标签:
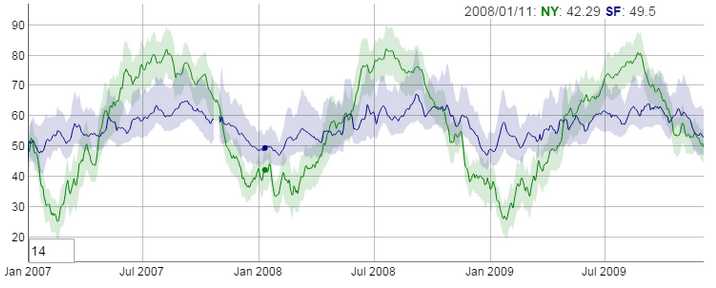
For:主要用于显示密集的数据集合,用户能够很好的浏览和查看数据


rollPeriod : 14,
showRoller : true,
customBars : false,
ylabel : ‘°C‘,
legend : ‘always‘,
labelsDivStyles : {
‘textAlign‘ : ‘right‘
},
showRangeSelector : true, //自带的刻度查询,可以自定义查看数据
rangeSelectorHeight : 30,
rangeSelectorPlotStrokeColor : ‘yellow‘,
rangeSelectorPlotFillColor : ‘lightyellow‘
});
position:图表显示的位置(document.getElementById(‘id‘))
data:图表的数据源
1.数据格式:Date,High,Low\n20070101,62,39\n20070102,62,44\n20070103,62,42\n20070104,57,45\n 第一组数据指定x轴和数据列含义
2.支持的数据源主要类型:1)引入csv文件的位置 2)return 数据 3)function(){} 返回字符串,数组等符合数据格式的数据类型
Warning: 在实际开发过程当中遇到个有趣的问题,项目使用的前端js框架是angular。使用angular的自定义指令对图表进行封装,
当图表渲染和数据请求同时进行时,会出现图表不正常显示的bug(当改变浏览器窗口大小,图表才正常显示)。
解决方案:先请求数据,再将格式化的数据绑定到图表,延时渲染。

标签:
原文地址:http://www.cnblogs.com/Ericccw/p/4563876.html