标签:
最近看到公司同事经常写chrome扩展,来提高生成效率,回想想自己以前也写过chrome扩展,但是由于不经常写,也没做积累也都忘记了,现在重新回顾一下。
chrome扩展应用其实是压缩在一起的一组文件,包括HTML,CSS,Javascript脚本,图片文件,还有其它任何需要的文件。 应用(扩展)本质上来说就是web页面,它们可以使用所有的浏览器提供的API,从XMLHttpRequest到JSON到HTML5全都有。
应用(扩展)可以与Web页面交互,或者通过content script或cross-origin XMLHttpRequests与服务器交互。应用(扩展)还可以访问浏览器提供的内部功能,例如标签或书签等。
1、Chrome扩展文件
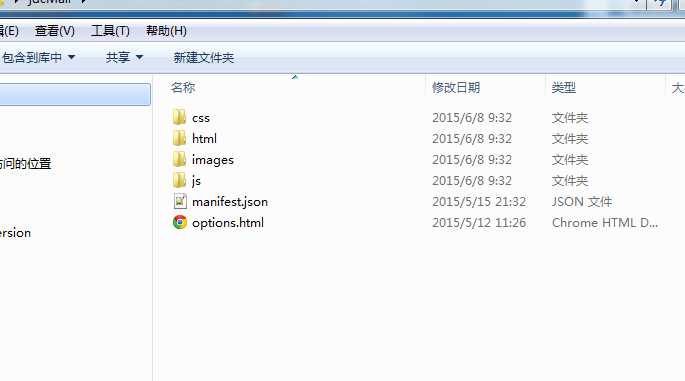
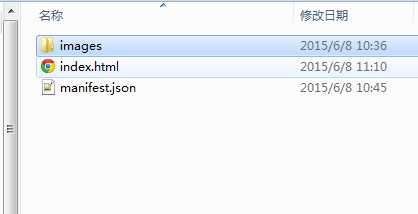
Chrome扩展文件以.crx为后缀名,在Google Chrome扩展官方网站下载扩展时,Chrome会将.crx文件下载到Chrome的Application Data文件夹的User Data\Temp下,一般是C:\Documents and Settings\User\Local Settings\Application Data\Google\Chrome\User Data\Temp,安装完成或者取消安装,该文件就会被删除。.crx实际上是一个压缩文件,使用解压文件打开这个文件就可以看到其中的文件目录:

因此可以认为,我们实际上就是写一个Web应用,然后将按照Chrome的规定将一个快捷方式放在Chrome工具栏上。
2、Browser Actions(扩展图标)
把Browser Actions翻译成扩展图标不是很准确,但它的功能就是把你的应用显示在Chrome工具栏上。我们在上面看到一个文件manifest.json,就是使用这个文件来把相应的图标和其他参数注册到Browser Actions。比如下图中就是EverNote的扩展图标。

3.Page Actions(地址栏图标)
如果你熟悉一些Chrome插件的话,你一定会发现有些扩展的图标不是显示在地址栏的右边,而是显示在地址内部右方,这就是Page Actions地址栏图标。

可以看出上面中有三个Page Actions,图中我标出的是Chrome添加书签,现在你就会发现其实这个也是Chrome的扩展,只不是它是直接内置在Chrome的。
Page Actions与Browser Actions的区别就是Page Actions不是随时都是显示的,必须在特定的页面中这个功能才能使用。因此在开发中注意:如果不是全部页面中都能使用的功能请使用Page Actions方式
4、popup弹出窗口
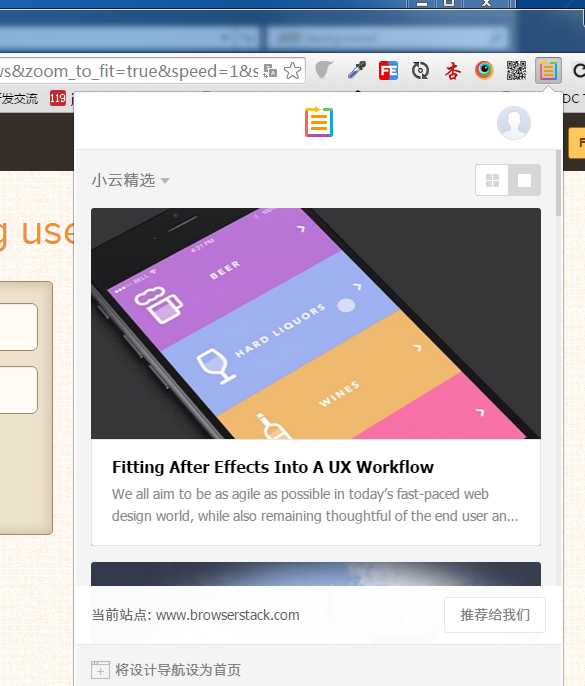
popup属于Browser Actions,当点击图标时出现这个窗口,可以在里面放置任何html元素,它的宽度是自适应的。当然,这个弹出窗口不会被Chrome拦截的:)
如下图中是evernote的popup窗口:

5、Background Pages后台页面
这个窗口不会显示,它是扩展程序的后台服务,它会一直保持运行。比如在一些需要数据保存程序中,如果当前用户关闭popup,就需要Background Pages来进行相应的操作。
6、chrome扩展所包含的文件
每个应用(扩展)都应该包含下面的文件:
在开发应用(扩展)时,需要把这些文件都放到同一个目录下。发布应用(扩展)时,这个目录全部打包到一个应用(扩展)名是.crx的压缩文件中。如果使用Chrome Developer Dashboard,上传应用(扩展),可以自动生成.crx文件。
目录结构:

manifest.json文件
{ // 必须的字段 "name": "My Chrome Extension", "version": "1.0", "manifest_version": 2, // 建议提供的字段 "description": "MY SELF CHROME EXTENSION", "icons": { "48": "images/1.png" , "16" : "images/1.png" }, // "default_locale": "en", 指定这个扩展保的缺省字符串的子目录:_lcoales。如果扩展有_locales目录,这个字段是必须的。如果没有_locales目录,这个字段是必须不存在的。 // 多选一,或者都不提供 "browser_action": { "default_icon": "images/1.png" , "default_title": "My Chrome Extension", "default_popup": "index.html" } }
index.html文件:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> *{margin:0;padding:0;} body{color:#333;overflow: hidden;margin: 0px;padding:5px;background: white;font-size:12px;} img{margin:0 4px;} #addItemDiv{color:#ccc;} .hide{display:none;} .show{display:block;} .taskItem{cursor:pointer;} input{width:100%;} label.on{width:12px; display:inline-block; height:12px; background:url(images/bg_task_on.gif) no-repeat 0px 2px;} label.off{width:12px; display:inline-block; height:12px; background:url(images/bg_task_off.gif) no-repeat 0px 2px;} </style> </head> <body> <div id="newItem" class="gray">添加新项</div> <div id="addDiv" class="hide"><input type="text" id="txtTitle" /></div> <div id="taskItemList"> <div class="taskItem"> <label class="on"></label><span class="taskTitle">新任务</span> </div> <div class="taskItem"> <label class="off"></label><span class="taskTitle">已完成任务</span> </div> </div> </body> </html>
我们将文件加拖拽到chrome扩展中就会看到:

是不是很简单,一个简单的小例子就这样完成了。
在浏览器窗口输入chrome://extensions/,或者菜单 ->设置 ->扩展程序,会看到有两个菜单“加载正在开发的扩展程序”和“打包扩展程序”

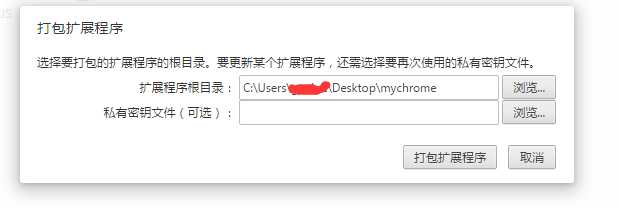
我们点击打包扩展程序:

就会看到生成了两个文件:mychrome.pem 和 mychrome.crx, mychrome.crx解压就可以看到元素的目录,那么我们可以把mychrome.crx扩展上传到chrome应用商店。
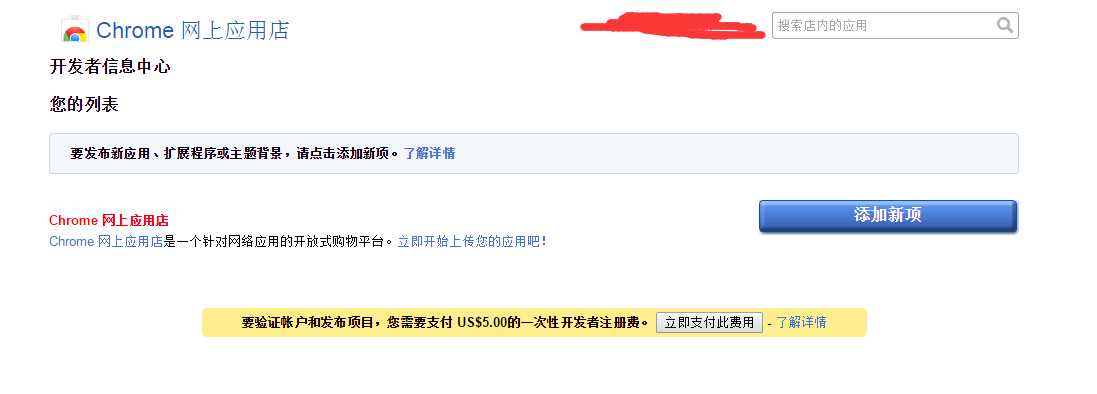
进入地址https://chrome.google.com/webstore/developer/dashboard,需要5刀,注册才能发布。

资料来源:
标签:
原文地址:http://www.cnblogs.com/pingfan1990/p/4560215.html