标签:android style blog http color width
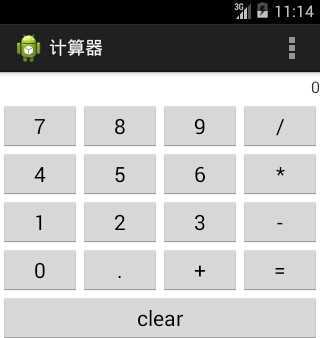
预览效果:

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="*" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="30dp" android:text="0" android:gravity="right|center_vertical" /> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="*" /> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" /> <Button android:id="@+id/button14" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="." /> <Button android:id="@+id/button15" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+" /> <Button android:id="@+id/button16" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="=" /> </TableRow> <Button android:id="@+id/button17" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="clear" /> </TableLayout>
布局实例:用表格布局实现计算器布局,布布扣,bubuko.com
标签:android style blog http color width
原文地址:http://www.cnblogs.com/tinyphp/p/3817923.html