标签:
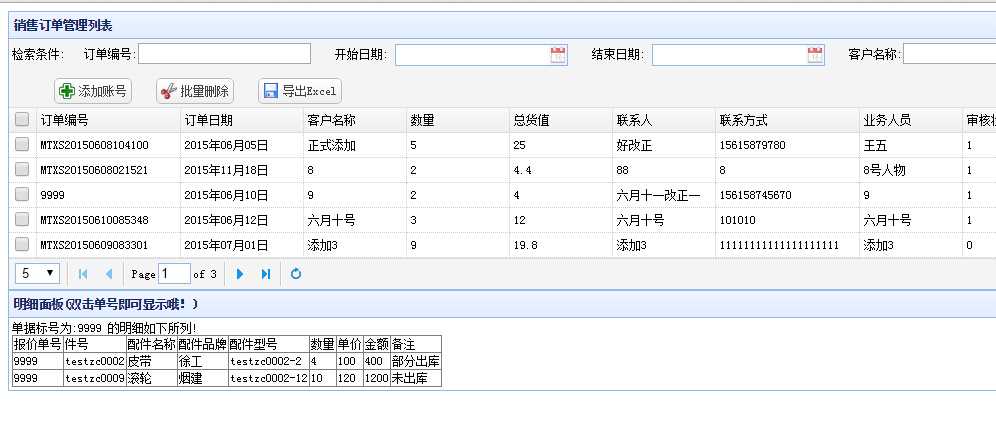
实现效果:当双击单元行时会显示详细信息,如下图

前台实现过程:
1.首先要设置一个div盒子,用来存放查询出来的详细信息
<div id="details" class="easyui-panel" title="明细面板(双击单号即可显示哦!)" style="padding:3px">
单据标号为:<span id="orderid"></span> 的明细如下所列!
<div id="createtable" ></div>
</div>
2.这里的订单列表是用ajax获得的后台数据显示在一个 datagrid数据表格中,代码如下:
$("#category_list").datagrid({
title:‘销售订单管理列表‘,
fixed:true,
fitColumns:true,
url:‘/ERP/order/orderListJsonServlet‘,
idField:‘code‘,
singleSelect:false,
pagination:true,
pageList:[3,5,10,20],
toolbar:"#category_tb",
columns:[[
{field:‘ck‘,checkbox:true},
{field:‘code‘,title:‘订单编号‘,width:70},
{field:‘orderDate‘,title:‘订单日期‘,width:60},
{field:‘customercode‘,title:‘客户名称‘,width:50},
{field:‘nums‘,title:‘数量‘,width:50},
{field:‘total‘,title:‘总货值‘,width:50},
{field:‘contacter‘,title:‘联系人‘,width:50},
{field:‘telphone‘,title:‘联系方式‘,width:70},
{field:‘businesser‘,title:‘业务人员‘,width:50},
{field:‘state‘,title:‘审核状态‘,width:30},
{field:‘addUser‘,title:‘操作员‘,width:50},
{field:‘opt‘,title:‘操作‘,width:100,formatter:function(val,row,idx){
var content="<input type=‘button‘ value=‘修改‘ onclick=\"setpwd("+idx+",‘"+row.code+"‘,‘"+row.customercode+"‘,‘"+row.businesser+"‘,‘"+row.addUser+"‘)\"/>";
content+="<input type=‘button‘ value=‘删除‘ onclick=\"del(‘"+row.code+"‘)\"/>";
return content;
}}
]]
});
再将双击详细的功能加入到这个数据表中即可,代码如下
onDblClickRow:function(rowIndex,rowData){ $("#details").show(); $("span[id=‘orderid‘]").html(rowData.code); $.ajax({ url:‘/ERP/order/getOrderDetailListServlet‘, data:{"code":rowData.code}, type:‘post‘, error:function(){ alert("抱歉,没有得到数据"); }, success:function(data){ $("#createtable").html(""); var table=$("<table rules=\"all\" border=‘1‘ ><tr style=\"border-color: ‘blue‘ ;background-color:‘teal‘ ;\"><td>报价单号</td><td>件号</td><td>配件名称</td><td>配件品牌</td><td>配件型号</td><td>数量</td><td>单价</td><td>金额</td><td>备注</td></tr>"); table.appendTo($("#createtable")); var nums=0; var price=0; for(var i=0;i<data.rows.length;i++) { var tr=$("<tr></tr>"); price+=data.rows[i].totals; nums+=data.rows[i].nums; tr.appendTo(table); var td0=$("<td>"+data.rows[i].code+"</td>"); td0.appendTo(tr); var td1=$("<td>"+data.rows[i].partsNo+"</td>"); td1.appendTo(tr); var td2=$("<td>"+data.rows[i].partsNname+"</td>"); td2.appendTo(tr); var td3=$("<td>"+data.rows[i].partsBrand+"</td>"); td3.appendTo(tr); var td4=$("<td>"+data.rows[i].partsModel+"</td>"); td4.appendTo(tr); var td5=$("<td>"+data.rows[i].nums+"</td>"); td5.appendTo(tr); var td6=$("<td>"+data.rows[i].price+"</td>"); td6.appendTo(tr); var td7=$("<td>"+data.rows[i].totals+"</td>"); td7.appendTo(tr); var td8=$("<td>"+data.rows[i].remark+"</td>"); td8.appendTo(tr); } } }); }
特别注意的是这里是动态生成table表格,故在每次双击详显时要先清空数据,加入$("#createtable").html("");就不会有数据叠加,上面
getOrderDetailListServlet里是获取table中的数据。这样就可以实现双击单元行显示信息的功能了!
标签:
原文地址:http://www.cnblogs.com/xiaojia-yang111/p/4569745.html