讲过的。
先简单讲一下,超小屏幕就是<768px时前缀.col-xs,小屏幕>768px&&<992px时前缀.col-sm,中等屏幕>992px&&<1200px时前缀.col-md,大屏幕>1200px时前缀.col-lg。
我们还是只讲小的三种,大屏幕就不讲了。
还是先看看网页主体:
<body> <div class="container"> <div class="row"> <header class="col-xs-12"></header> </div> <div class="row"> <nav class="col-xs-12 visible-xs left-xs-nav "></nav> <nav class="col-sm-3 hidden-xs left-nav"></nav> <section class="col-xs-12 col-sm-9 col-md-7 content"></section> <aside class="col-md-2 hidden-sm hidden-xs right-aside"> </aside> </div> <div class="row"> <footer class="col-xs-12"></footer> </div> </div> </body>
如上:visible-xs表示在超小屏幕时显示,hidden-xs表示在超小屏幕时隐藏。col-md-2这个表示在中等屏幕时占一行的12份中的两份。如果不清楚可以看看第一篇随笔的讲解。
<style>
*{
margin: 0px;
padding: 0px;
}
header{
background:greenyellow;
height: 100px;
}
.left-nav{
height: 200px;
background: palevioletred;
}
.left-xs-nav{
background: palevioletred;
height: 50px;
}
.content{
height: 200px;
background: paleturquoise;
}
.right-aside{
height: 200px;
background: yellowgreen;
}
footer{
height: 80px;
background: springgreen;
}
</style>
这个的CSS看着要少一些。主要的调整是在body里面就写好的的。
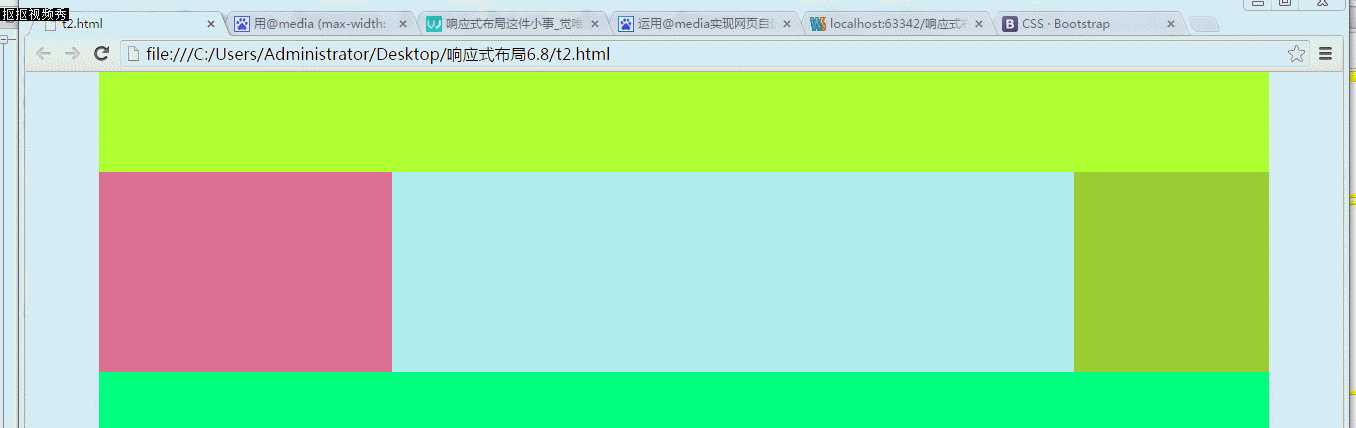
效果图如下:

标签:
原文地址:http://www.cnblogs.com/renshengrucha/p/4559938.html