标签:
TextBox文本框 主要介绍 输出感应、允许为空、热点提示等功能
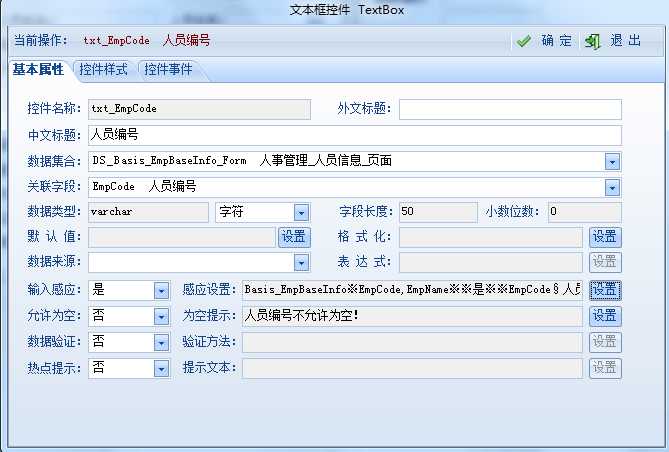
输出感应:
在Textbox文本框属性中找到输出感应设置需要感应的字段


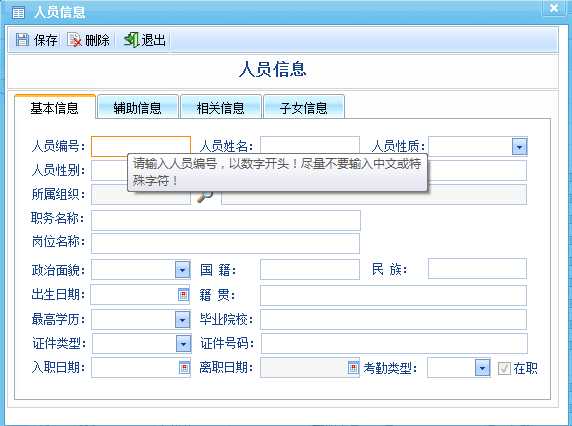
在web中显示感应功能:

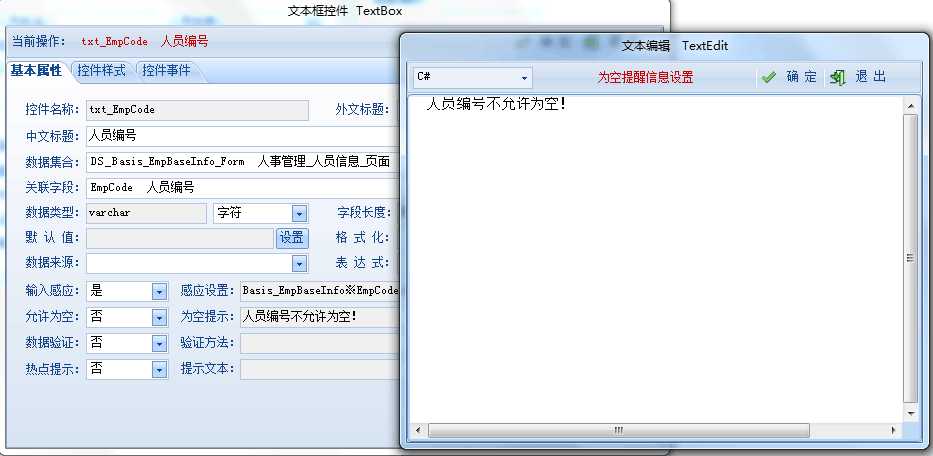
允许为空:

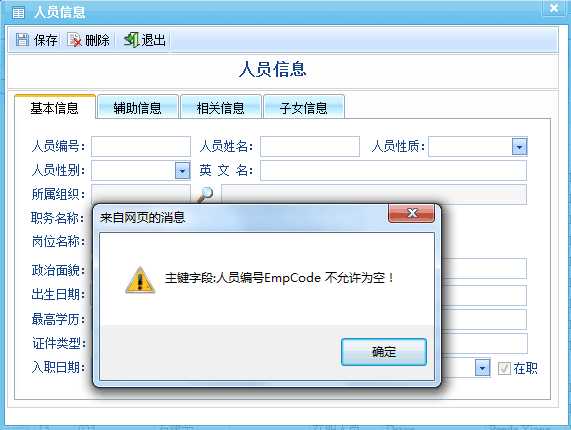
点击保存此页面时,如果没有填写人员编码,则会弹出不能为空对话框

数据验证:在网页编辑时,通过键盘可以控制输入值

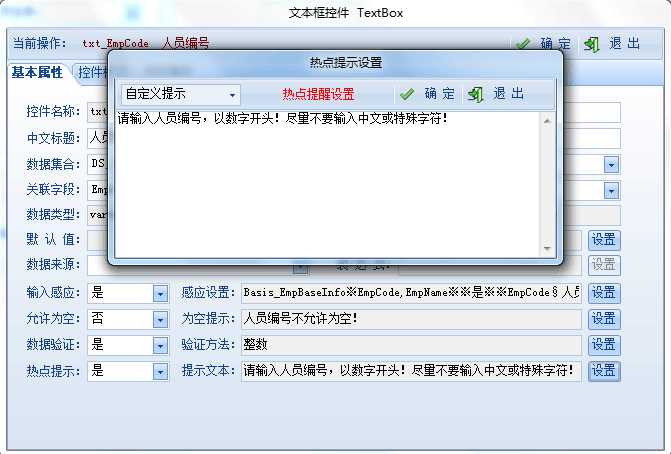
热点提示:
在web中显示:

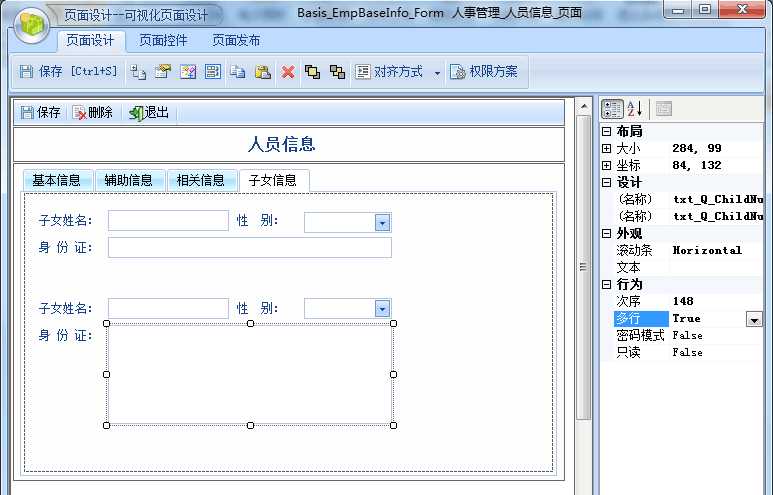
TextBox可以支持textarea,控件属性设置为多行

控件样式:

定位模式:设置控件的位置模式(绝对定位、相对定位、静态模式)一般默认采用绝对定位模式
是否隐藏:设置控件是否在web中显示
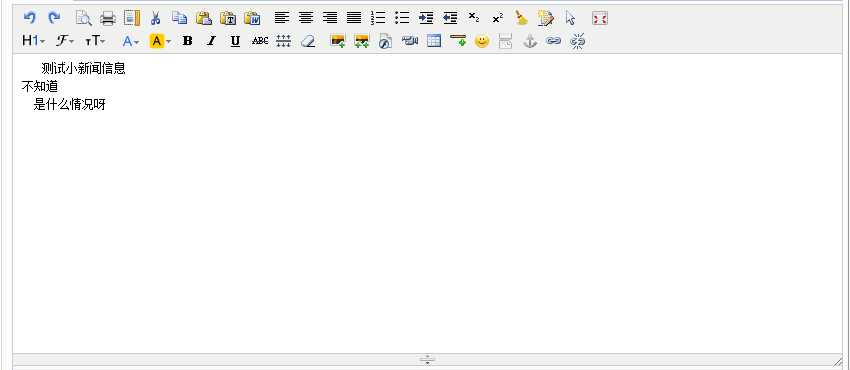
编辑类型:支持文本编辑(正常的编辑模式)、Html编辑(网页富文本编辑器,类似新闻编辑)Html编辑器控件属性必须为多行模式(Textarea)

控件样式中字体、颜色、边框等可自定义设置,显示效果:

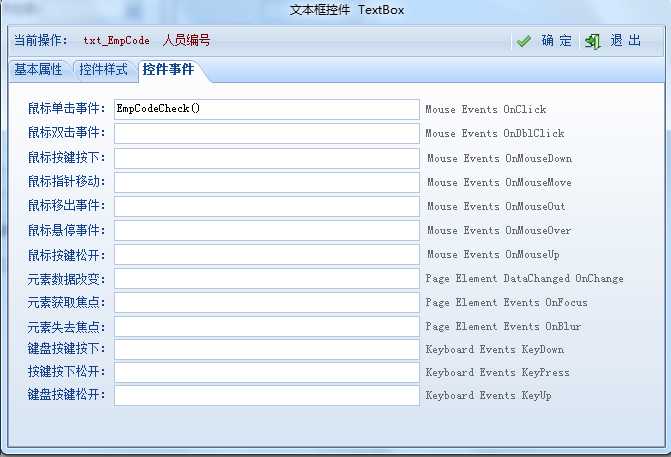
控件事件:用户可以定义控件的相关事件
例如:鼠标单击事件EmpCodeCheck(),通过JS来执行相关动作
事件编写方法在后续的页面设计中会详细介绍

标签:
原文地址:http://www.cnblogs.com/szzzzn/p/4565946.html