标签:
tag: regexpression, lastIndex, g,exec,match, replace, common, collection
source link: js常用正则表达式: http://www.cnblogs.com/zfc2201/archive/2012/12/18/2824107.html
常用的正则表达式收集:http://www.cnblogs.com/skylar/p/3673031.html
玩转正则之highlight高亮: http://www.cnblogs.com/hustskyking/p/javascript-regexp.html
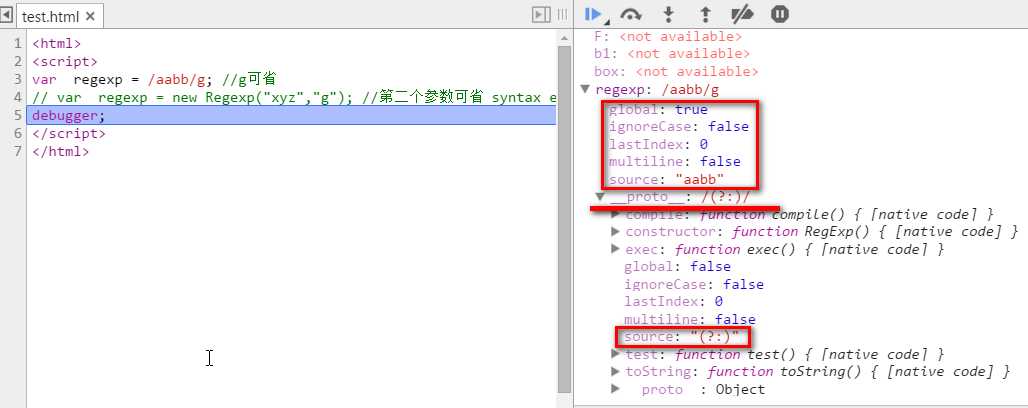
var regexp = /aabb/g; //g可省
var regexp = new Regexp("xyz","g"); //第二个参数可省
区别在于:
1.采用字面量的写法新建的正则表达式对象在代码编译时就会生成,是平常开发中常用的方式;
2.采用构造函数生成的正则对象要在代码运行时生成。
经过我测试,第二个方式有syntax errorignoreCase //返回一个布尔值表示正则对象是否设置了i修饰符,是一个只读属性2 global //表示正则对象是否设置了g修饰符,返回布尔值3 multiline //表示是否设置了m修饰符,返回一个布尔值4 lastIndex //返回下一次开始搜索的位置,该属性可读写,但只在设置了g修饰符时有意义5 source //返回正则表达式的字符串形式(不包括反斜杠),只读属性
1 i --执行忽略大小写的匹配 2 g --执行全局匹配(可以查看所有的匹配而不是只找到第一个匹配后就停止) 3 m --执行多行匹配

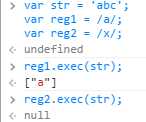
test方法返回布尔值,用来验证字符串是否符合某个模式。如果正则表达式带有g修饰符,则每一次test方法都从上一次匹配结束的位置开始匹配。
使用了g修饰符的正则对象,表示要记录搜索的位置,接着使用test方法,每次开始搜索的委会都是上一次匹配的后一个位置:

exec()返回匹配的结果,匹配成功exec方法返回装有匹配结果的数组,匹配失败返回null:

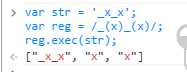
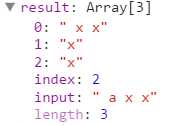
如果正则表达式包含圆括号,则返回的数组会包括多个元素。首先是整个匹配成功的结果,后面是圆括号里匹配成功的结果,如果有多个圆括号,他们的匹配成功的结果都会成为数组元素:

var str = "_a_x_x";
var reg = /_(x)_(x)/;
var result = reg.exec(str);
1 input --整个原待匹配的字符串 2 index --整个模式匹配成功的开始位置

字符串
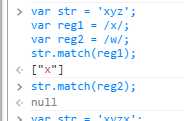
match()方法
字符串对象的match方法与正则对象的exec方法比较类似:

但是如果正则表达式带有g修饰符,那么match方法与exec方法就有差别了:

可以看到match返回了所有成功匹配的结果,但是exec方法只返回了一个。
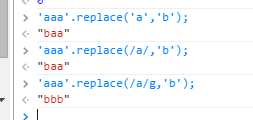
replace方法
str.replace(‘搜索模式‘,‘替换的内容‘);

可以看到,如果正则表达式不带g修饰符,那么replace方法会替换第一个匹配成功的结果,如果加上了g修饰符,那么会替换所有匹配成功的值。
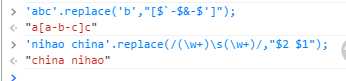
replace方法的第二个参数可以使用$符号,用来指代所要替换的内容:
1 $&-----指代匹配的字符串 2 $`-----匹配结果前面的文本 3 $‘-----匹配结果后面的文本 4$n-----指代匹配成功的第n组内容,n从1开始 5 $$-----指代美元符号$

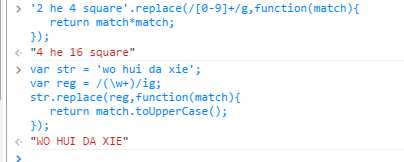
replace方法的第二个参数也可以是函数,用于将第一个参数匹配到的值替换为函数返回值。

标签:
原文地址:http://www.cnblogs.com/abapscript/p/4573135.html