标签:


| 值 | 描述 |
|---|---|
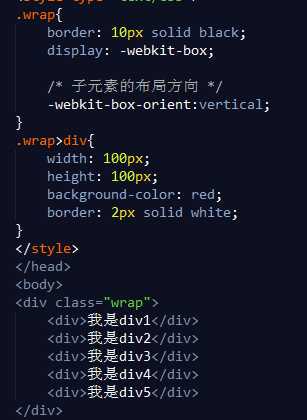
| horizontal | 在水平行中从左向右排列子元素。 |
| vertical | 从上向下垂直排列子元素。 |
| inline-axis | 沿着行内轴来排列子元素(映射为 horizontal)。 |
| block-axis | 沿着块轴来排列子元素(映射为 vertical)。 |
| inherit | 应该从父元素继承 box-orient 属性的值。 |

| 值 | 描述 |
|---|---|
| normal | 以默认方向显示子元素。 |
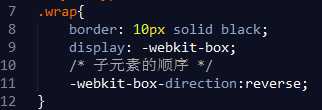
| reverse | 以反方向显示子元素。 |
| inherit | 应该从子元素继承 box-direction 属性的值 |






值 描述 start 对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)
对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)
end 对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。
对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。center 均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后 justify 在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间)。
值 描述 start 对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。
对于反方向的框,每个子元素的下边缘沿着框的底边放置。
end 对于正常方向的框,每个子元素的下边缘沿着框的底边放置。
对于反方向的框,每个子元素的上边缘沿着框的顶边放置。
center 均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下。 baseline 如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐。 stretch 拉伸子元素以填充包含块
五、响应式
标签:
原文地址:http://www.cnblogs.com/pan-hello/p/4563082.html