标签:
插件作用:基于jquery的步骤引导插件
我也是在网上看到案例,然后通过自己的修改,更加加深了对该插件的理解与用法,下面直接上代码:
setp1. 引入jquery和pagewalkthrough插件
<link rel="stylesheet" href="css/jquery.pagewalkthrough.css"> <script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery.pagewalkthrough.min.js"></script>
step2.html部分要展示的页面内容代码:
<div class="con"> <img src="1.jpg" alt=""> <div class="pz con1"></div> <div class="pz con2"></div> <div class="pz con3"></div> <div class="pz con4"></div> </div>
step3.步骤引导需要显示的html代码(注意这部分代码是隐藏的):
<div id="walkthrough-content" style="display:none;"> <div id="walkthrough-1"> <h3>欢迎来到Helloweba演示页--Imever</h3> </div> <div id="walkthrough-2"> 这里是我的博客名 </div> <div id="walkthrough-3"> 这里是导航 </div> <div id="walkthrough-4"> 这里是我喜欢的林依晨 </div> <div id="walkthrough-5"> 这里是文章列表 </div> </div>
step4.对以上的html部分进行美化,即css部分:

.con{ width: 500px; height: 500px; overflow: hidden; margin: 40px auto; position: relative; } .con img{ width: 100%; display: block; } .pz{ position: absolute; /*background-color: rgba(23,43,33,.5);*/ } .con1{ width: 100px; height: 30px; top: 6px; left:205px; } .con2{ width: 200px; height: 30px; top: 90px; left:0px; } .con3{ width: 150px; height: 150px; top: 110px; left:380px; } .con4{ width: 150px; height: 50px; top: 110px; left:0px; }
step5.jquery调用

<script> $(function() { // Set up tour $(‘body‘).pagewalkthrough({ name: ‘introduction‘, steps: [{ popup: { content: ‘#walkthrough-1‘, type: ‘modal‘ } }, { wrapper: ‘.con1‘, popup: { content: ‘#walkthrough-2‘, type: ‘tooltip‘, position: ‘bottom‘ } }, { wrapper: ‘.con2‘, popup: { content: ‘#walkthrough-3‘, type: ‘tooltip‘, position: ‘bottom‘ } },{ wrapper: ‘.con3‘, popup: { content: ‘#walkthrough-4‘, type: ‘tooltip‘, position: ‘left‘ } },{ wrapper: ‘.con4‘, popup: { content: ‘#walkthrough-5‘, type: ‘tooltip‘, position: ‘bottom‘ } }] }); // Show the tour $(‘body‘).pagewalkthrough(‘show‘); }); </script>
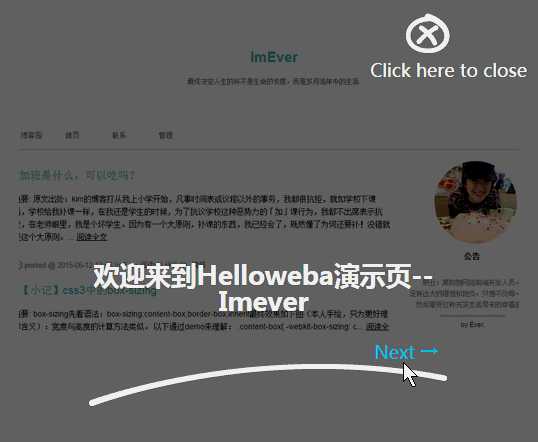
下面给我本demo的运行结果:

如果有助于你的学习就给我点赞吧!
标签:
原文地址:http://www.cnblogs.com/Imever/p/4571871.html