标签:
根据之前的博客给出以下面向对象设计:
完整源码:https://github.com/jingcaihong/Online-elective-system/blob/master/Test
数据库表设计
分析上述各实体的属性集,从中找出关系的主键,然后用关系式来表示实体(其中下划线的属性为主键)。表4-1至表4-5分别给出了主要表结构各实体的属性如下:
表4-1 admin
|
表名称 |
主要字段 |
数据类型 |
长度 |
属性 |
输入方式 |
描述 |
备注 |
|
管理员表 |
Id |
字符串 |
10 |
NN |
输入 |
用户名(主键) |
|
|
Name |
字符串 |
50 |
NN |
输入 |
管理员名字 |
|
|
|
Password |
字符串 |
10 |
NN |
输入 |
密码 |
|
|
|
备注 |
用于定义登录系统的管理员,只有获得权限的管理员才能登录。 |
||||||
表4-2 Checkin
|
表名称 |
主要字段 |
数据类型 |
长度 |
属性 |
输入方式 |
描述 |
备注 |
|
用户表 |
Id |
字符串 |
10 |
NN |
输入 |
用户名(主键) |
|
|
Name |
字符串 |
50 |
NN |
输入 |
姓名 |
|
|
|
Password |
字符串 |
10 |
NN |
输入 |
密码 |
|
|
|
备注 |
用于学生的登录信息,只有注册的学生才能登录系统选课。 |
||||||
表4-3 select _course
|
表名称 |
主要字段 |
数据类型 |
长度 |
属性 |
输入方式 |
描述 |
备注 |
|
选课表 |
ID |
字符串 |
50 |
NN |
生成 |
用户名(主键) |
|
|
CID |
字符串 |
50 |
NN |
|
课程号(主键) |
|
|
|
Teacher |
字符串 |
50 |
NN |
|
教师 |
|
|
|
备注 |
用于定义学生所选的课程,可以存储学生选择的所有课程 |
||||||
表4-4 student_infor
|
表名称 |
主要字段 |
数据类型 |
长度 |
属性 |
输入方式 |
描述 |
备注 |
|
学生表 |
S_id |
字符串 |
8 |
NN |
输入 |
用户名(主键) |
|
|
S_name |
字符串 |
50 |
NN |
输入 |
姓名 |
|
|
|
major |
字符串 |
50 |
NN |
选择 |
专业 |
|
|
|
grade |
字符串 |
50 |
NN |
输入 |
年级 |
|
|
|
College |
字符串 |
50 |
NN |
输入 |
学院 |
|
|
|
备注 |
用于存储学生的基本信息 |
||||||
表4-5 Course
|
表名称 |
主要字段 |
数据类型 |
长度 |
属性 |
输入方式 |
描述 |
备注 |
|
课程表 |
Id |
bigint |
10 |
NN |
生成 |
编号(主键) |
系统自动生成 |
|
CID |
字符串 |
200 |
NN |
输入 |
课程号 |
|
|
|
Cname |
字符串 |
150 |
NN |
选择 |
课程名 |
|
|
|
Teacher |
字符串 |
150 |
NN |
选择 |
教师 |
|
|
|
Place |
字符串 |
150 |
NN |
选择 |
教室 |
|
|
|
Time |
字符串 |
150 |
NN |
选择 |
时间 |
|
|
|
Sum |
Int |
10 |
NN |
输入 |
总人数 |
|
|
|
Spare |
Int |
10 |
NN |
输入 |
剩余人数 |
|
|
|
备注 |
存储所有开设课程的基本信息 |
||||||
详细设计
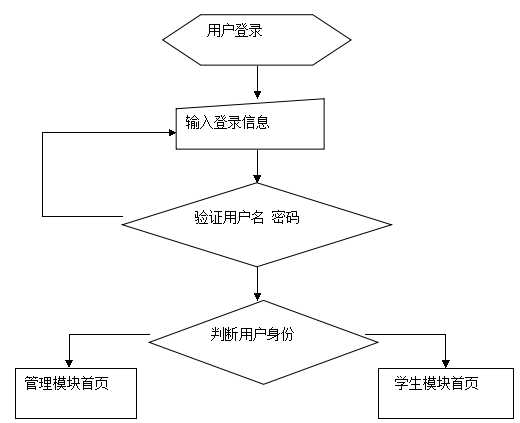
用户公共模块流程图如下图所示:

用户流程图
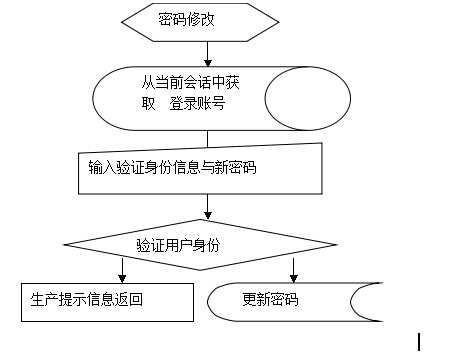
(2)密码修改流程图如下图所示:

密码修改流程图
密码修改JSP页面,用户选择密码修改连接进入密码修改JSP页面。
管理员模块
管理模块主要实现了管理学生信息,课程信息以及对学生选课情况进行统计输出的功能。在此模块中使用了一个框架[17]页面manager.jsp,其代码如下:
<frameset rows="240,*,80" frameborder="no" border="0" framespacing="0">
<frame src="manager/top.jsp" name="top" scrolling="No" noresize="noresize" id="topFrame" />
<frameset cols="*,955,*" frameborder="no" border="0" framespacing="0">
<frame src="manager/main.jsp" name="main" noresize="noresize" id="main" />
</frameset>
<frame src="manager/bottom.jsp" name="bottom" scrolling="No"
noresize="noresize" id="bottomFrame" />
</frameset>
其中topFrame部分用于显示管理模块的主菜单页面top.jsp。
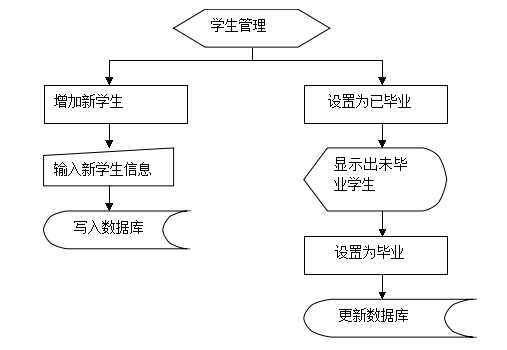
(1)学生管理流程如下图所示:

学生管理流程图
在top.jsp页面中单击“学生管理”超链接,将进入dis_student.jsp页面,其中显示了所有的学生信息。
在dis_student.jsp页面中单击“新增”超链接,将进入addstudent.jsp页面。
主要代码:
try
{
ResultSet rt=stmt.executeQuery("select * from student_infor where ID=‘"+ID+"‘");
if(rt.next()){%>
<script language="javascript">
alert("数据库库中已有该学生信息,请查询后再添加!");
location.assign("dis_student.jsp");
</script>
<%}else{
String sql="insert into student_infor values(‘"+college+"‘,‘"+profession+"‘,‘"+class_infor+"‘,‘"+ID+"‘,‘"+name+"‘)";
int result = stmt.executeUpdate(sql);
String sql1="insert into checkin values(‘"+ID+"‘,‘"+password+"‘,‘"+name+"‘)";
int result1 = stmt.executeUpdate(sql1);
if(result!=0&&result!=0){
%>
<script language="javascript">
location.assign("dis_student.jsp");
</script>
<%
} }
}
catch(Exception e){out.print(e);
System.err.println(e.getMessage());
}
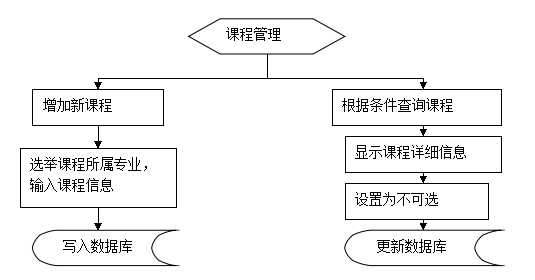
(2)课程管理流程如下所示:

课程管理流程
在top.jsp页面中单击“课程管理”超链接,将进入dis_Course.jsp页面,其中显示了所有的课程信息信息。
在该页面中单击“新增”按钮,将进入到addCourse.jsp页面,此页面主要用于创建新的课程。
主要代码:
try
{
String sql="select * from course where time=‘"+time+"‘ and place=‘"+place+"‘"; //相同时间里一个教室只能开设一门课程
ResultSet rt=stmt.executeQuery(sql);
if(rt.next()){
%>
<script language="javascript">
alert("相同时间里此教室已经有课程安排了!");
location.assign("addcourse.jsp");
</script>
<%
}else{
String sql2="insert into course(CID,Cname,teacher,place,time,Sum,spare) values(‘"+CID+"‘,‘"+Cname+"‘,‘"+teacher+"‘,‘"+place+"‘,‘"+time+"‘,‘"+Sum+"‘,‘"+spare+"‘)";
int result = stmt.executeUpdate(sql2);
%>
<script language="javascript">
alert("插入课程信息成功!");
location.assign("dis_course.jsp");
</script>
<%
}
}
catch(Exception e){out.print(e);
System.err.println(e.getMessage());
}
%>
(3)退出系统
退出系统是在exit.jsp页面中完成,在该页面中只需将当前的用户会话销毁,并跳出框架返回到项目的首页即可。
学生模块
学生模块中的大部分功能都是由StuUserAction类来完成的,StuUserAction继承了DispatchAction类,是一个Struts的控制器。在StuUserAction类中编写insert()方法,用于向数据库插入学生的基本信息;编写welcome()方法此方法将根据学生编号查询出学生的基本信息,然后返回到学生模块的首页——student.jsp页面;编写exit()方法,该方法将对于退出系统的请求,在该方法中首先将用户会话对象销毁,然后返回项目首页;编写selected()方法,用于查询学生已经选过的课程;编写select()方法,用于查询学生可选的所有课程;编写selctting()方法,用于执行学生选课操作,将学生标号与所选的课程编号关联起来;编写courseInfo()方法,用于查询课程的详细信息。
(2)学生选课页面
在学生模块页面中单击“选课”超链接,程序将调用学生模块控制器类StuUserAction中的select方法将此学生可以选择的所有课程查询出来,然后显示在select.jsp页面中。
主要代码:
try
{ ...
String sql="select * from select_course where ID=‘"+ID+"‘ and CID=‘"+CID+"‘";//检查是否选过该课程
ResultSet rs=stmt.executeQuery(sql);
String sql3="select * from course where CID=‘"+CID+"‘ and teacher=‘"+teacher+"‘ and spare>0";//列出还有剩余学生的课程
ResultSet rst=st.executeQuery(sql3);
if(!rs.next()&&rst.next()){
String sql1="insert into select_course values(‘"+ID+"‘,‘"+CID+"‘,‘"+teacher+"‘)";
stmt.executeUpdate(sql1);
String sql2="update course set spare=spare-1 where CID=‘"+CID+"‘ and teacher=‘"+teacher+"‘";
stmt.executeUpdate(sql2);%>
<script language="javascript">
alert("恭喜您,选课成功!");
location.assign("select_course.jsp");
</script>
<% }else{%>
<script language="javascript">
alert("你已经选过此课,或者此课没有空余名额,请查询后再选!");
location.assign("select_course.jsp");
</script>
<% }
}
catch(Exception e){out.print(e);
System.err.println(e.getMessage());
}
(3)课程查询及退选页面
Selected.jsp页面用于显示学生已选过的课程信息,学生可以从中查询到自己已经学过哪些课程,正在学习哪些课程及选择退选课程。
主要代码:
try
{ ......
String sql1="delete from select_course where CID=‘"+CID+"‘ and ID=‘"+ID+"‘";
stmt.executeUpdate(sql1);
String sql2="update course set spare=spare+1 where CID=‘"+CID+"‘ and teacher=‘"+teacher+"‘";//退选的课程人数加1
stmt.executeUpdate(sql2);%>
<script language="javascript">
alert("恭喜您,退课成功!");
location.assign("display.jsp");
</script>
<%}
catch(Exception e){out.print(e);
System.err.println(e.getMessage());
}
(4)修改密码页面
在登录修改密码页面stuUpdate.jsp中,学生可以修改自己的登录密码,只要输入正确的原始密码即可进行密码修改。密码修改操作通过updatePwd.do请求调用用户模块中的密码修改控制器类UpdatePwdAction进行身份验证以及更新数据库中的旧密码。:
主要代码:
try{ ......
if(!(user.ChkLogin(username,oldpassword)))
{%>
<script>
alert("旧密码输入错误,请重新输入.");
window.history.back();
</script>
<% }
else{
if(user.ModifyPassword(username,newpassword))
{
IsSucceed = "1";
}
}
}
catch(Exception e){
out.println("error:"+e.getMessage());
}%>
结束语
本文主要探讨了基于J2EE的网络选课系统的开发。并且全面分析、设计、实施一套符合高校要求的选课系统。在设计过程中,采用了MVC模式下的Struts2框架进行功能实现。在表示层中以Web页面作为主要客户端。采用了MY SQL数据库开发设计系统在逻辑上分成三层:表示层、业务层和数据层。其中表示层用来表示信息和收集数据。
标签:
原文地址:http://www.cnblogs.com/DQJH/p/4573362.html