标签:
动机
hybris Management Console (hybris管理控制台(HMC))是一个中心视图采用hybris套件并且被配置在扩展的hmc.xml文件。
在以后的版本HMC将由 backoffice 应用程序替换,你应该在单独的扩展配置HMC相关的功能。
在这个步骤中,您将学习如何做以及如何将配置扩展的hmc.xml文件将cuppytrail配置到hmc应用程序中。

任务:
1.管理改变更容易试验; 2.创建cuppytrailhmc扩展; 3.创建HMC模块; 4.添加CuppyTrail到HMC; 5.本地化HMC标签
1.管理改变更容易试验
为了确保对hmc.xml文件所做的更改会反映在HMC(而无需加载明确的变化):
添加下面一行到你的config/ local.properties文件:
hmc.structure.db=false
重新启动服务器,以确保新的值装载.( PS: 重新启动作为一种方法,使更改生效只被测试了的hybris服务器上对于所有非捆绑的服务器,包括Apache Tomcat和的tcServer单机安装,设置的改变可能需要调用蚂蚁部署和重新启动应用程序服务器。如果您想将默认语言设置为其他语言,加上hmc.language=<your_language_isocode>在您local.properties文件)
2.创建cuppytrailhmc扩展
创建新的扩展cuppytrailhmc以同样的方式,你已经与cuppytrail做到了。使用不同的扩展使您能够比较容易地关闭HMC连接的可能性。

在Eclipse中调用extgen创建cuppytrailhmc扩展;添加到cuppytrailhmc 到 localextensions.xml;ant all(或者 ant clean all );导入Eclipse;设置依赖关系cuppytrail和HMC(无论是在Eclipse和extensioninfo.xml文件。请注意,对于HMC扩展名是HMC);从cuppytrailhmc/ extensioninfo.xml删除webmodule;ant all(或者 ant clean all )
3.创建HMC模块
在cuppytrailhmc扩展extensioninfo.xml文件编辑并添加下面的hmcmodule元素,并确保它是关闭的<extension>元素前的最后一道防线。
<hmcmodule extensionclassname="de.hybris.platform.cuppytrail.hmc.CuppytrailHMCExtension"/>
现在创建一个新的源文件夹HMC/ src目录中cuppytrailhmc的项目(把它添加到您的构建路径!)。
创建该文件夹下面的Java类和包de.hybris.platform.cuppytrail.hmc
| cuppytrailhmc/hmc/src/de/hybris/platform/cuppytrail/hmc/CuppytrailHMCExtension.java |
package de.hybris.platform.cuppytrail.hmc;
import de.hybris.platform.hmc.AbstractEditorMenuChip;
import de.hybris.platform.hmc.AbstractExplorerMenuTreeNodeChip;
import de.hybris.platform.hmc.EditorTabChip;
import de.hybris.platform.hmc.extension.HMCExtension;
import de.hybris.platform.hmc.extension.MenuEntrySlotEntry;
import de.hybris.platform.hmc.generic.ClipChip;
import de.hybris.platform.hmc.generic.ToolbarActionChip;
import de.hybris.platform.hmc.webchips.Chip;
import de.hybris.platform.hmc.webchips.DisplayState;
import java.util.Collections;
import java.util.List;
import java.util.Locale;
import java.util.ResourceBundle;
import org.apache.log4j.Logger;
/**
* Provides necessary meta information about the cuppytrail hmc extension.
*
*
* @version ExtGen v4.1
*/
public class CuppytrailHMCExtension extends HMCExtension
{
/** Edit the local|project.properties to change logging behavior (properties log4j.*). */
@SuppressWarnings("unused")
private static final Logger LOG = Logger.getLogger(CuppytrailHMCExtension.class.getName());
/** Path to the resource bundles. */
public final static String RESOURCE_PATH = "de.hybris.platform.cuppytrail.hmc.locales";
/**
* @see HMCExtension#getTreeNodeChips(de.hybris.platform.hmc.webchips.DisplayState,
* de.hybris.platform.hmc.webchips.Chip)
*/
@Override
public List<AbstractExplorerMenuTreeNodeChip> getTreeNodeChips(final DisplayState displayState, final Chip parent)
{
return Collections.EMPTY_LIST;
}
/**
* @see HMCExtension#getMenuEntrySlotEntries(de.hybris.platform.hmc.webchips.DisplayState,
* de.hybris.platform.hmc.webchips.Chip)
*/
@Override
public List<MenuEntrySlotEntry> getMenuEntrySlotEntries(final DisplayState displayState, final Chip parent)
{
return Collections.EMPTY_LIST;
}
/**
* @see HMCExtension#getSectionChips(de.hybris.platform.hmc.webchips.DisplayState,
* de.hybris.platform.hmc.generic.ClipChip)
*/
@Override
public List<ClipChip> getSectionChips(final DisplayState displayState, final ClipChip parent)
{
return Collections.EMPTY_LIST;
}
@Override
public List<EditorTabChip> getEditorTabChips(final DisplayState displayState, final AbstractEditorMenuChip parent)
{
return Collections.EMPTY_LIST;
}
/**
* @see HMCExtension#getToolbarActionChips(de.hybris.platform.hmc.webchips.DisplayState,
* de.hybris.platform.hmc.webchips.Chip)
*/
@Override
public List<ToolbarActionChip> getToolbarActionChips(final DisplayState displayState, final Chip parent)
{
return Collections.EMPTY_LIST;
}
@Override
public ResourceBundle getLocalizeResourceBundle(final Locale locale)
{
return null;
}
@Override
public String getResourcePath()
{
return RESOURCE_PATH;
}
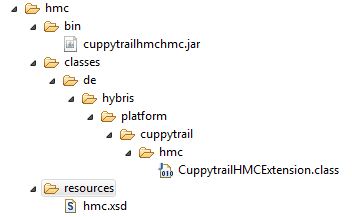
}运行ant all 并刷新工作空间。你应该能够看到HMC文件夹。

4.添加CuppyTrail到HMC
创建cuppytrailhmc/hmc/resources/hmc.xml 文件
| cuppytrailhmc/hmc/resources/hmc.xml |
<?xml version="1.0" encoding="ISO-8859-1"?> <configuration xmlns="hybris.de/schemas/hmc/generic" xmlns:xsi="<a href="http://www.w3.org/2001/XMLSchema-instance" "="" style="color: rgb(59, 115, 175); border-radius: 0px !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; line-height: 20px !important; margin: 0px !important; outline: 0px !important; overflow: visible !important; padding: 0px !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; font-size: 14px !important; min-height: inherit !important; background: none !important;">http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="hybris.de/schemas/hmc/generic hmc.xsd"> <!-- Configuration for extension cuppytrail --> <explorertree> <group name="cuppytrailgroup"> <typeref type="Stadium"/> </group> </explorertree> <type name="Stadium" mode="append"> <organizer> <search mode="replace"> <condition attribute="code"/> <condition attribute="capacity"/> <condition attribute="matches"/> </search> <result> <listview mode="replace"> <itemlayout> <attribute name="code"/> <attribute name="capacity"/> <attribute name="matches"/> </itemlayout> </listview> </result> <editor> <essentials> <listlayout> <attribute name="code"/> </listlayout> </essentials> <tab name="tab.cuppytrail"> <section name="section.cuppytrail"> <listlayout> <attribute name="capacity"/> <attribute name="matches"/> </listlayout> </section> </tab> </editor> </organizer> </type> </configuration>
调用ant all;如果尚未运行,启动hybris;导航到HMC:http://localhost:9001/hmc/hybris 并注意一个新的节点我们新的扩展cuppytrail在hmc树状的菜单栏是可见的。

注意要点:
我们增加了一个参考体育场在HMC的探险家树(HMC的左侧显示的树)。我们指定的组织者标签体育场描述如何在组织者的三个主要领域,即搜索结果和编辑区就会出现。如果我们有多个标签页,在<essentials>标签的内容将始终显示在每个顶部。构建过程中结合每个扩展找到了hmc.xml文件合并成一个大的hmc.xml在platform/ext/hmc/web/webroot/WEB-INF/classes/de/hybris/platform/hmc/hmc.xml。在运行时HMC布局随着该主hmc.xml文件的内容来确定。因为你在config/local.properties设置了hmc.structure.db=false。hybris将加载此文件中的HMC配置,而不是将其存储在数据库中。
5.本地化HMC标签
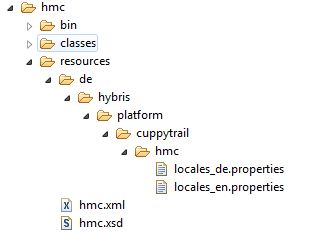
创建以下文件和文件夹:
| cuppytrailhmc/hmc/resources/de/hybris/platform/cuppytrail/hmc/locales_en.properties |
cuppytrailgroup=Cuppy Trail type_tree_stadium=Stadiums tab.cuppytrail=Cuppy Trail section.cuppytrail=Cuppy Trail
创建以下文件:
| cuppytrailhmc/hmc/resources/de/hybris/platform/cuppytrail/hmc/locales_de.properties |
cuppytrailgroup=Das Cuppy Trail type_tree_stadium=Fussballstadien tab.cuppytrail=Das Cuppy Trail section.cuppytrail=Das Cuppy Trail
确保您的项目结构看起来像这样

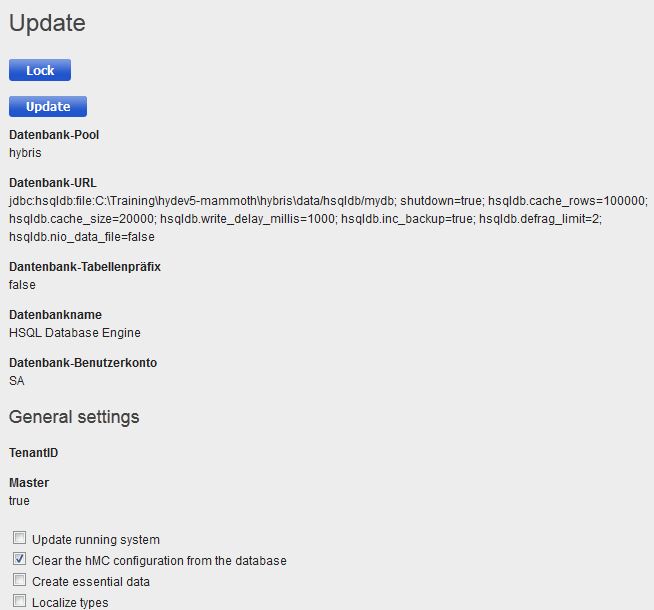
在Eclipse中重新调用Ant all;如果尚未运行,请重新启动的hybris;探讨如何Cuppytrail树中的元素在现在定位于 http://localhost:9001/hmc/hybris ;我们建议上面添加条目hmc.structure.db= false来迫使HMC重新加载其配置。否则,你将不得不告诉的hybris重新加载HMC:

还要注意的是,虽然HMC元素,如在左侧树的节点CuppyTrail现在本地化,球场属性的名字被类型系统的本地化给出。这是因为,本地化字符串只影响HMC,而属性名的hybris的类型系统的一部分,并且不会受到HMC本地化。例如,属性定位字符串中使用的hybris座舱为好,而本土化HMC字符串都没有。
总结
在这一步,你应该已经学会
你应该分离HMC funtionality到你的正常扩展
虽然HMC用于查看扩展的数据模型是非常有用的
设置hmc.structure.db=false 在 local.properties将确保HMC文字本地化可见后重建。然而,HMC可以手动刷新
标签:
原文地址:http://my.oschina.net/penfin/blog/465438