标签:
前言:记得我接触的第一个SharePoint项目中,就有要求要定制登陆页面,理由嘛,很简单,客户说是就是;不过当时真的是难倒了不少同学,貌似到项目结束了,这个页面都没做好额。难得这两天有点时间,我就把这笔旧账翻出来看看,学习学习。不过话说回来,本以为这方面的资料会比较少,但是没想到其实挺多,度娘也可以搜的到的额(虽然我用的不是度娘)。
首先是应用程序的Web.config的配置,
这里我给个参考地址:http://www.cnblogs.com/52life/archive/2013/04/23/520Life_SharePoint.html(虽然我不是参考的这个)
按照这个资料一步步下来,基本是不会有问题的额(表示我已验证)。
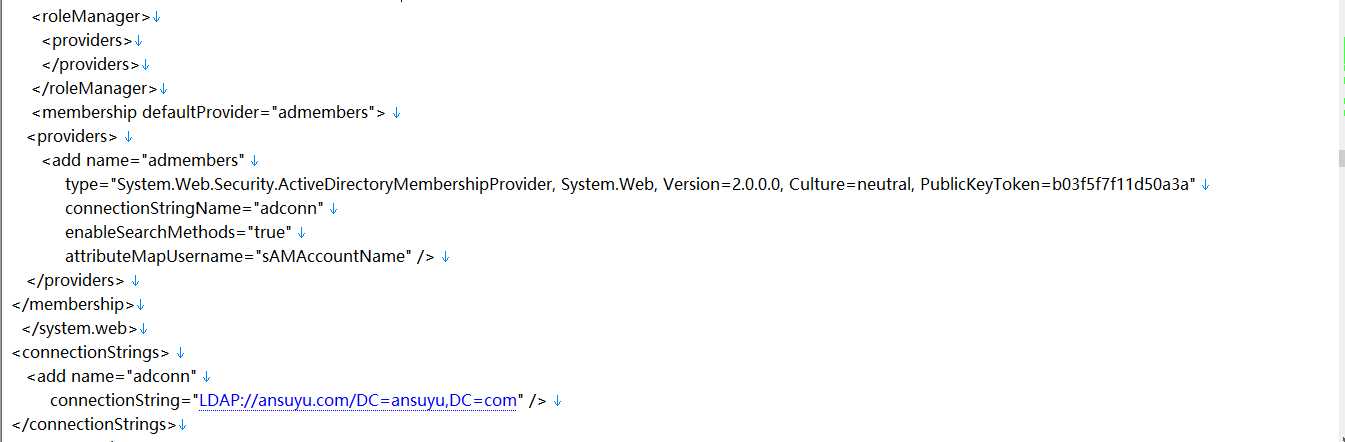
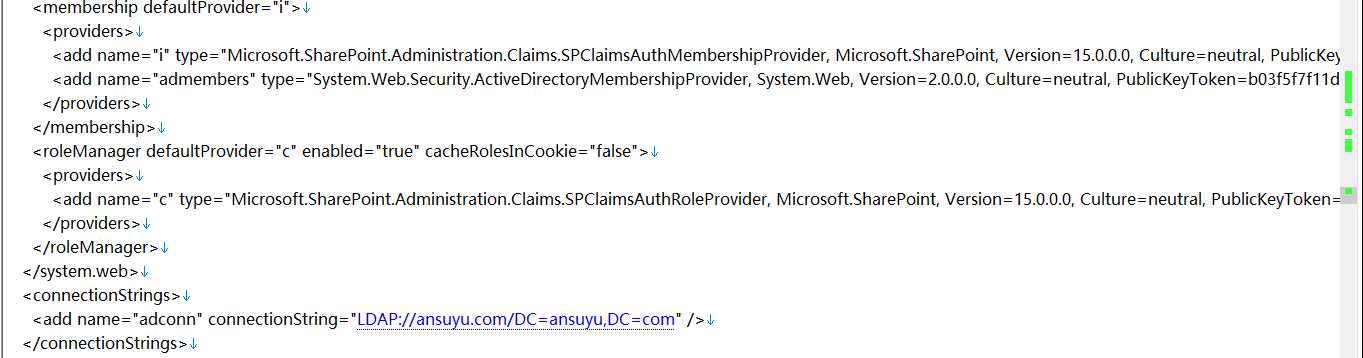
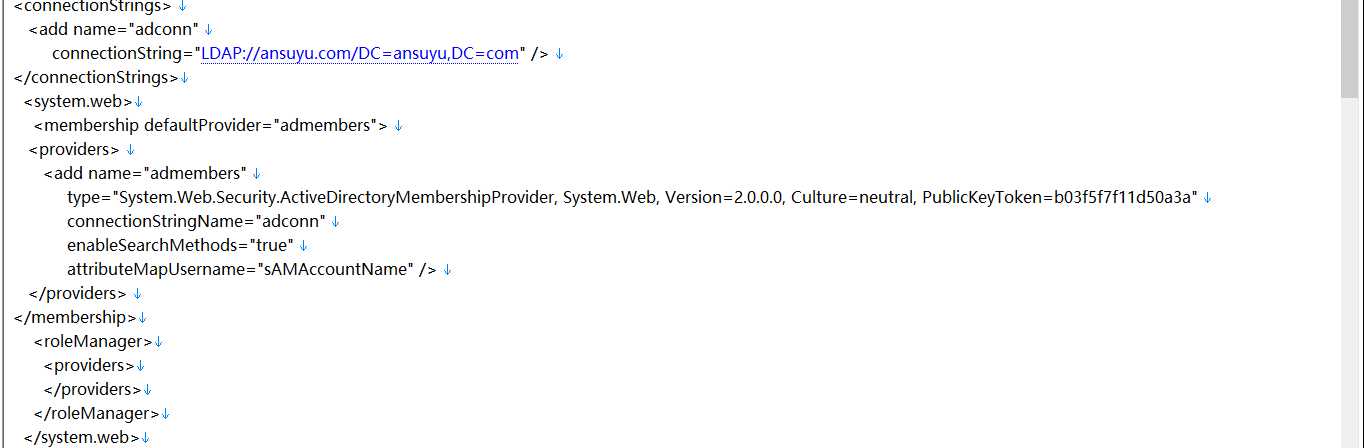
下面是我的Web.config的截图。
①:管理中心应用程序

②:Web应用程序

③:STS 应用程序

基本上配置完了,就已经差不多搞定了,剩下的就是做个自定义的登陆页面了,这个我觉得还是比较简单的事情。
依旧先给个参考地址:http://www.cnblogs.com/OceanEyes/p/how-to-create-custom-sign-in-page.html
按照这个一步步下来,基本是不会有问题的额(表示我已验证)。
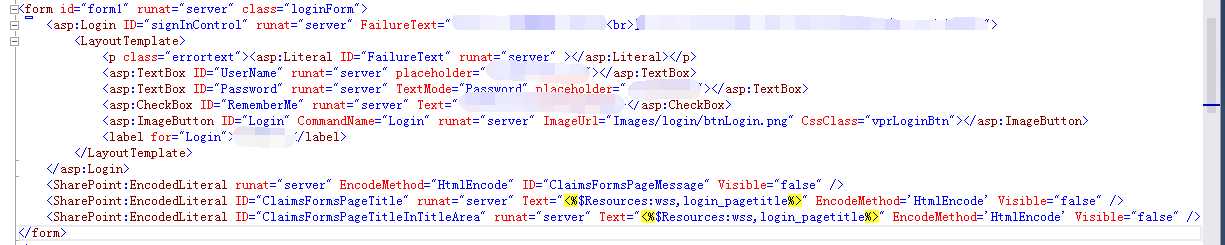
我的Login页面的截图:

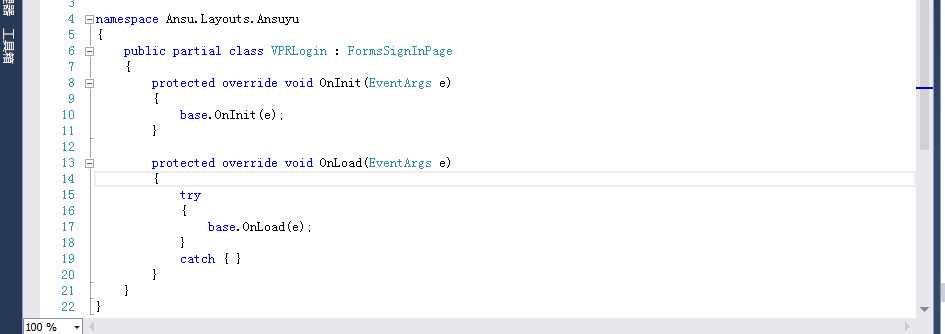
这是后台,没有任何多余代码:

基本就是这样,完了。看看最后的登陆页面的样式吧(画面丑一点没关系,主要是思路对了)。

回车,轻松登陆!

总结:看完了想必应该明白,我这篇文章基本没什么东西,东西全在那两个参考地址上,我只不过是再次验证了大神们写的东西而已。
标签:
原文地址:http://www.cnblogs.com/ansuyu/p/4561926.html