标签:

<p>
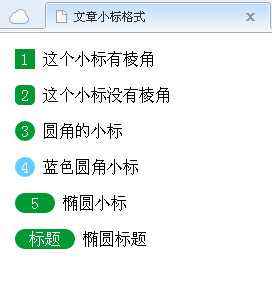
<span style="TEXT-ALIGN: center; LINE-HEIGHT: 20px; BACKGROUND-COLOR: #009933; WIDTH: 20px; DISPLAY: inline-block; HEIGHT: 20px; COLOR: #ffffff; FONT-SIZE: 16px; border-radius: 0px">1</span> 这个小标有棱角
</p>
<p>
<span style="TEXT-ALIGN: center; LINE-HEIGHT: 20px; BACKGROUND-COLOR: #009933; WIDTH: 20px; DISPLAY: inline-block; HEIGHT: 20px; COLOR: #ffffff; FONT-SIZE: 16px; border-radius: 5px">2</span> 这个小标没有棱角
</p>
<p>
<span style="TEXT-ALIGN: center; LINE-HEIGHT: 20px; BACKGROUND-COLOR: #009933; WIDTH: 20px; DISPLAY: inline-block; HEIGHT: 20px; COLOR: #ffffff; FONT-SIZE: 16px; border-radius: 10px">3</span> 圆角的小标
</p>
<p>
<span style="TEXT-ALIGN: center; LINE-HEIGHT: 20px; BACKGROUND-COLOR: #6CF; WIDTH: 20px; DISPLAY: inline-block; HEIGHT: 20px; COLOR: #ffffff; FONT-SIZE: 16px; border-radius: 10px">4</span> 蓝色圆角小标
</p>
<p>
<span style="TEXT-ALIGN: center; LINE-HEIGHT: 20px; BACKGROUND-COLOR: #009933; WIDTH: 40px; DISPLAY: inline-block; HEIGHT: 20px; COLOR: #ffffff; FONT-SIZE: 16px; border-radius: 10px">5</span> 椭圆小标
</p>
<p>
<span style="TEXT-ALIGN: center; LINE-HEIGHT: 20px; BACKGROUND-COLOR: #009933; WIDTH: 60px; DISPLAY: inline-block; HEIGHT: 20px; COLOR: #ffffff; FONT-SIZE: 16px; border-radius: 10px">标题</span> 椭圆标题
</p>
标签:
原文地址:http://www.cnblogs.com/ampafang/p/4560136.html