标签:
React-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验 Hybird开发效率。

最近一个星期写的文章如下:
还有几篇需要这这周完成(这块会时刻更新):
在facebook React-native的官网可以看到目前支持的组件如下:
https://facebook.github.io/react-native/docs/getting-started.html#content

我们可以到react-native的github项目地址找到example,地址是https://github.com/facebook/react-native/tree/master/Examples/UIExplorer。下载react-native的代码库,将UIExplorer目录下的所有文件拷贝到你新建的项目中。其实UIExplorerApp.js就是整个项目的启动的文件。有两种方式可以启动项目:
1、第一种是修改jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle"];
2、第二种就是将UIExplorerApp.js里面的代码复制到index.ios.js中,此时,注意:
AppRegistry.registerComponent(‘HelloWorld‘, () => UIExplorerApp);
HelloWorld是你的项目名称,如果已经启动项目,需要确保这个名称一致。
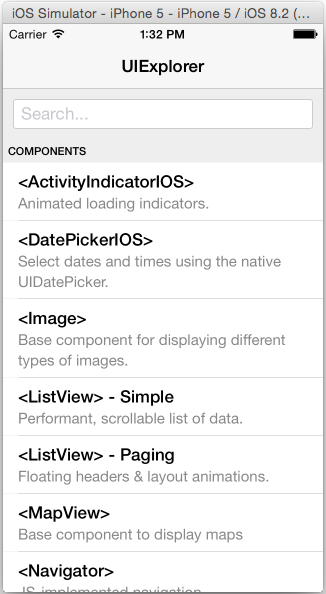
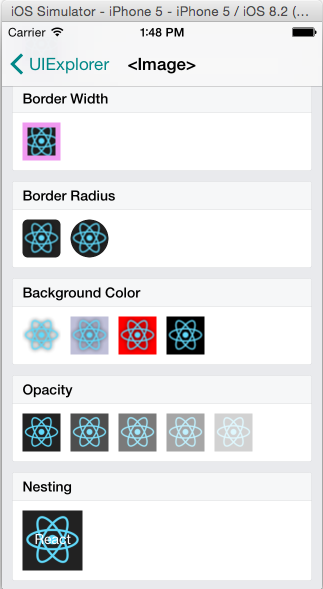
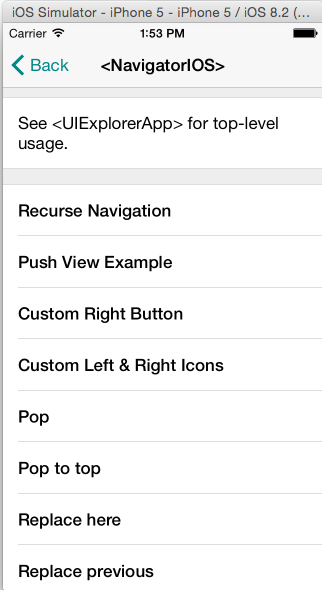
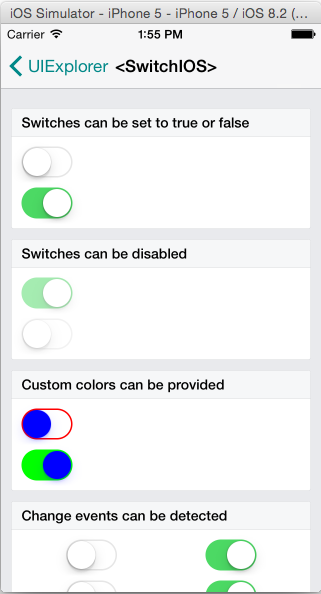
项目启动后的界面如下,你就可改改UI组件看效果了。

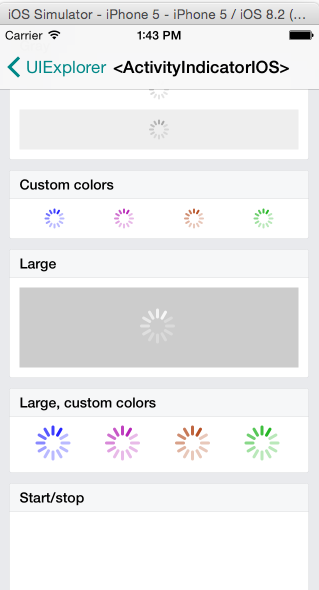
其实,每个组件如何使用,可以到demo中去看代码。这里做简单的介绍.活动指示器组件可以做loading,下拉刷新等







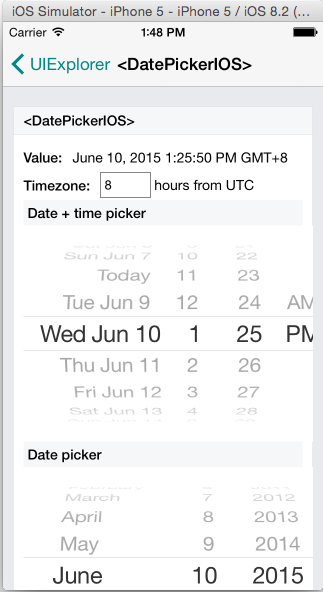
其余组件可以查看demo运行和学习,其实就是相当于html标签,具有某种功能,习惯就好。标签:
原文地址:http://www.cnblogs.com/vczero/p/4561958.html