标签:
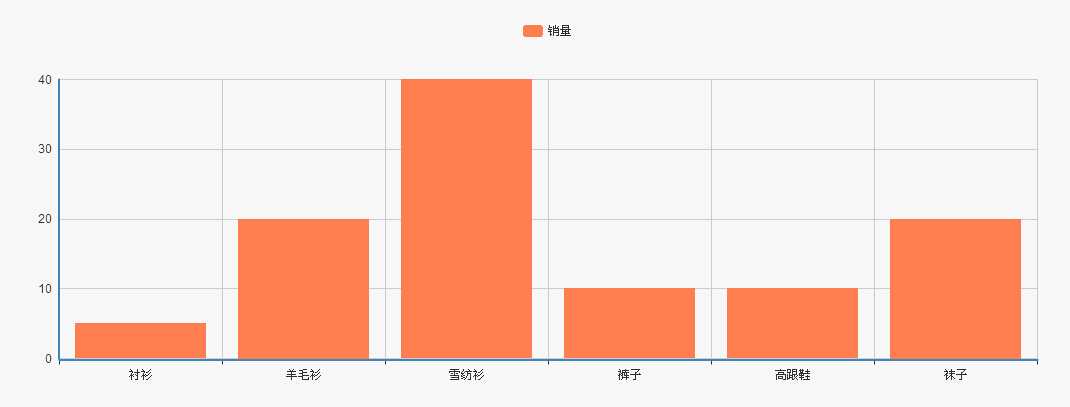
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height:400px"></div> 9 <!-- ECharts单文件引入 --> 10 <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> 11 <script type="text/javascript"> 12 // 路径配置 13 require.config({ 14 paths: { 15 echarts: ‘http://echarts.baidu.com/build/dist‘ 16 } 17 }); 18 19 // 使用 20 require( 21 [ 22 ‘echarts‘, 23 ‘echarts/chart/bar‘ // 使用柱状图就加载bar模块,按需加载 24 ], 25 function (ec) { 26 // 基于准备好的dom,初始化echarts图表 27 var myChart = ec.init(document.getElementById(‘main‘)); 28 29 var option = { 30 tooltip: { 31 show: true 32 }, 33 legend: { 34 data:[‘销量‘] 35 }, 36 xAxis : [ 37 { 38 type : ‘category‘, 39 data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 40 } 41 ], 42 yAxis : [ 43 { 44 type : ‘value‘ 45 } 46 ], 47 series : [ 48 { 49 "name":"销量", 50 "type":"bar", 51 "data":[5, 20, 40, 10, 10, 20] 52 } 53 ] 54 }; 55 56 // 为echarts对象加载数据 57 myChart.setOption(option); 58 } 59 ); 60 </script> 61 </body>

标签:
原文地址:http://www.cnblogs.com/datavis/p/4561694.html