标签:
使用NGUI版本:2.7.0
(1) 关于UI资源的放置:
针对于UI资源的放置路径一般存储在Assets文件夹下的Resources文件夹中,倘若Resources文件夹不存在的情况下,可新建一个。但是为何一定要存储在这里呢,比如说,要加载一个烟花特效,习惯应用到的Unity的资源加载方法是:Resource.Load(),这就需要将其资源放置在名为Resource的文件夹中。
但是,并非所有的资源都放在Resource文件夹下,在unity生成游戏安装包时,对于Resources以外的文件夹,只会打包场景中的用到的资源文件,而对于Resources文件夹,由于涉及到动态的往内存中加载资源,所以会将其全部打包,这样的话,就会导致游戏的安装包体积变大。
习惯上,将Resources文件夹中的资源分类,比如UI,可新建名为UI的文件夹,将其对应资源放置到UI文件夹中。其它的,读者自行考虑。
(2)制作图集
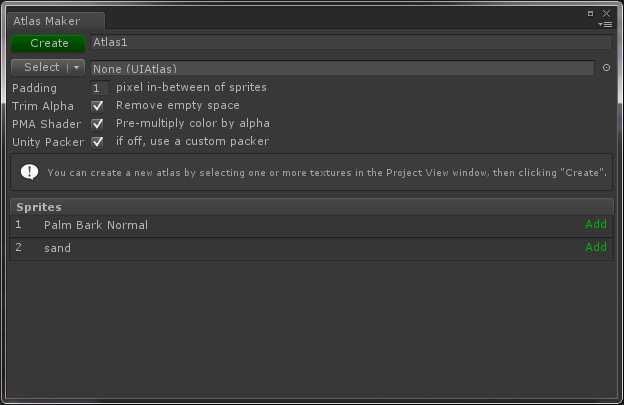
NGUI中提供了UI图片打包工具Atlas Maker,将相应的资源放置到Resources\UI中后,在Project视图中选中想要打包的图片,然后点击NGUI->Open the Atlas Maker,效果如图:

若要生成新的图集,可在Create处重命名,然后点击Create。
若要在原有的图集上,添加新的图片,在Select处选择原有的图集。然后点击Create。
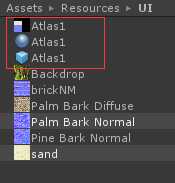
成功后,会在对应图片的目录下,生成新的三个文件,比如:

三个文件分别为:图集的贴图(.png),图集的材质球(.mat),图集的预设体(.prefab)。
建议:图集生成成功后,建议将其之前导入的UI资源文件删除以减少资源量。
标签:
原文地址:http://www.cnblogs.com/SkyflyBird/p/4567869.html