标签:
开篇之前,先简单说说IE6的一些背景。
IE6是微软浏览器系列中的第六个版本,它是在2001年的时候伴随着XP系统的问世而同时推出的一款浏览器。因为XP普及的原因,这款浏览器一度问鼎全球浏览器市场份额宝座,最高的时候甚至超过了90%!它风光过,可是也留下了非常惹人麻烦的手尾,尤其是对开发人员来说。近年来互联网发展迅猛,网络或者说网站对我们来说显得越来越重要。随之而来的是,网页制作就变得越来越重要了,所以从前的网页制作演变成了现在的前端开发。因为web应用越来越多,也越来越复杂,所以标准和规范就非常重要。正因此,IE6慢慢就成为了web开发人员的毒瘤。它的各种渲染问题各种bug,说出来都是前端人员的痛。学习前端开发有好一段时间了,今天我就根据自己的认识,对在开发过程中IE6常见的问题作一些简单的总结吧。
1、关于IE6的市场份额
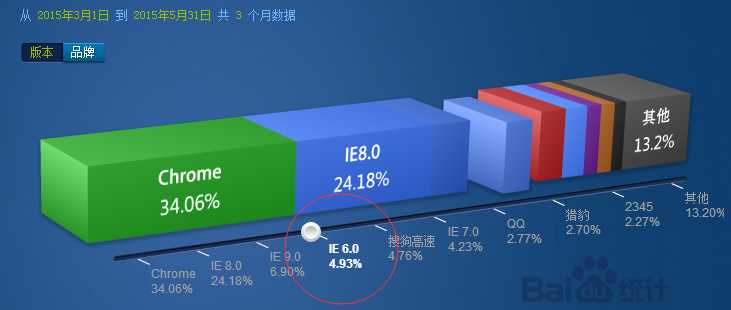
从下图中我们可以看到,直至最近三个月,IE6的市场份额仍有约5%。虽然这个数字近来来一直在下降,但是我个人觉得这个数字现在认识是相当高的,试想假如淘宝京东之类的网站今天放弃了IE6,对于日IP达数千万级别的它们来说,可能意味着每天有上百万的人无法正常访问!这是何等的恐怖!尽管我非常不乐意继续与IE6纠缠,但是一心想进比较好的公司,所以我最近都经常接触这个老家伙。当然,现在的很多公司或者项目都只要求兼容到IE8了,早已摒弃了IE67。当然,现在研究有没有用,那得看个人的发展取向。不过在不久的将来,一定没用。

说明:以上数据来源于百度统计平台,时间为2015年6月9日。浏览器市场份额-百度统计:http://tongji.baidu.com/data/browser/
2、IE6盒模型问题
标准模式(strict mode)和怪异模式(quirks mode)。对于这两种模式,简单地说就是在W3C制订规范之前,每个浏览器都有自己的渲染方式。直到有了W3C标准以后,各个浏览器开始统一对网页解析方式,这就是所谓的标准模式。但是,有了新标准可不能抛弃以往的一些网页设计,于是为了向后兼容,一个浏览器里面存在多种模式。而后者是一种以更老的浏览器的方式去解析网页代码的模式,则称为怪异模式。而IE(包括6,7,8等)就是这样一个怪异的浏览器,它在怪异模式下会带来了盒模型的差异。
怪异模式的触发:
经过测试,在以下情况下都会触发IE的怪异模式:
1,没有写DOCTYPE;
2,写了DOCTYPE,但是DOCTYPE前面有其他内容,如加了<!--注释-->,文本内容等(不包括换行和空格)。
盒模型的差异:
测试代码:
#small{
width: 100px;
height: 100px;
border:1px solid #000;
background: green;
margin: 100px;
padding: 100px;
}
在标准模式下,盒子的大小=width/height+padding+border+margin

在怪异模式下,盒子的大小=内容宽/高+padding+border+margin

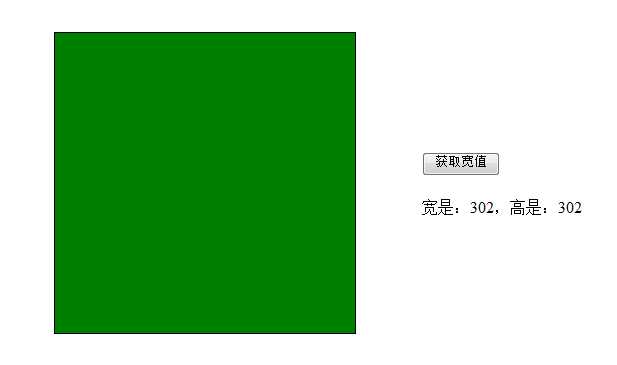
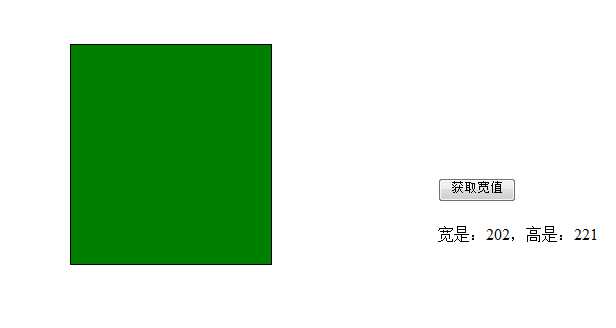
我在有写入和没有写入DOCTYPE的情况下,分别测试了以上的样式。很明显第二个图中的宽高都比图一的小,那是由于我在DIV中没有放入任何内容,即内容的宽为0。所以
图一容器的宽=padding+border+width=2X100px+2X1px+100px=302px;
图二容器的宽=padding+border+内容宽=2X100px+2X1px+0px=202px;
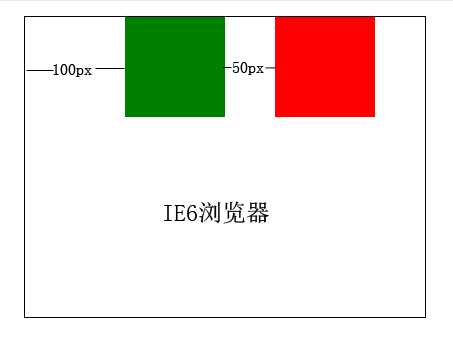
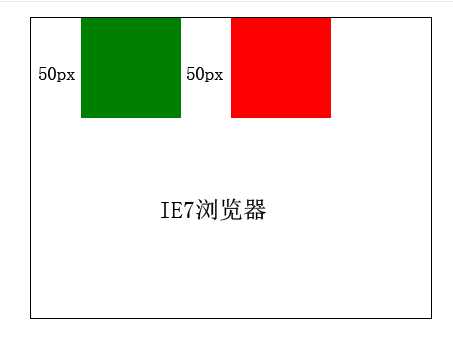
3、IE6双倍边距bug:
解释:IE6双倍边距bug指的是IE6会在特定的条件下,会把水平横向的边距(即margin-left和margin-right)的值变成两倍。
触发条件:
1、使用IE6浏览器;
2、元素必须是块元素(如div,ul,ol,h1-h6,table,p,form等);
3、元素是浮动的(left/right);
4、元素具有横向边距(如margin-left/margin-right)。
说明: 该bug只产生于父子容器的之间的margin,即该margin是相对于父容器的边距,兄弟元素之间不产生双倍边距。另外,如果行内元素以块元素方式呈现,那么该元素也会触发此bug。
解决方案:使该元素变成以行内元素方式呈现,即设display:inline。
1 <style> 2 #wrap div{ 3 width: 100px; 4 height: 100px; 5 float: left; 6 margin-left: 50px; 7 } 8 #div1{ 9 background: green; 10 } 11 #div2{ 12 background: red; 13 14 } 15 #wrap{ 16 width: 400px; 17 height: 300px; 18 border:1px solid #000; 19 margin-left:400px; 20 } 21 </style> 22 <body> 23 <div id="wrap"> 24 <div id="div1"></div> 25 <div id="div2"></div> 26 </div> 27 </body>


4、IE6下的haslayout属性
解释: haslayout也是IE(6,7)所独有的一个东西,IE6中产生的问题常与之相关,所以说IE6真是一个诡异的浏览器。将它直接翻译过来就是“拥有布局”,一旦拥有布局,元素的本身或者子元素就会以此为根据计算大小和位置等值。它的值可以判断为true或false,但它不能直接设定,只能触发生成。很多元素都会有默布局,但是微软为了“性能和简洁”,部分元素没有“布局”。因此常常导致显示异常,所以我们需要人为的触发它。
触发条件:
1、设定宽高;(常用于父元素)
2、设定浮动(注意清浮动);
3、设定zoom值,常为1。(这种方法比较可靠,不增加布局复杂度)
开发示例:
下图分别为IE6下显示异常,其他浏览器(包括IE7,8及谷歌浏览器)均显示正常的情况下,分别给显示异常的元素加上以上三个样式前后的结果。
添加前:
IE6: 其他:
其他:
分别设定上图所选元素的样式为zoom:1或width:453px(按实际情况设定)或float:left后的结果,均为以下效果:
IE6: 其他:
其他:
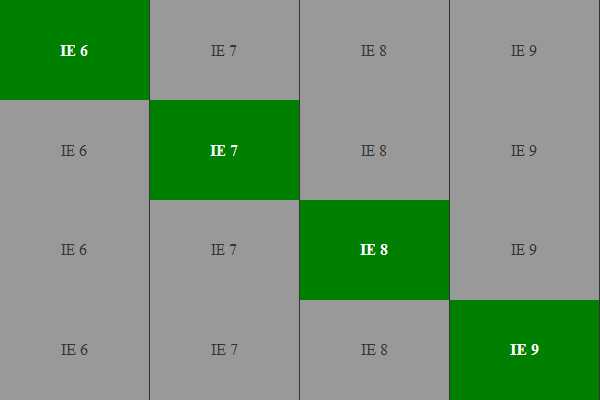
5、针对IE6的CSS hack
解释:"hack"一词在英语中有”坎“的意思,而在互联网安全里面常有黑客的意思。而在前端开发中,有”修改“的意思。意思就前端开发人员根据不同的浏览器以及不同的版本而分别书写特定的CSS样式,简称为CSS hack。它主要分为两种方式,条件注释和添加属性前缀。
1、条件注释法:
这种方法是针对IE的CSS hack,语法格式为<!--[条件]-->这里放代码<![end if]--> 。它只有在IE浏览器中才能被识别,在其他浏览器中均理解为注释,忽略其中的内容。条件中可以使用”!“、”&“、”lt“、”|“、”gte"、“lte”等运算符,我用表格整理如下。
|
符号 |
含义 |
示例 |
|
! |
非运算符 |
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if !(IE 6)]>除IE6外可以识别<![endif]--> |
|
lt |
Less than小于 |
<!--[ if lt IE 8]>IE8以下版本<![endif]--> |
|
gt |
greater than大于 |
<!--[ if gt IE 8]>IE8以上版本<![endif]--> |
|
lte |
less than或equal小于等于 |
<!--[ if lte IE 8]>IE8及IE8以下版本<![endif]--> |
|
gte |
greater than或equal大于等于 |
<!--[ if gte IE 8]>IE8及IE8以上版本<![endif]--> |
|
| |
或运算符 |
<!--[ if IE 8 |IE 7]>IE7或IE8版本<![endif]--> |
|
& |
与运算符 |
<!--[ if gt IE 6&!IE 8]>除IE8外IE6以上版本<![endif]--> |
说明:以上代码均经过IE系列浏览器测试,结果无误。除了以上用法之外,我们常常还会利用条件注释引入<script>标签来针对性地加载不同的js文件或者外部引入CSS文件,以适应不同的浏览器和需求。另外还要说明的是,IE浏览器从IE10以后就已经摒弃条件注释了,所以在IE10及以上的浏览器中不需要通过条件注释hack了,这里有一篇与这个相关的译文:http://article.yeeyan.org/view/19973/293006

2、属性前缀法
属性前缀法是指根据不同浏览器的识别能力,分别在CSS样式属性前加上特定的符号前缀(例如‘_‘,‘+,‘*‘,‘!important‘等),以使页面达到在不同浏览器显示不同样式的一种方法。其关键点是要熟记特定浏览器和特定版本的标识符,有序合理地使用。
|
符号 |
IE 6 |
IE 7 |
IE 8 |
FF |
|
_ |
√ |
× |
× |
× |
|
+ |
√ |
√ |
× |
× |
|
* |
√ |
√ |
× |
× |
|
!important |
× |
√ |
√ |
√ |
关键点:
_号常用于区分IE6与其他浏览,其他浏览器的样式常常至于前面
*号常用于区分IE7与IE8
+号常用于区分IE7,8和其他浏览器
说明:!important的IE6中的优先级会降低,所以在做IE 6的CSS hack的时候会在其他浏览器的样式后加上!important,并置于IE 6样式的前面。一般原则是,作用范围广的样式放置前面并加上!important,加下划线前缀的样式(例如_background等)放置在后面,在IE6下会把前面的样式覆盖,以达到IE6样式hack的目的。以上只是本人的一些常用小总结,经验尚浅难以一足,所以推荐一篇比较全的针对IE的CSS hack文章。地址:http://www.cnblogs.com/lhb25/archive/2010/01/26/1656801.html
6、IE6其他问题
1、IE6不支持png图片的半透明,
解决方法:_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true,sizingMethod=noscale,src=‘XXX.png‘);
_background:none;
说明:这种方法不适用于有大量图片的网页,因为它要求将图片XXX.png置于html页面的同一文件中,目前还没找到原因。
2、使用滤镜改变背景透明度,filter:alpha(opacity=50);
3、IE6不支持固定定位,即position不能设定fixed;
4、IE6中伪类只适用于用于锚点a标签,其他标签都不支持伪类,如最常用的hover等。
原文地址:http://www.cnblogs.com/chengguanhui/p/4564437.html
标签:
原文地址:http://www.cnblogs.com/chengguanhui/p/4564437.html