标签:
目录
背景
如何升级
如何回滚
问题解决
参考
目前我们用SonarQube版本是4.0,这次准备升级到最新版本5.1, 以便支持以后的JavaScript的项目。
我们可以直接跨越版本升级,而不需要逐个版本去升级。
1. 升级之前需要备份一下数据库, 我的是mysql, 用mysqldump这个命令即可。
mysqldump -u Username -p DBScheme > Snoar_backup.sql
2. 停掉SonarQube server
bin/<SYSTEM>/sonar stop
到安装目录bin下面执行stop 命令, 我的是进入/sonar/sonarqube-4.0/bin/linux-x86-64目录下 运行./sonar.sh stop
或者直接执行/sonar/sonarqube-4.0/bin/linux-x86-64/sonar.sh stop
3. 下载最新的SonarQube包并且解压unzip到某一个新目录下, 下载地址:http://www.sonarqube.org/downloads/
4. 参考旧SonarQube的配置更新如下两个配置文件
/sonar/sonarqube-4.0/conf/sonar.properties
/sonar/sonarqube-4.0/conf/wrapper.conf
注意:不要拿旧文件直接覆盖这两个文件。(来自官网)
5. 拷贝下面目录里的插件到新的SonarQube相应目录下
/sonar/sonarqube-4.0/extensions/plugins
注意:关于插件的兼容性问题,请参考Compatibility Matrix
有些插件会导致你无法启动新的SonarQube server, 比如我遇到的sonar-jacoco-plugin, Deprecated since Java Plugin version 2.4 embedding directly the support of JaCoCo.
java plugin 2.4 之后集成了JaCoCo
6. 如果用的定制化的JDBC Driver, 同样要拷贝到新SonarQube相应目录下
/sonar/sonarqube-4.0/extensions/jdbc-driver
7. 启动新SonarQube的server
/sonar/sonarqube-5.1/bin/linux-x86-64/sonar.sh start
8. 登陆Web端 http://localhost:9000/setup 配置,然后就可以进入新版本SonarQube了http://localhost:9000
如果发现更新失败或者有问题,按如下方式回滚
1. 回滚数据库
mysql -hHost -uUsername -pPassword sonar < /home/wadexu/Snoar_backup.sql
2. 确保旧的SonarQube配置文件指向这个数据库
3. 启动旧的SonarQube server
/sonar/sonarqube-4.0/bin/linux-x86-64/sonar.sh start
1. 插件问题,能更新的都下载最新的放到此目录下
/sonar/sonarqube-5.1/extensions/plugins
我的插件列表如下
-rwxr-xr-x 1 root root 2634077 May 22 02:43 sonar-java-plugin-3.3.jar -rwxr-xr-x 1 root root 1349308 May 22 02:43 sonar-javascript-plugin-2.5.jar
新的Java plugin 取代了以前这些插件
sonar-checkstyle-plugin.jar sonar-findbugs-plugin.jar sonar-pmd-plugin.jar
2. 升级之后登陆http://localhost:9000 会自动跳转到http://localhost:9000/maintenance 并提示Sonar is under maintenance. Please check back later.
--需要手动登陆http://localhost:9000/setup 做一些设置
3. 老的项目运行新SoanrQube之后,不显示单元测试结果,覆盖率之类的了。
原因是新的java plugin集成了JaCoCo, 但是需要做一些配置才可以生效。
我的是Maven项目, 配置pom.xml如下
<dependency>
<groupId>org.codehaus.sonar-plugins.java</groupId>
<artifactId>sonar-jacoco-listeners</artifactId>
<version>1.2</version>
<scope>test</scope>
</dependency>
<build>
<finalName>test</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.4.2</version>
<configuration>
<skipTests>false</skipTests>
<properties>
<property>
<name>listener</name>
<value>org.sonar.java.jacoco.JUnitListener</value>
</property>
</properties>
</configuration>
</plugin>
</plugins>
</build>
运行
mvn clean org.jacoco:jacoco-maven-plugin:prepare-agent install sonar:sonar -Dsonar.jdbc.url=jdbc:mysql://10.46.10.20:3306/sonar -Dsonar.jdbc.username=sonar -Dsonar.jdbc.password=sonar -Dsonar.host.url=http://10.46.10.20:9000
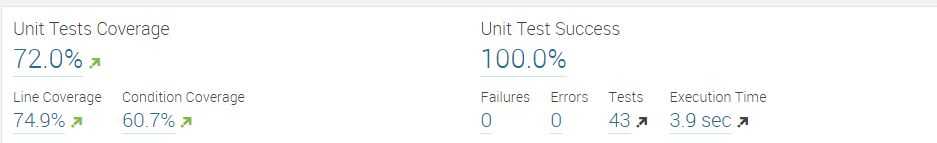
SonarQube结果:

4. 插件安装,只需要把下载的jar 放到/sonarqube-5.1/extensions/plugins 目录下,重启SonarQube server即可。
5. 由于我安装了JavaScript plugin, 对于Web项目,默认quailty 都会扫所有的.java, .js代码
如果想要排除webapp下的代码,设置如下Settings->General Setting->Exclusions->Files, Source File Exclusions=src/main/webapp/**
可以针对某个项目设置 也可以Global设置
6. Code Coverage 也可以排除,一种方式在Sonar里设置Settings->General Setting->Exclusions->Code Coverage
例如Coverage Exclusions = com/demo/test/entity/*.java
另一张方式是在Maven项目里配置pom.xml文件,如下
<properties>
<java-version>1.7</java-version>
<org.springframework-version>4.1.5.RELEASE</org.springframework-version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<sonar.exclusions>
com/demo/test/constant/*,com/demo/test/entity/*
</sonar.exclusions>
</properties>
7. 如果你想Sonar集成JavaScript写的项目,可以用这个插件grunt-sonar-runner
module.exports = function (grunt) { // configuration grunt.initConfig({ sonarRunner: { analysis: { options: { debug: true, separator: ‘\n‘, sonar: { host: { url: ‘http://10.46.10.101:9000‘ },
jdbc: { url: ‘jdbc:mysql://10.46.10.101:3306/sonar‘, username: ‘sonar‘, password: ‘sonar‘ }, projectKey: ‘sonar:grunt-sonar-runner:0.1.0‘, projectName: ‘Grunt Sonar Runner‘, projectVersion: ‘0.10‘, sources: [‘app‘].join(‘,‘), language: ‘js‘, sourceEncoding: ‘UTF-8‘ } } } } }); // plugins grunt.loadNpmTasks(‘grunt-sonar-runner‘); // tasks grunt.registerTask(‘coverage‘, [‘sonarRunner:analysis‘]); };
SonarQube官方升级站点: http://docs.sonarqube.org/display/SONAR/Upgrading
SonarQube Release 5.1 Upgrade Notes: http://docs.sonarqube.org/display/SONAR/Release+5.1+Upgrade+Notes
标签:
原文地址:http://www.cnblogs.com/wade-xu/p/4549952.html