标签:
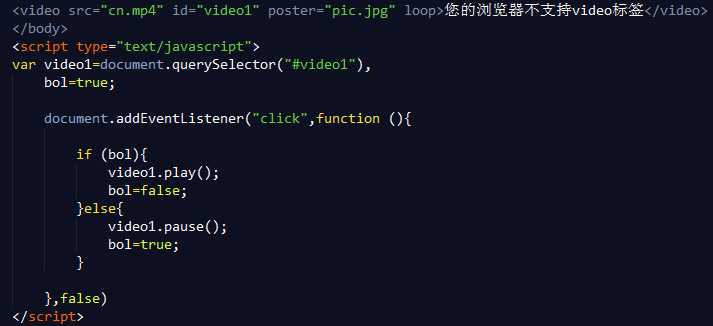
一、<video>基本格式:
<video width=" " heigh="" src=""> </video>
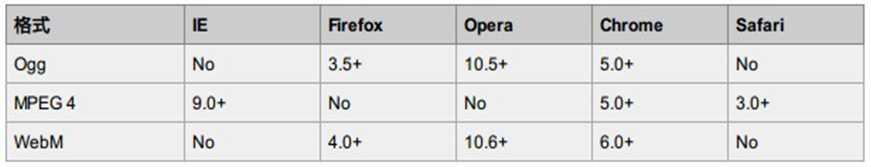
二、<video>支持的格式:一般为mp3 和 mp4

<video width="320" height="240" controls autoplay> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持video标签 </video>

<audio src=""> </audio>
标签:
原文地址:http://www.cnblogs.com/pan-hello/p/4562740.html