标签:
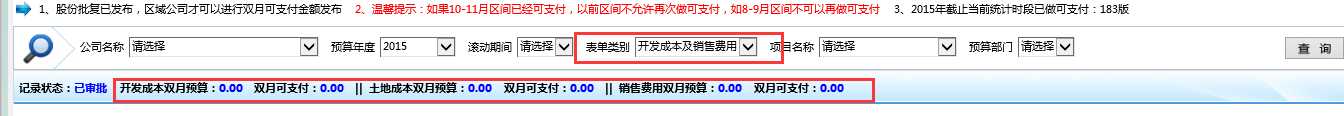
1.效果

2.前太js
//预算数标题及数据
function initTxet() {
var servercall = new CallServer(webserviceurl.FMBudget, "initTxet", { "budgettype": CurrentCardType });
var result = servercall.Call(function (arg) {
var dl = jQuery("#callvisittext");
var dataList = JSONUtil.decode(arg);
dl.html("");
for (var z = 0; z < dataList.length; z++) {
var Card = dataList[z];
jQuery(dl).append("<span class=‘split‘ style=‘margin-right: 0px;‘>" + Card.textName + "</span>");
jQuery(dl).append("<span id=" + Card.textid + "class=‘split‘ style=‘margin-right: 12px; color: Blue; font-weight: bold; ‘ >" + Card.textAmt + "</span>");
jQuery(dl);
}
});
}
3.html 代码
<span id="callvisittext">
</span>
</div>
4. Service
/// <summary>
/// 可支付控制页面显示不同的预算数及标题
/// </summary>
/// <param name="budgettype"></param>
[WebMethod(EnableSession = true)]
public string initTxet(string budgettype)
{
var Listtext = new List<textEntity>();
switch (budgettype.ToLower())
{
case "developmentcost":
Listtext.Add(new textEntity { textid = "costNoLandBudget", textName = "开发成本双月预算:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "costNoLandpay", textName = "双月可支付:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "costLandBudget", textName = "|| 土地成本双月预算:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "costLandpay", textName = "双月可支付:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "costSalesexpenseBudget", textName = "|| 销售费用双月预算:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "costSalesexpensepay", textName = " 双月可支付:", textAmt = "0.00" });
break;
case "generalexpenses": //管理费用
Listtext.Add(new textEntity { textid = "generalexpensesBudget", textName = "管理费用双月预算:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "generalexpensespay", textName = "双月可支付:", textAmt = "0.00" });
break;
case "specialexpenses": //专项管理费用(合同)
Listtext.Add(new textEntity { textid = "SpecialExpensesBudget", textName = "专项管理费用(合同)双月预算:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "SpecialExpensespay", textName = "双月可支付:", textAmt = "0.00" });
break;
case "absorbinvestment": //投融资
Listtext.Add(new textEntity { textid = "AbsorbInvestmentBudget", textName = "投融资流出双月预算:", textAmt = "0.00" });
Listtext.Add(new textEntity { textid = "AbsorbInvestmentpay", textName = "双月可支付:", textAmt = "0.00" });
break;
case "salaries": //财务类支出
Listtext.Add(new textEntity { textid = "SalariesBudget", textName = "财务类支出双月预算:", textAmt = "10,000,000,000.00" });
Listtext.Add(new textEntity { textid = "Salariespay", textName = "双月可支付:", textAmt = "10,000,000,000.00" });
break;
case "propertyinout": //经营收支
Listtext.Add(new textEntity { textid = "PropertyInOutBudget", textName = "经营成本双月预算:", textAmt = "10,000,000,000.00" });
Listtext.Add(new textEntity { textid = "PropertyInOutpay", textName = "双月可支付:", textAmt = "10,000,000,000.00" });
break;
default:
break;
}
return JsonConvert.SerializeObject(Listtext);
}
5.使用的实体类
// 可支付动态标题
public class textEntity
{
public textEntity();
public string textAmt { get; set; }
public string textid { get; set; }
public string textName { get; set; }
}
}
标签:
原文地址:http://www.cnblogs.com/12-12/p/4566806.html