标签:
https://www.addthis.com/。国外的SNS分享站点较多,适用于英文站点内容的分享。有教程。
我的测试代码如下:
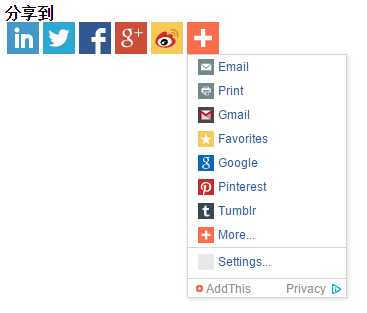
<html> <meta charset="utf-8"/> <head> <title>share</title> </head> <body> <div ><b>分享到</b></div> <div class="addthis_toolbox addthis_default_style addthis_32x32_style"> <a class="addthis_button_linkedin"></a> <a class="addthis_button_twitter"></a> <a class="addthis_button_facebook"></a> <a class="addthis_button_google_plusone_share"></a> <a class="addthis_button_sinaweibo"></a> <a class="addthis_button_compact"></a> </div> <script type="text/javascript">var addthis_config = {"data_track_addressbar":false};</script> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-55754f584f46a708" async="async"></script> <script type="text/javascript"> // addthis.layers({‘theme‘ : ‘transparent‘, // ‘share‘ : {‘position‘ : ‘right‘, // ‘services‘ : ‘linkedin,twitter,facebook,google_plusone_share,sinaweibo,more‘} // }); </script> </body> </html>

Addthis分享插件安装后,有时候URL后面会出现类似#.UI3JrFIqHE8 的一串乱码的乱码,他的作用是用来追踪客户客户,但是给客户的印象会以为木马中毒之类的
例如: http://www.xxx.com/xxx-p-1.html#.USSfYGc68cY
解决方案
将插件代码中
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
删除,或者改为false。
JiaThis - 中国最大的社会化分享按钮及分享代码提供商!
可定制分享图标样式,支持100多个SNS分享站点,嵌入方式也很简单,仅仅一段脚本+HTML。
百度分享
微博分享
http://open.weibo.com/sharebutton
标签:
原文地址:http://www.cnblogs.com/starof/p/4561117.html